今天在專案中遇到一個很奇怪的問題,使用oclazyload懶加載angular的模組,刷新頁面後,單擊回退按鈕無法返回上一個頁面.估計是使用懶加載機制銷毀了angular內部的state關聯,導致無法回到上一個state(單擊回退按鈕ui-routre的$stateChangeStart 事件都不會觸發),當然這只是猜測,由於事件關係也沒有去深入的探究源碼.
angular懶加載機制刷新後無法回退的解決方案:
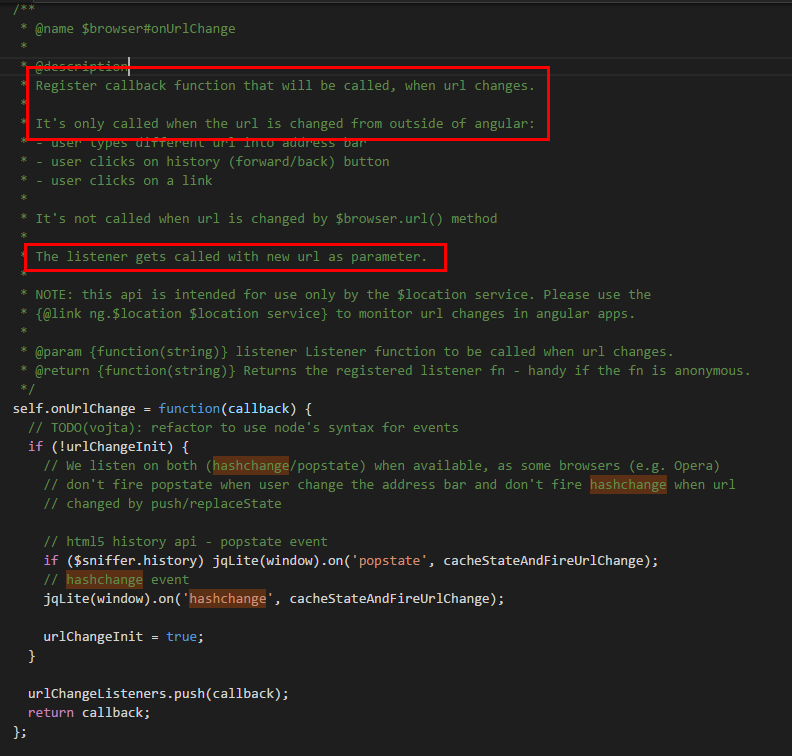
透過查看angular(ionic)的源碼發現$browser這個服務上有個onUrlChange方法,當我們從angular外部改變url位址時,會呼叫此方法中註冊的事件處理函數,如下圖所示:

這樣的話,就可以在程式入口註冊一個函數
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});透過這個函數就可以在回退和前進的時候重新去刷新頁面了...
以上所述是小編給大家介紹的Angular懶加載機制刷新後無法回退的快速解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多Angular懶加載機制刷新後無法回退的快速解決方法相關文章請關注PHP中文網!




