一、引言
在前一篇文章已經詳細介紹了SignalR了,並且簡單介紹它在Asp.net MVC 和WPF中的應用。在上篇部落格文章介紹的都是群發訊息的實現,然而,對於SignalR是為了即時聊天而生的,自然少了不像QQ一樣的端對端的聊天了。本篇部落格文章將介紹如何使用SignalR來實現類似QQ聊天的功能。
二、使用SignalR實作端對端聊天的想法
在介紹具體實作之前,我先來介紹了使用SignalR實作端對端聊天的想法。相信大家在前篇文章已經看過Clients.All.sendMessage(name, message);這樣的程式碼,其表示呼叫所有客戶端的SendMessage。 SignalR的集線器使得客戶端和服務端可以即時通訊。那要實現端對端的聊天,自然就不能像所有客戶端發送訊息了,而只能向特定的客戶端發送訊息才可以,不然不就亂套了,沒有任何隱私權了。那怎麼才可以向特定的客戶端發送訊息呢?這個問題也就是我們實現端對端聊天功能的關鍵。
我們發送Clients物件除了All屬性外,還有其他屬性,你可以在VS中按F12來查看Clients物件的所有屬性或方法,具體的定義如下:
public interface IHubConnectionContext<T>
{
T All { get; } // 代表所有客户端
T AllExcept(params string[] excludeConnectionIds); // 除了参数中的所有客户端
T Client(string connectionId); // 特定的客户端,这个方法也就是我们实现端对端聊天的关键
T Clients(IList<string> connectionIds); // 参数中的客户端端
T Group(string groupName, params string[] excludeConnectionIds); // 指定客户端组,这个也是实现群聊的关键所在
T Groups(IList<string> groupNames, params string[] excludeConnectionIds);
T User(string userId); // 特定的用户
T Users(IList<string> userIds); // 参数中的用户
}
一個客戶端為標記其唯一性,SignalR都會指派它一個ConnnectionId,這樣我們就可以透過ConnnectionId來找到特定的客戶端了。這樣,我們在傳送訊息給某個客戶的時候,除了要將訊息傳入,也需要將傳送給對方的ConnectionId輸入,這樣服務端就能根據傳入的ConnectionId來轉送對應的訊息給對應的客戶端了。這樣也就完成了端對端聊天的功能。另外,如果用戶如果不在線上的話,服務端可以把訊息保存到資料庫中,等對應的客戶端上線的時候,再從資料庫中查看該客戶端是否有訊息需要推送,有的話,從資料庫中取出數據,將該資料推送給該客戶端。 (不過這點,服務端快取資料的功能本篇博文沒有實現,在這裡介紹就是讓大家明白QQ一個實現原理)。
下面我們來梳理下端對端聊天功能的實現思路:
客戶端登錄的時候記錄下客戶端的ConnnectionId,並將用戶加入到一個靜態數組中,該數據為了記錄所有在線用戶。
用戶可以點擊線上用戶中的用戶聊天,在發送訊息的時候,需要將ConnectionId一併傳入到服務端。服務端根據傳入的訊息內容和ConnectionId呼叫Clients.Client(connnection).sendMessage方法來進行轉送至對應的客戶端。
三、實現酷炫聊天功能核心代碼
有了實現思路,實現功能也就得心應手了,接下來,讓我們先看下集線器ChatHub中的代碼:
public class ChatHub : Hub
{
// 静态属性
public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在线用户列表
/// <summary>
/// 登录连线
/// </summary>
/// <param name="userId">用户Id</param>
/// <param name="userName">用户名</param>
public void Connect(string userId, string userName)
{
var connnectId = Context.ConnectionId;
if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0)
{
if (OnlineUsers.Any(x => x.UserId == userId))
{
var items = OnlineUsers.Where(x => x.UserId == userId).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserId == userId);
}
//添加在线人员
OnlineUsers.Add(new UserInfo
{
ConnectionId = connnectId,
UserId = userId,
UserName = userName,
LastLoginTime = DateTime.Now
});
}
// 所有客户端同步在线用户
Clients.All.onConnected(connnectId, userName, OnlineUsers);
}
/// <summary>
/// 发送私聊
/// </summary>
/// <param name="toUserId">接收方用户连接ID</param>
/// <param name="message">内容</param>
public void SendPrivateMessage(string toUserId, string message)
{
var fromUserId = Context.ConnectionId;
var toUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == toUserId);
var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromUserId);
if (toUser != null && fromUser != null)
{
// send to
Clients.Client(toUserId).receivePrivateMessage(fromUserId, fromUser.UserName, message);
// send to caller user
// Clients.Caller.sendPrivateMessage(toUserId, fromUser.UserName, message);
}
else
{
//表示对方不在线
Clients.Caller.absentSubscriber();
}
}
/// <summary>
/// 断线时调用
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
// 判断用户是否存在,存在则删除
if (user == null) return base.OnDisconnected(stopCalled);
Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //调用客户端用户离线通知
// 删除用户
OnlineUsers.Remove(user);
return base.OnDisconnected(stopCalled);
}
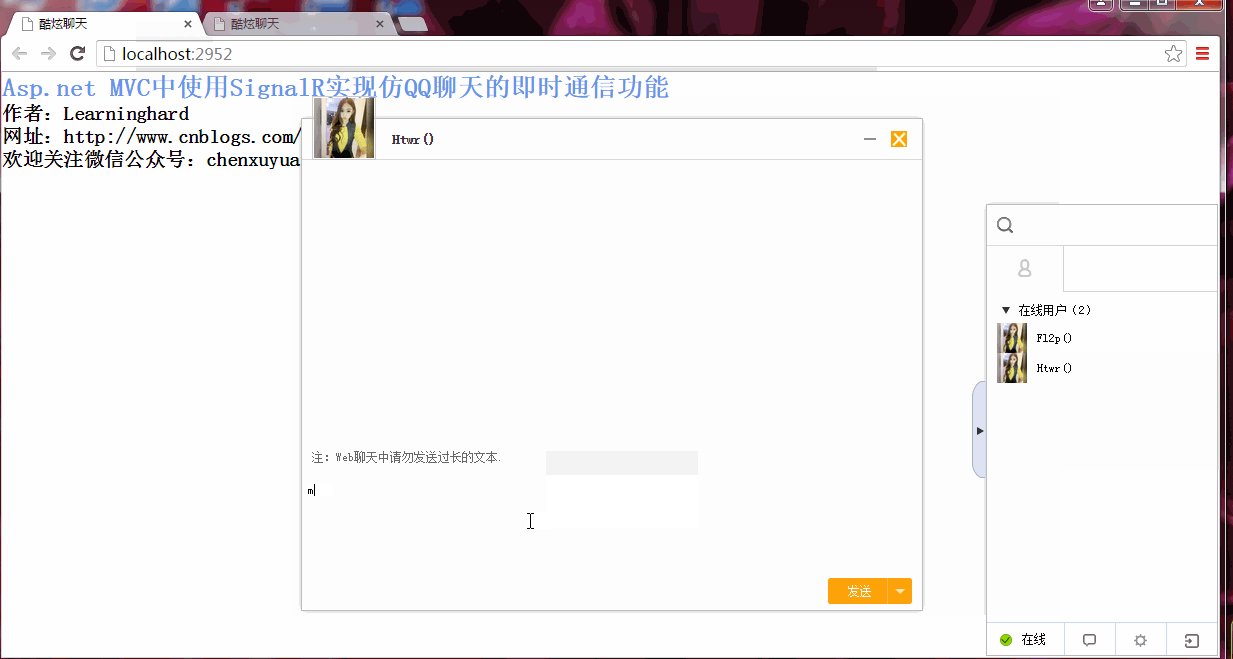
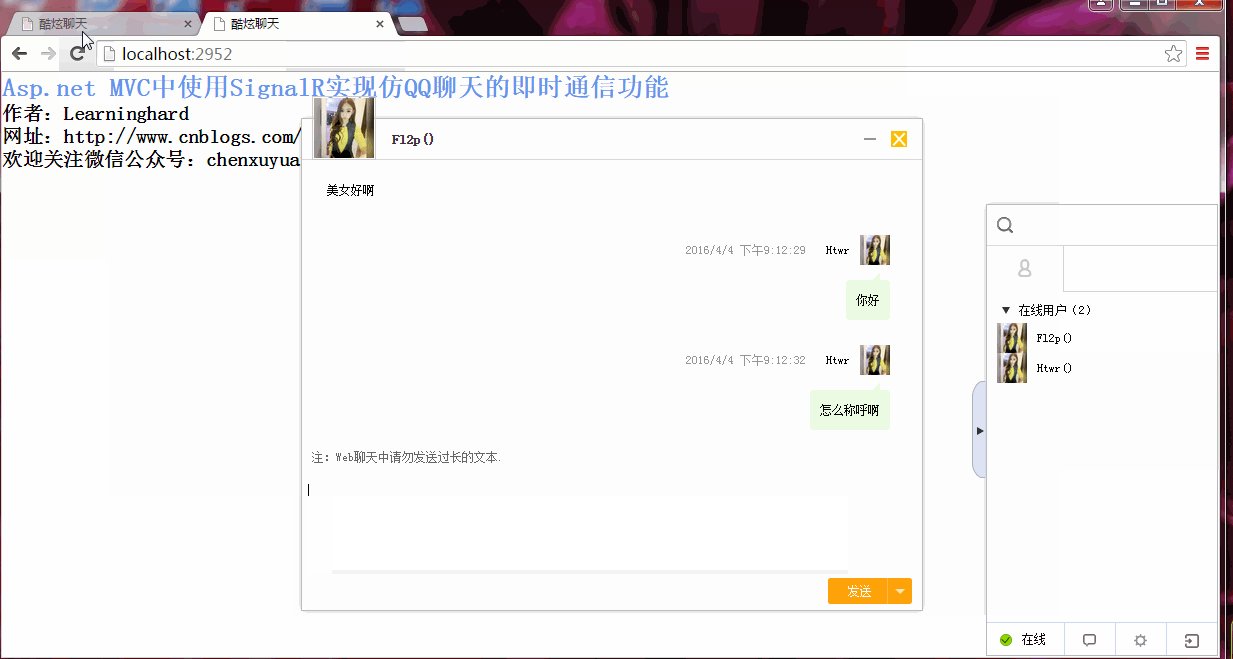
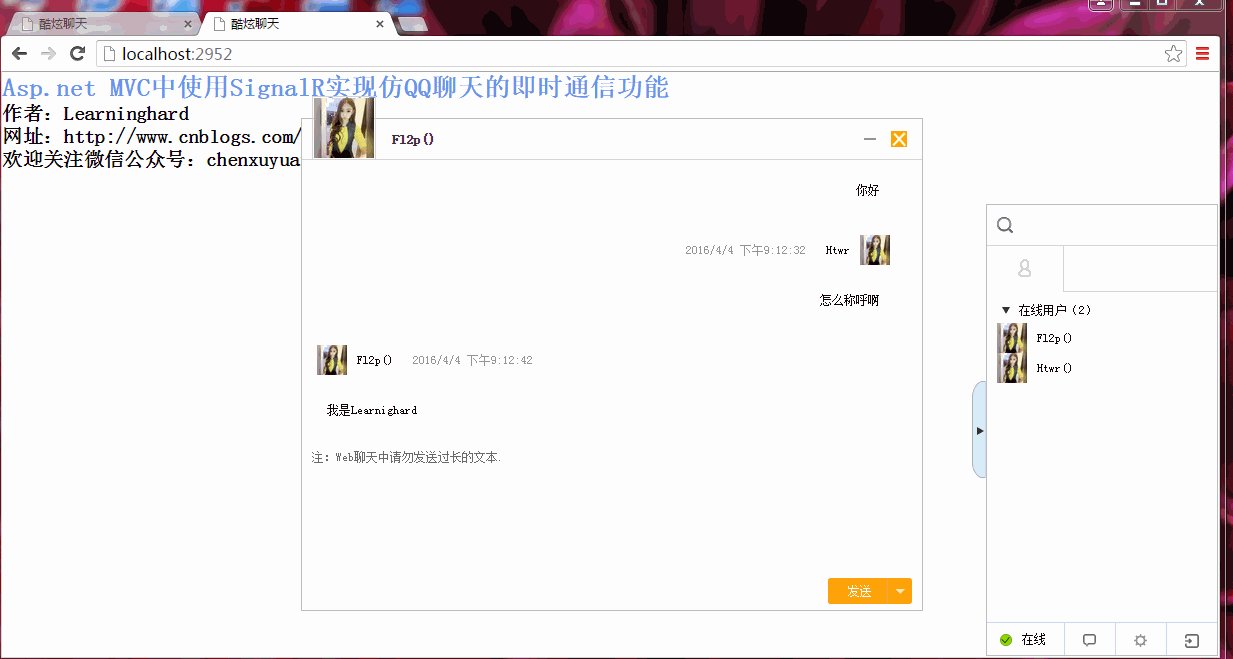
}介紹完了實現思路和實現代碼之後,既然就到了我們激動人心的一刻了,那就是看看我們實現功能是否可以滿足需求,另外,除了滿足基本的聊天功能外,還需要看看介面是不是夠酷炫。