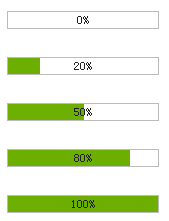
我們先看看最終效果:

第一步,基本
建立基本的程式碼,看效果示範:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>制作进度条的两种方法</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;第二步,給進度條增加文字顯示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>制作进度条的两种方法</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;他的原理就是相對原理定位和絕對定位,然後透過背景不同來控制進度。 接下來我們來看第二種方式製作進度條。
第三步,製作進度條的第二種方式---直接使用圖片+背景圖片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;這種方式的原理就是利用一張img圖片,然後給img圖片又設定背景圖,透過背景圖的background position 屬性來顯示不同的部分。
當然這種方式 對圖片有點要求 。你仔細一點就會發現,寬度是img的2倍。
另外圖片必須是gif透明的,也就是說是空心的。呵呵。看不到進度條。範例中background-position是用的px值,實際上可以採用 % 來控制 更精確, 例如: background-position:80% 50%;等。
總的來說,這應該算一個技巧,在實際項目中,也是可以使用的。
第四步,應用
最後我們看一個簡單的應用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{透過animate來控制圖片的background-position來達到進度條效果。
當然你也可以用第一種方式做,第一種方式需要改變的是進度條的 width 屬性。
更多javascript 進度條的幾種方法相關文章請關注PHP中文網!




