從jQuery API 文件中可以知道,jQuery自訂動畫的函數.animate( properties [, duration] [, easing] [, complete] )有四個參數:
• properties:一組包含作為動畫屬性和終值的樣式屬性和及其值的集合
• duration(可選):動畫執行時間,其值可以是三種預定速度之一的字串("slow", "normal", or "fast" )或表示動畫時長的毫秒數值(如:1000)
• easing(可選):要使用的過渡效果的名稱,如:"linear" 或"swing"
• complete(可選):在動畫完成時執行的函數
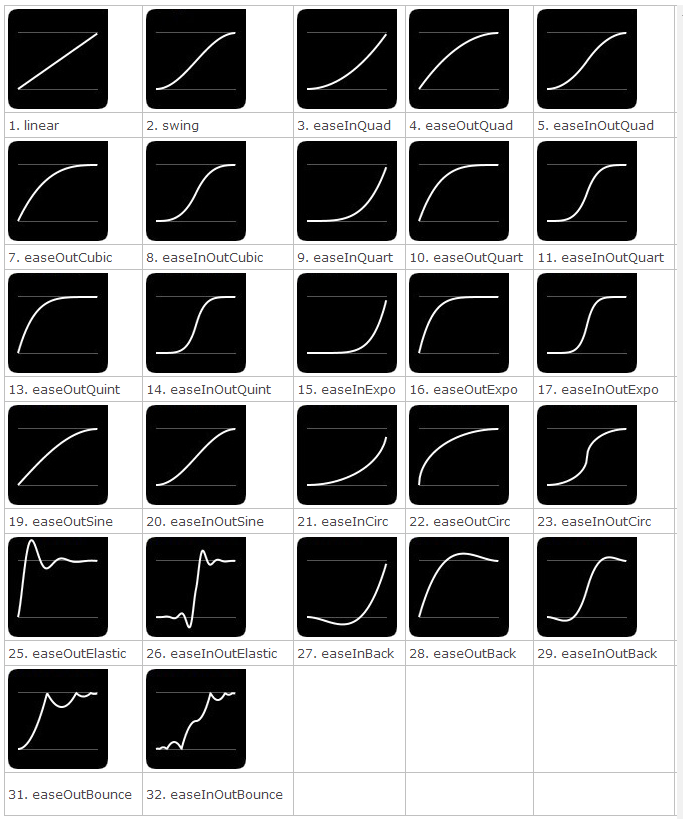
其中參數easing預設有兩個效果:"linear"和"swing",如果需要更多效果就要插件支援了,jQuery Easing Plugin提供了像"easeOutExpo"、"easeOutBounce"等30多種效果,大家可以點選這裡去看每一種easing的示範效果,以下詳細介紹下其使用方法及每種easing的曲線圖。
jQuery easing 使用方法
首先,專案中如果需要使用特殊的動畫效果,則需要在引入jQuery之後引入jquery.easing.1.3.js
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js"></script> <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script>
引入之後,easing參數可選的值就有以下32種:
1. linear
2. swing
3. easeInQuad
4. easeOutQuad
5. easeInOutQuad
6. easeInCubic
7.OuteaseCubicInOutQuad
6. easeInCubic
7。
11. easeInOutQuart
12 . easeInQuint
13. easeOutQuint
14. easeInOutQuint
15. easeInExpo
16. easeOutExpo
17. easeInOutExpo
18. easeInOutine
19. easeInOutExpo
18. easeInOutine
19. easeInOutinalc. 22. easeOutCirc
23. easeInOutCirc
24. easeInElastic
25. easeOutElastic
26. easeInOutElastic
27. easeInBack
28. easeOutBack
29. easeInOutBack
30. easeInBounce
31. easeInOutBack
30. easeInBounce
31. easeInOutBack
30. easeInBounce
jQuery.extend( jQuery.easing,
{
easeOutExpo: function (x, t, b, c, d) {
return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b;
},
easeOutBounce: function (x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
});$(myElement).animate({
top: 500,
opacity: 1
}, 1000, 'easeOutBounce');//第一种写法
$(myElement).animate({
left: [500, 'swing'],
top: [200, 'easeOutBounce']
});
//第二种写法
$(myElement).animate({
left: 500,
top: 200
}, {
specialEasing: {
left: 'swing',
top: 'easeOutBounce'
}
});$(myElement).slideUp(1000, method, callback});
$(myElement).slideUp({
duration: 1000,
easing: method,
complete: callback
});