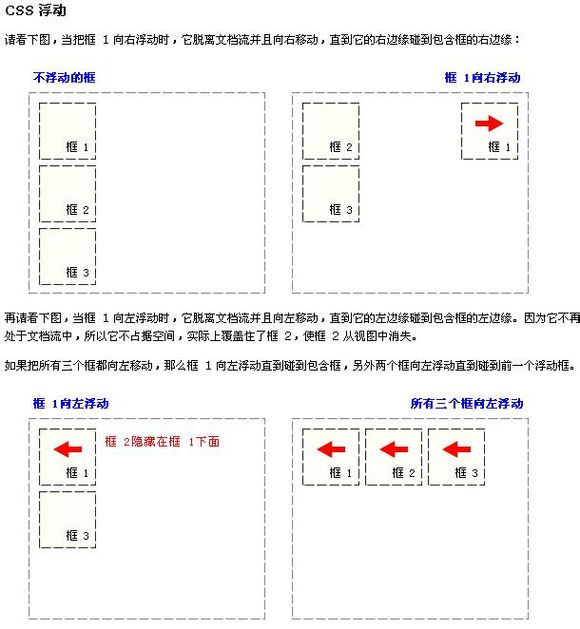
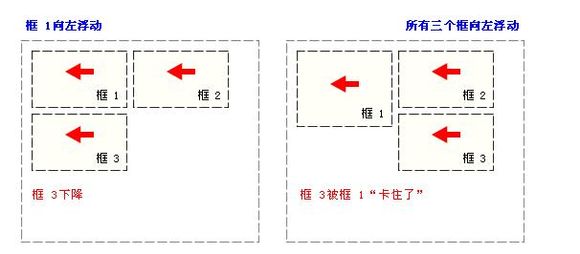
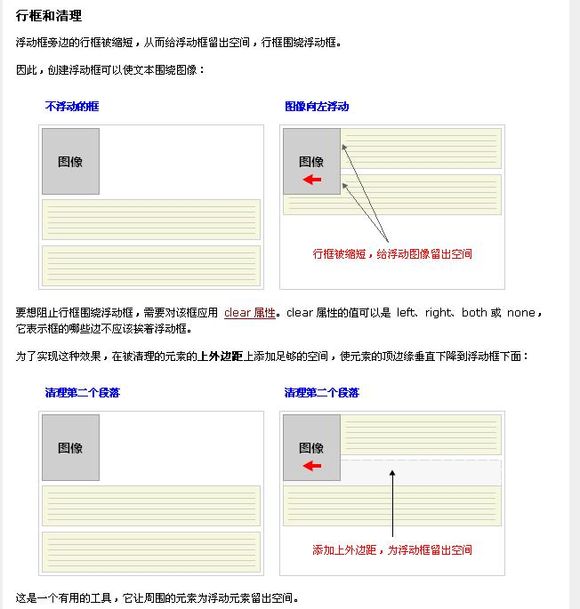
浮動差不多介紹完了,下面截幾圖參考參考吧



在多說一句,如果行內等於元素也等於元素,就自動設定個元素,如果設定了display
下面介紹絕對定位
設定為絕對定位的元素框從文檔流完全刪除,並相對於其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文件流程中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。
絕對定位使元素的位置與文檔流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被視為普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
概念的說法先拋在一邊,簡單的說
絕對定位就是不在需要margin ,float來進行定位,而是根據坐標進行定位
坐標起始點在哪,是瀏覽器的左上角的點
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
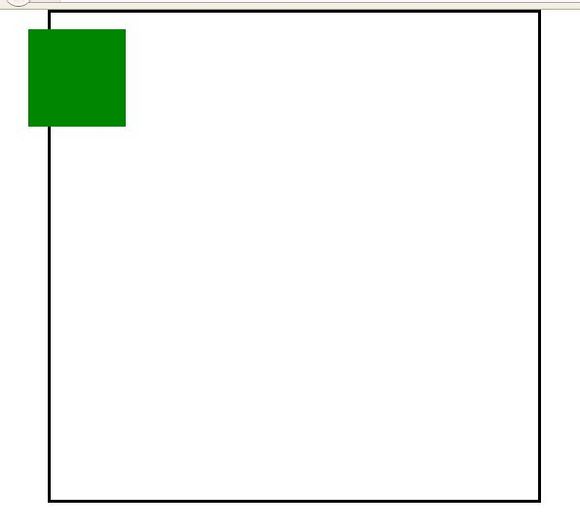
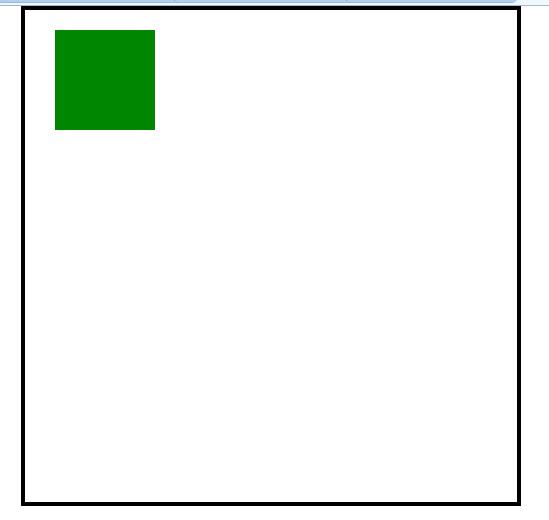
可以看出綠色並不是根據他的父div來定位,而是瀏覽器框左上角的位置
但如果父div也定義了絕對定位或相對定位,會怎麼樣呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: absolute;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
那他會根據父div的左上角來定位(父層定義position: relative;同樣有效)
也就是說,如果一個定義了絕對定位的層被一個非絕對或相對定位的層包含著,是沒任何意義的,它等於是一個完全獨立的div,不受非絕對或相對定位的層約束
其實絕對定位比margin定位爽多了,margin定位需要拿週邊的div做參照物,而絕對定位只需要根據左上角調整座標即可
絕對定位是脫離了文字流的,它可以去任何區域,即便那區域已經有div佔著了
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>可以看到它覆蓋了普通div,無視了普通div的存在
那麼是不是也會覆蓋浮動div呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:200px;
height:200px;
border:soild;
background:red;
float:left;
margin:10px;
}
#d{
width:100px;
height:100px;
border:soild;
background:blue; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="d"></div>
<div id="b"></div> </div>
</body>
</html>
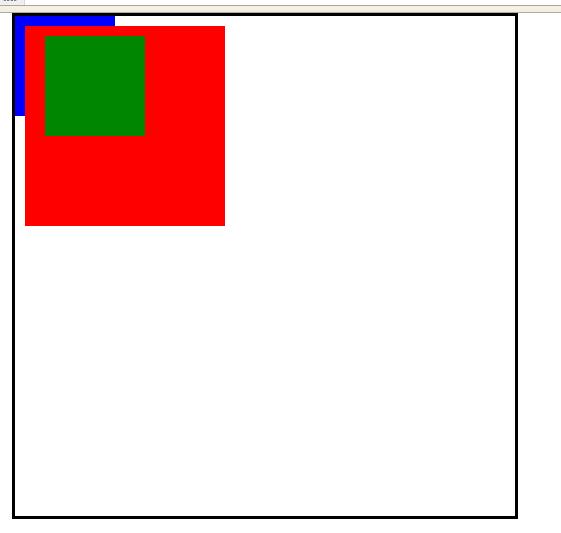
藍色是普通div,紅色是浮動div ,綠色是絕對定位div
可以看出,絕對定位div是在最高層,能覆蓋所有
也就是說普通div在地上遵循地上的流模式
浮動div遵循空中的流模式,一個是地上的飛機,一個是在空中的飛機
那麼絕對定位div等於是飛艇了,比飛機飛的要高,而且可以自由移動
現在看看兩個絕對定位div遇到一起會怎樣
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
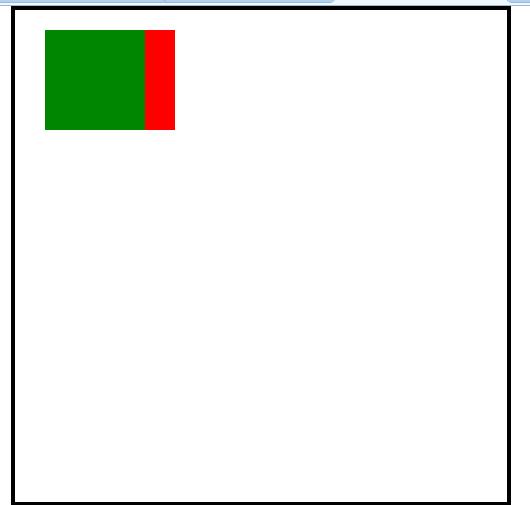
可以看到,綠色覆蓋的紅色,這說明兩個絕對div是不會有流模式的,所以使用margin無效
他們互相都當互相不存在,才不會管哪塊區域被佔用
那為什麼是綠色覆蓋了紅色,不是紅色覆蓋綠色?
因為這裡
還有一種辦法,就是用z-index屬性,z-index等級越高就飛的越高,不設定就默認為0
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
z-index:1;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
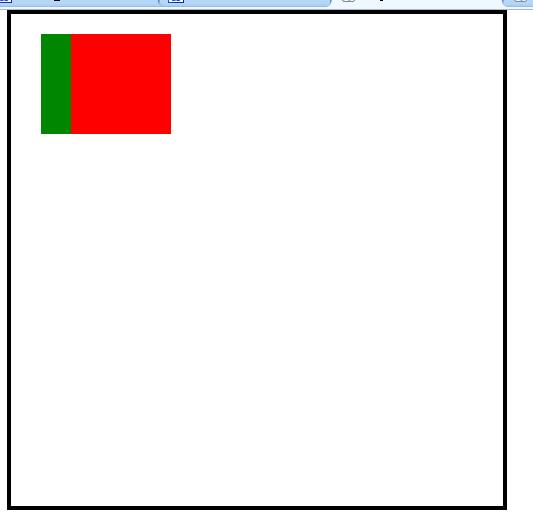
這樣可以不用考慮絕對定位div的出現順序就讓他們誰在誰上面
以上就是div+css網頁佈局設計新開端(9)的內容,更多相關內容請關注PHP中文網(www. php.cn)!




