編外話
如果你對html一無所知,還苦惱與html如何入門,筆者很建議你學習下這篇文章,可以讓你快速掌握html,如果你已經是html的高手,那麼也希望您給我更好的建議。
概要
HTML俗稱超文本標記語言,是Hyper TextMarkup Language的縮寫,是用來描述網頁文件的一種標記語言。網頁檔案本身只是一種文字文件,我們透過在文字檔案中加入標記符號,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等),這些標記符號就是我們的html,我們學習html就是學習這些標記符號,今天我們主要來學習一些常見的html標記符號也稱為html元素、
標籤元素
標籤介紹
html元素包含一個或一對標籤定義的包含範圍。而標籤就是由兩個字串「」號組成,標籤包括開始標籤「」和結束標籤「>」。
html標籤元素有四種形式分別是:
空元素:
帶有屬性的空元素:
帶有內容的元素:這是內容
帶有內容和屬性的元素:這是內容
這裡有一點要說的是在html文檔中,標籤和屬性的名字是和大小無關的。
html框架的必備基本元素
表示文件的開始和文件結束
表示文件頭部的開始和結束
表示文件標題的開始和結束<p></p>
表示文件的正文的開始和結束
html註釋
格式是小於號()。
如:
與段落控制相關的標籤
創建一個段落,屬性align表示段落的對齊方式,#可以表示可以是left、center、right、justify。
作用是換行
作用是插入一條水平線,屬性color用來表示顏色。
與文字顯示相關的標籤
…
使文字居中顯示
將文字居中顯示
作用是表示文件的標題,n是表示文件的標題,n是表示文件的標題從1-6的整數,一次為最大標題,6是最小標題,align為設定標題對齊方式,包括left、center、right🎜🎜...🎜設定字體,size為字體大小,從1到7的整數,數字越大,字體越大。
...
使文字成為粗體。
…
使文字成為斜體
列表元素所建立的標籤
a.建立帶有數字編號的清單:
...
用start屬性,設定起始的序號。
...用value屬性,改變列表內的序號順序。
b.建立符合項目的清單:
和- ,他們標籤的type屬性指定符號的樣式:
disc,顯示為實心的圓圈;
disc,顯示為實心的圓圈;
實心的方塊。
circle,顯示未空心的圓圈
b.建立無符號的列表
與- 標籤創建無符號的列表
- 和
- ,創建縮進的列表
- 和
-
表格元素的標籤
表格在網頁佈局中的作用是至關重要的,表格是用
來定義的,具體的定義為:
屬性border用來定義表格邊框的寬度,屬性align用來設定表格的對齊方式,可以是left、right、center。 bgcolor是顏色。
…用來定義表格的標題
...
為表格新增一行
… | 用來定義表頭
… | 用來定義儲存格
html互動式表單
表單在網頁中主要負責資料擷取功能,例如我們平常註冊資訊、輸入資訊可以與網頁互動的都是表單。
表單使用
元素創建,在兩者之間嵌入其它相關元素或者說是控件,就可以創建作為html文檔一部分的表單。 建立表單的基本語法如下:
….
屬性method用於指定傳送表單資料時所使用的HTTP方法,用get或post皆可,提交的資料被附加到URL的末端,作為URL的一部分傳送到伺服器。
下面就是關於表單常用的一些元素:
元素用於接收用戶輸入的信息,它是一個帶有屬性的空元素,用來創建表單中的控件語法是
屬性type用來指定要建立的控制項的類型,屬性則用來指定控制項的名稱,size用來指定表單中控制項的初始寬度,屬性value指定控制項的初始值。

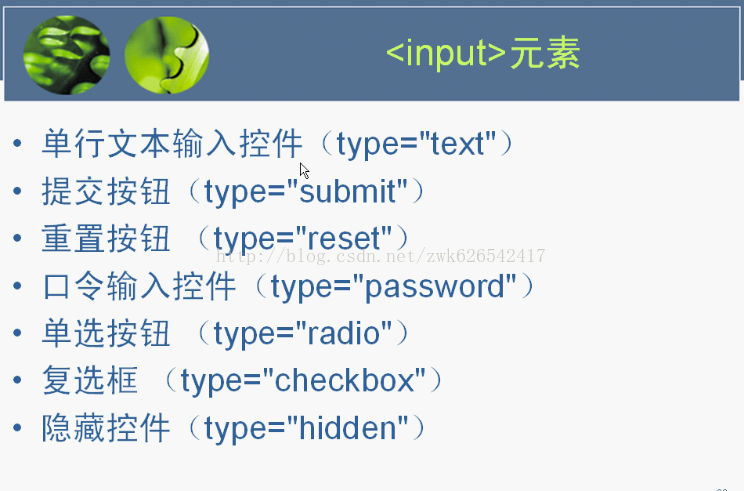
關於type的類型可以參考下面張圖片:
列錶框項目或多項,列錶框由
屬性rows用於指定文字方塊輸入控制項視覺區域顯示的文字行數,cols指定文字輸入控制項可視區域顯示的寬度。 超連結標籤
屬性href用於指定連結的目標,目標位址有URL定位,在開始標籤之間的文字將作為瀏覽器中顯示的連結文字。嵌入圖像標籤
 屬性src指定圖像資源的位置,屬性width和height用於指定圖片的尺寸,這裡需要注意的是src應該盡量用相對路徑而不用絕對路徑。
屬性src指定圖像資源的位置,屬性width和height用於指定圖片的尺寸,這裡需要注意的是src應該盡量用相對路徑而不用絕對路徑。
特殊字符元素
特殊字符包括字符引用和實體引用,下面我們將常用的進行總結

總結了總結,一旦掌握這些最基礎的,你就可以快速成為html初級人員,編寫一個簡單的html網頁是不成問題的,這也為以後的進一步學習打下基礎
以上就是 html入門之—一天快速掌握的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




