目前為止,您創建了電影網頁,設定了它的樣式,將它設計為受數據驅動,隨後創建了一個窗體用於向資料庫添加電影。下一步將是建立一個非常類似的窗體,用於編輯現有的影片清單。
導讀:Microsoft WebMatrix是一個免費的工具,可用於建立、自訂和在Internet上發佈網站。
WebMatrix讓您能夠輕鬆建立網站。您可以從一個開源應用程式(例如WordPress、Joomla、 DotNetNuke或Orchard)開始,WebMatrix會為您處理下載、安裝和設定這些應用程式的任務。或者您可以使用許多內建的模板自行編寫程式碼,這些模板有助於您迅速上手。無論您做何選擇,WebMatrix都提供了您的網站運作所需的一切內容,包括Web伺服器、資料庫和框架。透過在您的開發桌面上使用與您將在Web主機上使用的相同堆疊,將網站上線的過程變得既輕鬆又順利。
您可以從http://web.ms/webmatrix下載它。
現在您只需花幾個小時便可學會使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、資料庫等知識以及如何編寫簡單的Web應用程式。內容如下:
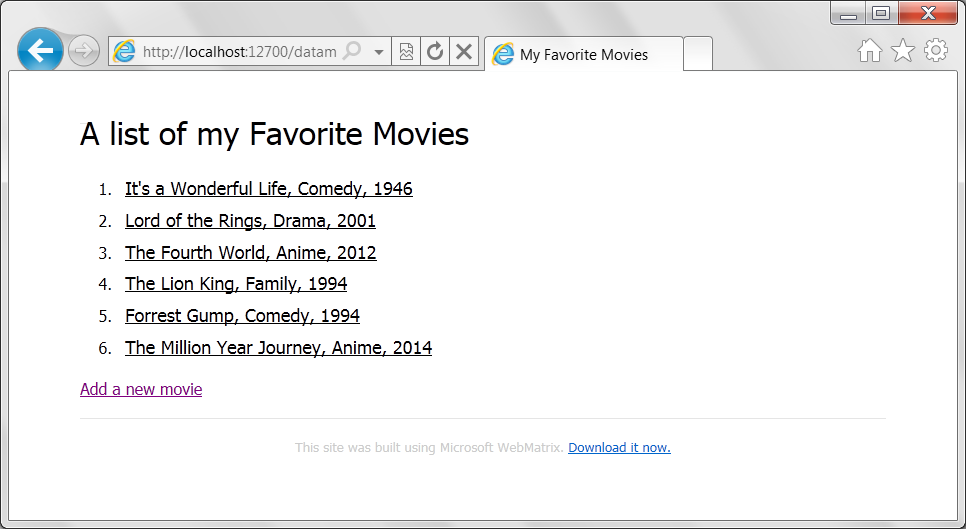
我們看一下目前為止的應用程式:

可以看到,它有一個電影列表,能夠透過底部的連結添加影片。為了建立滑鼠懸停效果,我們使用標記將清單中每個電影條目設定為超連結。如果在希望編輯電影時只需使用此超鏈接,那將非常有用,那麼我們看一下如何實現此功能。
建立編輯網頁
首先,在WebMatrix中建立一個新CSHTML網頁,將它命名為EditMovie.cshtml。此網頁最終將包含一個窗體,其中填充了所選電影的詳細信息,當您更改這些詳細信息時,更改將提交回資料庫。
將EditMovie.cshtml中的預設內容替換為這樣一個窗體。該窗體非常類似於在上一部分中建立的窗體。
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>從電影清單呼叫編輯網頁
我們現在了解了編輯窗體的基本知識。但是如何使用您所選的特定電影的資料庫內容來初始化該窗體?首先,我們先來看看如何告訴此網頁您希望編輯哪部電影,為此我們必須回到dataMovies.cshtml網頁。
您可能還記得,我們按照以下形式編寫了一些清單項目:
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
超連結不會轉到任何地方,因為href還只是"#"。我們讓超連結轉到EditMovie.cshtml網頁,如下所示:
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
這很不錯,但是無論您選擇哪部電影,它將總是調用EditMovie.cshtml,而且此網頁不知道您正在編輯哪部電影。但是,ataMovies.cshtml 網頁已經知道您編輯的電影,因為您已選擇了它,所以您可以將您所選電影的ID傳遞給EditMovie.cshtml,如下所示:
EditMovie.cshtml?id=
而且由於我們已經知道當前行的id是什麼(@row.id),我們可以在寫出列表時使用Razor寫出該ID,按如下形式更改
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
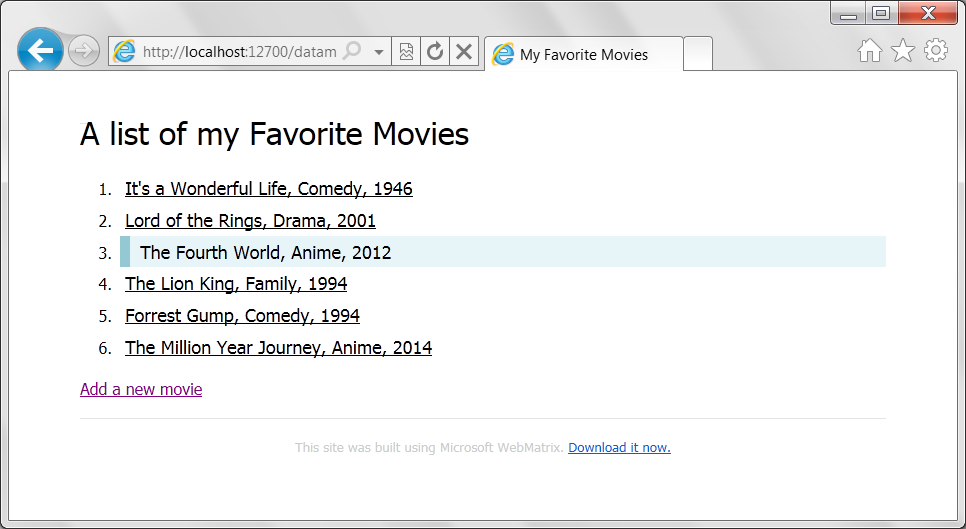
現在查看dataMovies.cshtml,會得到以下介面:

它看起來沒有任何區別,我們看一下此網頁的HTML程式碼。這不是您在WebMatrix中看到的.cshtml網頁,而是伺服器(從cshtml中的指令)產生並傳送給瀏覽器的HTML。
在Internet Explorer 9中,可以右鍵單擊網頁上的任何地方並選擇“查看原始程式碼”來查看此程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies-html5.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="EditMovie.cshtml?id=1">Its a wonderful life, Comedy, 1946</a></li>
<li><a href="EditMovie.cshtml?id=2">Lord of the Rings, Drama, 2001</a></li>
<li><a href="EditMovie.cshtml?id=3">The Fourth World, Anime, 2012</a></li>
<li><a href="EditMovie.cshtml?id=4">The Lion King, Family, 1994</a></li>
<li><a href="EditMovie.cshtml?id=5">Forrest Gump, Comedy, 1994</a></li>
<li><a href="EditMovie.cshtml?id=6">The Million Year Journey, Anime, 2014</a></li>
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>現在您了解了在創建外觀時,如何將此特定行的ID值寫出到HTML。現在,當EditMovie.cshtml載入時,我們可以取得此ID並使用它來尋找我們感興趣的特定記錄。
完成編輯網頁
我們回到EditMovie.cshtml。
還記得之前我們看到,如果在網頁頂部放置一個@{,並在其中寫入程式碼,那麼程式碼就會在網頁載入時執行。在這個位置放置程式碼來讀取網頁URL中包含的ID,然後使用該ID查找此電影的名稱、類型和上映年份,這再好不過了。
當使用我們所使用的語法(即 PageName.cshtml?
var id=Request["id"];
此程式碼要求建立一個局部變數(名為「id」),並使用參數(也為“id”)的值來初始化它。 WebMatrix非常智能,能夠根據使用兩個id的上下文意識到它們是不同的。
現在我們擁有了“id”,我們可以在SQL“SELECT”查詢中使用它來查找該電影的記錄。
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;非常简单,对吧?我们说“从Favorites选择*,其中ID字段等于我们传入的ID”,然后对数据库执行该语句。因为我们只想要一条记录,所以我们要求db.QuerySingle获取一条记录。
然后执行查询,将Name、Genre和ReleaseYear值加载到局部变量中。
这样做很好,但问题在于值位于变量中而不是窗体中,用户如何编辑它们呢?答案很简单,请记住此代码是在网页加载之前执行的,所以我们在写出HTML之前已拥有变量。而且正因为此,我们可以使用这些值初始化窗体。窗体使用字段为我们提供文本框,这些字段支持“value”属性。我们现在可以直接在变量中使用此属性,以便初始化它们。
以下是页面的代码:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>我们运行 dataMovies.cshtml页面

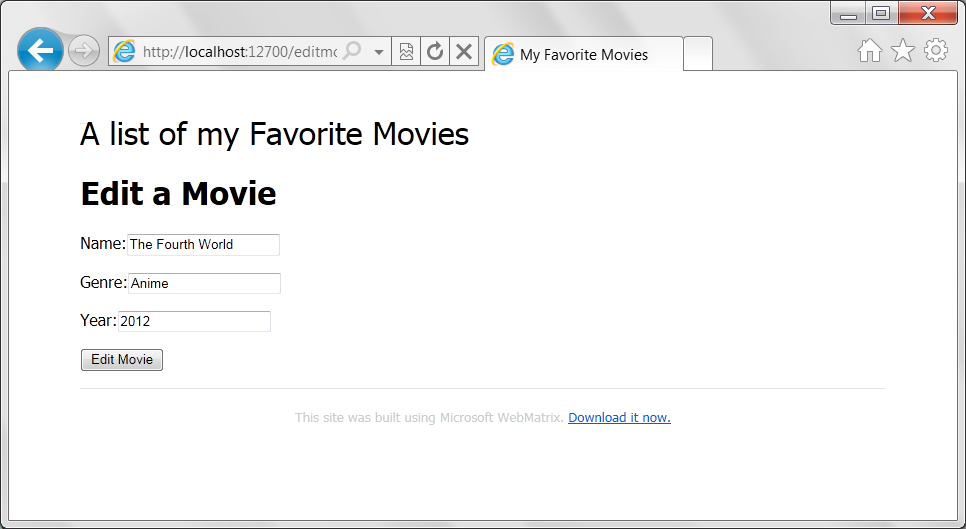
然后我们点选第三行 'The Fourth World'这部电影,将掉转到EditMovie.cshtml页面:

然后我们可以编辑内容,点击"Edit Moiie",依然使用if(IsPost)代码块,来获取POST Request
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
}现在我们需要更新数据,更新数据库SQL语法如下:
UPDATE table SET column=value, column=value, column=value... WHERE key=value
在本例中,我们需要更新三个字段的数据,执行的代码如下:
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3"; db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
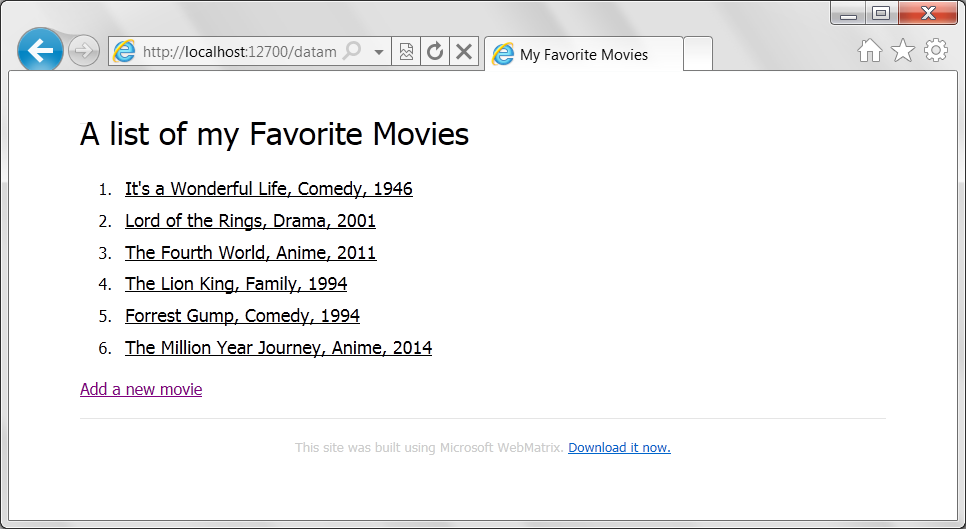
更新以后,还是从新定向到dataMovies.cshtml页面
完整代码如下:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>看一下运行效果

以上就是WebMatrix进阶教程(7):创建一个编辑数据网页的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




