scroll-view組件介紹
scroll-view是微信小程式提供的可滾動視圖組件,其主要作用是可以用來做手機端經常會看到的上拉加載下拉刷新列表頁!下面就以為例來講解一下這個元件的使用吧!
為app導入新page頁面
首先需要為我們的小程式導入新的page頁,專案根目錄打開app.json這個專案設定檔在裡面的pages數組添加"pages/allJoke/allJoke"然後設定底部導航在"tabBar"的列表項目("list")添加:
{
"text": "列表",
"pagePath": "pages/allJoke/allJoke",
"iconPath": "images/note.png",
"selectedIconPath": "images/noteHL.png"
},如果大家要了解具體配置的含義可以參考小程序配置文檔這裡不再贅述!
json設定頁
接下來就是我們新建page的設定頁了,在page目錄下新建一個目錄如alljoke,再在這個目錄下新建一個allJoke.json,複製下面程式碼到這個檔案裡面:
{
"navigationBarTitleText": "笑话集锦",
"enablePullDownRefresh": true
}因為我們待會做下拉刷新時需要用到小程式提供的onPullDownRefresh方法,所以在設定項裡面必須開啟enablePullDownRefresh.另外一個選項是頁頂標題大家隨意設定也可以不用設定!
wxml視圖頁
好輪到視圖頁了,同樣的在alljoke目錄下新建一個alljoke.wxml頁面.wxml是小程式自創的一個視圖頁文檔類型,其寫法類似html,對於前端來說入門沒有難度.需要詳細了解的可以去閱讀wxml文檔.同樣複製以下程式碼到alljoke.wxml裡面
<view>
<view>
<scroll-view class="scroll" scroll-top="{{scrollTop}}" style="height:580px;" scroll-y="true" bindscroll="scrll" bindscrolltolower="loadMore">
<view class="block" wx:for="{{listLi}}" wx:for-item="item">
<text>{{item.text}}</text>
</view>
</scroll-view>
</view>
<view class="top" hidden="{{hidden}}" catchtap="goTop">⇧</view>
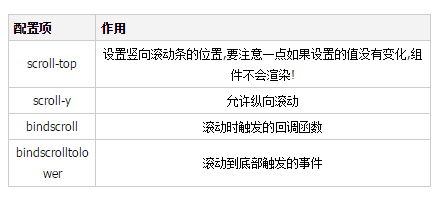
</view>大家可以看到,我們的主角scroll-view也在這裡隆重登場了!帶過來的是一長串配置,就讓我來為大家講一下這些配置的作用吧!

用到的選項都列出來了,還有一點需要大家特別注意的:
使用垂直滾動條時必須為組件設置一個固定高度就是上面代碼style裡面設定的高!切記切記!
更多資料請閱讀微信小程式scroll-view組件文檔
wxss樣式
同樣在alljoke目錄下面新進allJoke.wxsscss小程式的樣式和傳統css同樣在alljoke目錄下面。可以根據自己喜好自行設計,這裡我簡單做了一下樣式比較醜大家將就著用吧.(題外話:受不了的自己動手豐衣足食)
.block {
border: 8px solid #71b471;
margin: 20rpx 20rpx;
padding: 10rpx;
background-color: #fff;
border-radius: 20rpx;
text-align: center;
}
.top {
width: 100rpx;
height: 100rpx;
line-height: 100rpx;
background-color: #fff;
position: fixed;
bottom: 40rpx;
right: 20rpx;
text-align: center;
font-size: 50rpx;
opacity: .8;
border-radius: 50%;
border: 1px solid #fff;
}小程序文檔中關於樣式的介紹
邏輯部分
來到最後也是最重要的邏輯部分了!老規矩alljoke目錄下新建allJoke.js檔,先貼程式碼再慢慢講解:
Page({
data:{
listLi:[],
page:1,
scrollTop:0,
done: false,
hidden: true
},
onLoad:function(options){
this.getList(1);
},
onPullDownRefresh: function(){
wx.showToast({
title: '加载中',
icon: 'loading'
});
this.getList(1,true);
},
getList: function(page, stopPull){
var that = this
wx.request({
url: 'https://wechat.sparklog.com/jokes',
data: {
page: page,
per: '20'
},
method: 'GET',
success: function(res){
if(page===1){
that.setData({
page: page+1,
listLi: res.data,
done: false
})
if(stopPull){
wx.stopPullDownRefresh()
}
}else{
if(res.data<20){
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data),
done: true
})
}else{
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data)
})
}
}
},
})
},
loadMore: function(){
var done = this.data.done;
if(done){
return
}else{
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 500
});
var page = this.data.page;
this.getList(page)
}
},
scrll: function(e){
var scrollTop = e.detail.scrollTop
if(scrollTop>600){
this.setData({
scrollTop: 1,
hidden: false
})
}else{
this.setData({
scrollTop: 1,
hidden: true
});
}
},
goTop: function(){
this.setData({
scrollTop:0,
hidden: true
})
}
})大家可以看到首先我們需要用page()函數註冊頁,然後在data裡面定義一些初始化資料.onLoad是這個頁面的生命週期函數,頁面載入時會調用到它.我們在頁面載入時調用了自訂的getList函數.這個函數接收兩個參數,第一個參數是要載入的頁面,第二個參數是布林值,用來判斷是下拉刷新調用的這個函數,還是頁面載入時調用的這個函數!接下來onPullDownRefresh是小程式提供的下拉刷新函數,裡面wx.showToast顯示訊息提示框,用來提示使用者正在載入,loadMore是捲動到底部觸發的事件.函式裡面會檢查是否已經載入了全部清單項目,如果已經載入了全部清單項目會return掉,如果資料庫還有清單項目,上拉到底部加載下一頁!scrll函數是滾動時觸發的函數,可以看到這個函數會判斷滾動條位置是否大於六百,如果大於六百顯示點擊直達底部的按鈕,如果小於六百隱藏直達頂部的按鈕.同時會更新滾動條位置的參數.剛剛在講wxml時已經講過scroll-view組件設置垂直滾動條位置scroll-top設定項時如果參數一樣,頁面不會重新渲染,我們就是利用了這一點,如果要到達頂部,位置必定是'0',滾動時觸發scrll函數,我們把位置資訊設為'1',因為滾動函數會反復觸發,所以此時頁面是不會渲染的.也就是說由於位置設定參數都是設定為'1'不變,導致scroll-top設定項不會生效為goTop函數的直達頂部(把參數變為'0'提供機會).最後就是直達頂部按鈕的函數了,可以看到它是把位置資訊變成'0',參數變化scroll-top設定生效,頁面直達頂部.最後再透過改變hidden這個參數把自己(直達頂部按鈕)給隱藏掉了!
結尾
ok,透過上面的步驟我們終於實現了下拉刷新上拉加載的列表頁功能了,從上面我們可以看到微信提供的接口和api還是挺全面的,要實現一個功能總體來說要比原生js實現要簡單一些!
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多微信小程式 scroll-view元件實作清單頁實例碼相關文章請關注PHP中文網!




