angular的雙向資料綁定,個人理解是,透過model建立資料模型,那麼視圖上的資料就會對應儲存在angular程式裡,視圖上的資料變化會同步到model,model的資料改變也會同步到視圖。
下面的demo示範:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello, AngularJS!</title>
<script src="angular.js"></script>
</head>
<body>
<div ng-app>
<!-- ng-model指令将表单的value绑定到model的username变量-->
<input ng-model="username" type="text" placeholder="请输入...">
<p>Hello, <strong>{{username}}</strong>!</p>
</div>
</body>
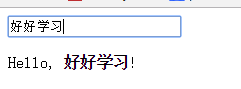
</html>運行結果:程式運行後,在輸入框輸入文字,下面會與輸入框內容同步變化。是不是很驚奇!以前需要寫一大段js程式碼的事情(監聽onchange事件,將input的value賦給下面的strong元素),現在只用一個ng-model指令就完成了。 Perferct!

案例詳解:
1. ng-model指令的作用:建立資料模型,在模型中對應有一個變數username用來存放input元素的value;
2. {{username}}}}是一個表達式,angular會自動計算該表達式,並替換成對應的值。
3. 手動輸入文字,input元素的value發生變化,自動同步到model的usename變量,{{username}}是從模型中讀username的值,因此下面strong元素的內容跟著變了。
同步資料是angular幫我們完成的。
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多AngularJS 雙向資料綁定詳解簡單實例相關文章請關注PHP中文網!




