目前為止,您已經創建了一個數據驅動的最喜愛電影列表,設置了它的樣式,添加了在數據庫中添加新電影和編輯現有電影的能力。建立此應用程式過程中的下一步是為使用者提供從資料庫中刪除記錄的能力。
導讀:Microsoft WebMatrix是一個免費的工具,可用於建立、自訂和在Internet上發佈網站。
WebMatrix讓您能夠輕鬆建立網站。您可以從一個開源應用程式(例如WordPress、Joomla、 DotNetNuke或Orchard)開始,WebMatrix會為您處理下載、安裝和設定這些應用程式的任務。或者您可以使用許多內建的模板自行編寫程式碼,這些模板有助於您迅速上手。無論您做何選擇,WebMatrix都提供了您的網站運作所需的一切內容,包括Web伺服器、資料庫和框架。透過在您的開發桌面上使用與您將在Web主機上使用的相同堆疊,將網站上線的過程變得既輕鬆又順利。
您可以從http://web.ms/webmatrix下載它。
現在您只需花幾個小時便可學會使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、資料庫等知識以及如何編寫簡單的Web應用程式。內容如下:
講到網頁應用程式開發和數據,您可能聽過術語CRUD。 CRUD表示Create(建立)、Retrieve(檢索)、Update(更新和Delete(刪除),它準確概括了您使用WebMatrix所做的事情。
新增刪除網頁
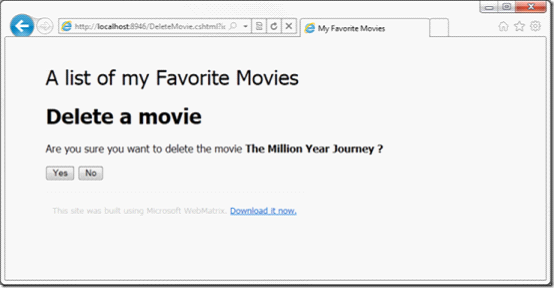
首先,建立一個新CSHTML網頁並將它命名為DeleteMovie.cshtml。 ),另一個按鈕在單擊時將您重定向回電影列表。在 Are you sure you want to delete the movie @Movie.Name?」中,Movie.Name的值將由伺服器插入。所以,我們需要告訴伺服器如何取得此值:為此,跟以前一樣,在網頁頂部添加一些Razor程式碼來取得輸入參數。並獲取該影片的記錄。資料庫中的一個有效ID:
如果單擊“No”按鈕,您將被重定向回dataMovies.cshtml網頁。處理刪除操作。 :DELETE FROM Favorites WHERE ID=2,當使用者點擊「Yes」按鈕時,將提交該表單並發生刪除操作,我們可以在回發時執行此任務,如下所示:這將刪除電影,將我們重新導向回列表網頁,以便我們看到它消失了。它與電影列表網頁連接起來,以便用戶能夠從該列表刪除項目並要求刪除它。 在電影列表網頁上,只需為每個列表項目添加一個超鏈接,其中超鏈接鏈接到DeleteMovie.cshtml 網頁,向它傳遞當前電影的id。 下面是 dataMovies.cshtml 的完整程式碼:<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = dataMovies.cshtml" />
</form> 運行此網頁並查看刪除的工作流程。首先,這是新的dataMovies.cshtml:
以上就是WebMatrix進階教學(8):建立刪除資料網頁的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!
運行此網頁並查看刪除的工作流程。首先,這是新的dataMovies.cshtml:
以上就是WebMatrix進階教學(8):建立刪除資料網頁的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




