網頁製作Webjx文章簡介:想要製作一些很酷的頭部效果而且擺脫網站安全字體並且不使用圖片檔案?那就使用CSS3嵌入字體吧! 想要製作一些很酷的頭部效果而且擺脫網站安全字體並且不使用圖片檔案?那就使用CSS3嵌入字體吧!
想要製作一些很酷的頭部效果而且擺脫網站安全字體並且不使用圖片檔案?那就使用CSS3嵌入字體吧!
想要製作一些很酷的頭部效果而且擺脫網站安全字體並且不使用圖片檔案?那就使用CSS3嵌入字體吧!
上一篇:CSS3教學(6):建立網站多列
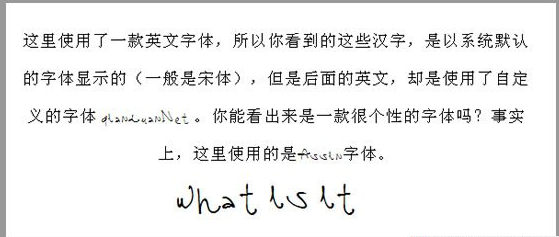
要使用一個字體,我們首先需要使用‘@font-face’屬性。這必須先準備好我們要使用的字體檔案。
儘管這樣,讓我們簡單的學習字體方面的歷史。 @font-face屬性從CSS2就已經考慮了,但卻始終在CSS2.1中還沒有出現。 CSS3嘗試經它帶到標準中來。
如果你手上沒有字體文件,你可以在dafont.com下載一些。
跨瀏覽器相容性
目前只有Safari支援@font-face特性(Google Chrome開發版 2.0.156 也支援這個功能)。
注意,你的瀏覽器需要一些時間載入字體文件,所以,就目前來說,使用圖片檔案而不是CSS樣式的使用者體驗會更好些。 CSS3嵌入字體

上面的效果可由下面的樣式實現:
@font-face { font-family: qianduanNet; src: url("Sketchd.ttf"); } .font font-size: 3.2em; letter-spacing: 1px; text-align: center; }
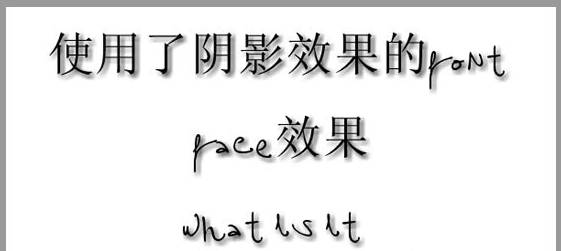
我們也可以對使用font-face的地方使用陰影效果。

.fontFaceShadow{ font-family: qianduanNet; font-size: 3.2em; letter-spacing: 1px; text-align: center; text-shadow: 3px 3p177px;
Firefox(3.05 …)
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8 RC1 )(IE7 支援eot. …)(支援文字陰影)
Safari(3.2.1 windows…)
以上是CSS3教學(7):CSS3嵌入字體_css3_CSS_網頁製作的內容,更多相關內容請關注PHP中文網(www. php.cn)!




