CSS3透明…不透明…漸變…隨便你怎麼叫它吧!這裡是一些使用CSS3透明度的指南以及一些例子。
其實這個firefox很久以前就支援了,而IE一直不支援!
上一篇文章:CSS3教學(7):CSS3嵌入字體
「opacity」聲明用來設定一個元素的透明度:層、文字、圖片等…一個opacity的值為1的元素是完全不透明的,反之,值為0是完全透明的,看不見的。 1到0之間的任何值都表示該元素的透明程度。
瀏覽器相容性
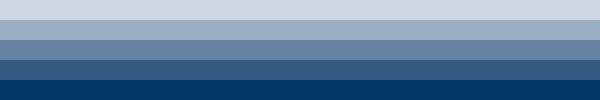
opacity是瀏覽器支援最好的一個CSS3元素…當然,除了IE! CSS3透明(例1:層)

上面的透明例子使用了下面的樣式:
p.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; } p.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; } p.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; } p.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; } p.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }瀏覽器支援:
Firefox(3.05
瀏覽器支援:Firefox(3.05
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8 RC1 )
Opera(9.6 …)
Safari(3.2.1 windows…) CSS 3 透明例2:我們也可以在圖片上使用不同透明度的透明效果,就像上面的範例一樣。一個很酷的應用程式是將opacity應用到:hover上,實現一種連結的滑鼠經過效果。 
img.opacity1 { opacity:0.25; width:150px; height:100px; } img.opacity2 { opacity:0.50; width:150px; height:100px; } img.opacity3 { opacity:0.75; width:150px; height:100px; }瀏覽器支援:
Firefox(3.05 …)
相關文章:
CSS設定一個元素半透明CSS3中使用RGBa調節透明度的範例說明




