目前,WEB頁面上沒有標準的方式來播放音訊文件,大多數的音訊檔案是使用插件來播放,而眾多瀏覽器都使用了不同的插件。
而HTML5的到來,給我們提供了一個標準的方式來播放WEB中的音頻文件,用戶不再為瀏覽器升級諸如Adobe Flash、Apple QuickTime等播放插件,只需使用現代瀏覽器就可以聆聽任何可以發出聲音的WEB網站。接下來,本文跟大家介紹HTML5教程-音頻,前端開發的小夥伴們,趕緊來學習吧!
HTML5 提供了播放音訊的標準。
Web 上的音訊
直到現在,仍然不存在一項旨在網頁上播放音訊的標準。
今天,大多數音訊是透過插件(例如 Flash)來播放的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 audio 元素來包含音訊的標準方法。
audio 元素能夠播放聲音檔案或音訊串流。
音頻格式
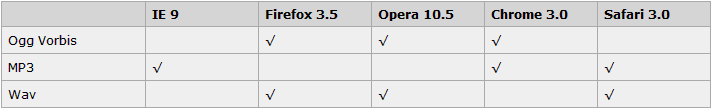
當前,audio 元素支援三種音頻格式:

如何工作
如需在HTML5 中播放音頻,您所有需要的是:
rr音量控件。 之間插入的內容是供不支援audio 元素的瀏覽器顯示的:實例:<audio src=”song.ogg” controls=”controls”> </audio>
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>




