在家裡閒著無聊,正好在網路上找到了一個關於angular的教程,學習了一下angular的ui-router和ng-grid這兩個模組,順便模仿著做了一個小小的東西。
程式碼已經上傳到github上,地址在這裡喲https://github.com/wwervin72/Angular。
有興趣的朋友可以看看。那麼然後這裡我們就先來了解這兩個模組的用法。
我們先來說說ui-router這個模組,這個模組主要是用來實現深層的路由的。其實angular有個內建的指令ng-route,如果在專案中沒有嵌套問題的話,那麼用這個指令來實現頁面之間的跳轉也還蠻方便的,但是他的短板就在於,他拿深層次的嵌套路由沒有任何辦法。那首先,我們要使用這個模組我們就需要把他給下載下來。
下載網址在這裡http://www.bootcdn.cn/angular-ui-router/。
下載下來之後,我們就可以把它導入進我們的專案中了,這裡要注意下,因為這個模組式基於angular的,所以在這之前,我們還需要導入angular的js檔。這個可以在angular的官網去下載。
那麼在上面的準備工作都做完了之後,我們就可以來動手寫我們的程式碼了。
HTML部分
<div class="container"> <div ui-view> </div> </div>
這裡有一點要注意下,div裡面添加的屬性不再是ng-view了,而是ui-view。
JS部分
var app=angular.module('app',['ui.router','loginModel','listModel']);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index',{
url: '/index',
templateUrl: 'tpls/start.html'
})
.state('register',{
url: '/register',
templateUrl: 'tpls/register.html'
})
.state('main',{
url: '/main{positionType:[0,9]{1,5}}',
views: {
'': {
templateUrl: 'tpls/main.html'
},
'typeList@main': {
templateUrl: 'tpls/typeList.html'
},
'tbHero@main': {
templateUrl: 'tpls/tbHero.html'
}
}
})
.state('addHero',{
url: '/addHero',
templateUrl: 'tpls/addHero.html'
})
.state('find',{
url: '/findPwd',
templateUrl: 'tpls/findPwd.html'
})
.state('detail',{
url: '/detail/:id',
templateUrl: 'tpls/detail.html'
})
})這裡有三個地方要注意:
1、是在進行嵌套的時候,我這裡最外層是main部分,然後裡面嵌套了typeList和tbHero部分,我們需要注意下這裡的寫法。
2、當我們需要根據選擇不同打開不同的內容時,也就是需要向下一個頁面傳參數,我這裡是detail部分,我們也需要多注意下這裡的寫法。
3、在我們利用angular.module創建一個app應用的時候,我們需要在裡面導入ui.router模組,另外我們自己創建的一些模組也需要在這裡導入進去。
4、我們這裡使用$stateProvider來設定路由了,而不是$routeProvider了,還有就是這裡使用的state而不是when。
這裡吧路由配置好了之後,剩下的就是寫tpls中各部分的程式碼了,這裡就不做過多的介紹,這裡最重要的就是路由的設定。
好了下面我們再來看看ng-grid的用法,這裡是下載網址http://www.bootcdn.cn/ng-grid/。
HTML部分
main部分
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
typeList部分
<div class="row">
<div class="col-sm-12">
<div class="list-group">
<a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a>
<a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a>
<a ui-sref="main({positionType:1})" class="list-group-item">射手</a>
<a ui-sref="main({positionType:2})" class="list-group-item">中单</a>
<a ui-sref="main({positionType:3})" class="list-group-item">上单</a>
<a ui-sref="main({positionType:4})" class="list-group-item">打野</a>
<a ui-sref="main({positionType:5})" class="list-group-item">辅助</a>
</div>
</div>
</div>tbHero部分
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
JS部分
var listModel = angular.module('listModel',['ngGrid']);
listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) {
$scope.pagingOptions = {
pageSizes: [5,15,20],
pageSize: 5,
currentPage: 1
};
$scope.filterOptions = {
filterText: '',
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.getDates = function (pageSize,page,/*optional*/searchText) {
setTimeout(function () {
if(searchText){
searchText = searchText.toLowerCase();
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
var data = data.filter(function (item) {
return JSON.stringify(item).indexOf(searchText) != -1;
})
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas=data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}else{
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas = data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}
},100);
};
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
},true);
$scope.$watch('filterOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText);
},true);
$scope.gridOptions = {
data: 'datas', //表格中显示的数据来源
multiSelect: false, //是否能多选
enableRowSelection: false, //是否能选择行
enableCellSelection: true, //是否能选择单元格
enableCellEdit: false, //是否能修改内容
enablePinning: true, //是否被锁住了
columnDefs: [
{
field: 'index', //这里是数据中的属性名
width: 80,
display: '序号', //这里是表格的每一列的名称
pinnable: true,
sortable: true //是否能排序
},
{
field: 'name',
displayName: '姓名',
width: 120,
sortable: true,
pinnable: true
},
{
field:'alias',
displayName:'别名',
width: 60,
sortable: true,
pinnable: true
},
{
field:'position',
displayName: '定位',
width: 70,
sortable: true,
pinnable: true
},
{
field:'equip',
displayName: '装备',
width: 500,
sortable: true,
pinnable: true
},
{
field:'id',
displayName: '详细攻略',
sortable: false,
pinnable: true,
cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
}
],
enablePaging: true, //是否能翻页
showFooter: true, //是否显示表尾
totalServerItems: 'totalServerItems', //数据的总条数
pagingOptions: $scope.pagingOptions, //分页部分
filterOptions: $scope.filterOptions //数据过滤部分
}
}])這裡最重要的Opti$scope.gridons ,傳參數的寫法。
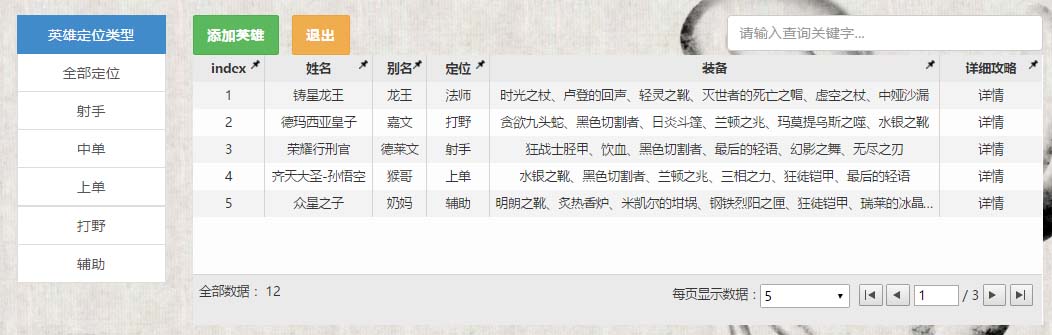
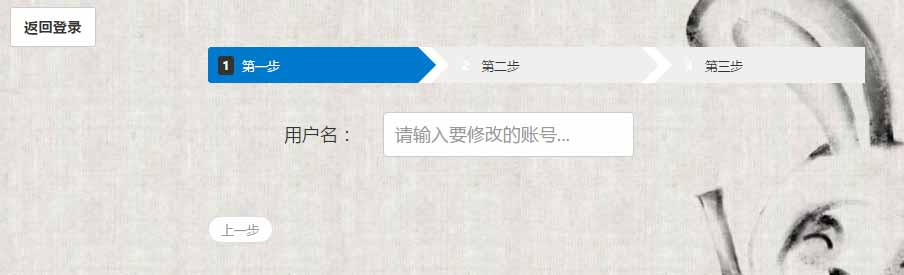
下面附上幾張效果圖:



另外在這裡面還用到的關於angular表單驗證、service、嚮導、php等方面的內容就不做過多方面的內容介紹了,如果有哪裡寫的不對的地方,萬望留言告知,謝謝^_^。
以上這篇淺析angularJS中的ui-router和ng-grid模組就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多淺析angularJS中的ui-router和ng-grid模組相關文章請關注PHP中文網!




