AngularJS是google設計開發的一套前端開發框架,他能幫助開發人員更方便地進行前端開發。 AngularJS是為了克服HTML在構建應用上的不足而設計的,它非常全面且簡單易學習,因此AngularJS快速的成為了javascript的主流框架。
一、Amazing的Angular
AnguarJS的特性
方便的REST: RESTful逐漸成為了一種標準的伺服器和客戶端溝通的方式。你只要使用一行javascript程式碼,就可以快速的從伺服器端得到資料。 AugularJS將這些變成了JS對象,作為Model,遵循MVVM(modelview view-model)設計模式。
MVVM救星:Model將和ViewModel互動(透過$scope物件),並監聽Model的變化。可以透過View來傳送和渲染,由HTML來展示程式碼。 View可以透過$routeProvider物件來支配,所以你可以深度的連結和組織你的View和Controller,將他們變成導航URL。 AngualrJS同時提供了無狀態的Controller,可以用來初始化和控制$scope物件。
資料綁定和依賴注入:在MVVM設計模式中的任何東西無論發生任何事情都自動的和UI通訊。這幫助我們去除了wrapper,getter/setter方法或class定義。 AngularJS將幫助我們處理所有的這些內容,你可以處理資料像處理基本javascript資料類型。當然你也可以透過自訂處理複雜資料。正因為所有事情的發生都是自動的,所以你不必呼叫一個main()來執行你的程式碼,而是透過依賴關係來驅動。
可擴充的HTML:大多數的網站都是使用非語意
大家接觸jQuery的時候發現,要做事先綁定,取回資料要塞回去,塞的過程都是要自己關心的。但利用Angular,資料取回來只要注入變數自動完成了,包括事件綁定。資料綁定,MVVM、依賴注入讓你覺得,原先要關心很多東西,現在都不需要關心了,只需更加關心資料結構和業務層,它把我們從繁瑣DOM綁定中解脫出來。
二、元件化之路
元件是對資料和方法的簡單封裝,在此樣式類,指令型等具備UI效果的元件,方法等統稱元件。在大型軟體中,組件化是一種共識,它一方面提高了開發效率,另一方面降低了維護成本。
組件化及組件展現形式
組件化可以有很多事情可以做,例如模板化,現在模板化重任交到前端。第二個是公共樣式庫,第三公用函式庫,一些業務元件,模組化特別一點。
元件大概展現形式包括: 統一的樣式庫,具有一定HTML結構的程式碼片段,具有一部分JS控制的功能函數,具有一定資料輸入和輸出的控制。
三、揭開雲組件的面紗
雲以及雲組件概念
雲是網路和網路的一種比喻說法。過去往往用雲端來表示電信網,後來也用來抽像地表示互聯網和底層基礎設施。
雲端服務指透過網路以隨選、易擴充的方式獲得所需服務。這種服務可以是IT和軟體、網路相關,也可是其他服務。它意味著計算能力也可作為一種商品通過互聯網進行流通。把雲和組件二者結合則構成了雲端組件。說到底是希望透過一個統一的控制的東西,把N個專案全部控制在一起。
個推的元件類型
個推的元件類型包括樣式類別元件、指令型元件、服務型元件、公用篩選器、公用函式庫等。
從組件分類裡可以發現專屬CSS是樣式類組件,加上模板就是非常簡單的組件,再把加控制器放進去,就是前面講的具有一定JS和一定邏輯的組件,把link加進去,帶了動畫,資料層加進去就具備一定的輸入輸出能力。這個資料層可能包含多種,有可能是跟你的頁面控制器交互,也有可能這個組件非常強,自己直接與服務端通信獲取數據和傳遞數據(當然實際實踐中可能前者更合適當前我們的環境,後者對統一的介面要求會更高)。
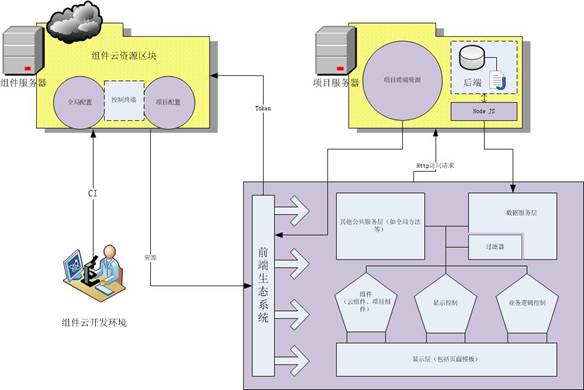
上圖是個推雲組件的技術方案。基於前端三大件和一些其他庫比如地理圍欄的組件(需要讓百度地圖給我們整個項目對接起來),還有可視化的項目,比如G20期間杭州某景區人流情況,可視化項目會用到第三方庫。個推利用LESS寫CSS,基於這些開發雲端元件。
根據雲端組件的某些情況個推得出它的最佳實踐對象就是從具有一定通用交互的表格表單類的管理型系統出發,逐漸包含複雜交互的系統應用,並對響應式具有一定的支持。個推是從做推播服務開始,之後有許多產品線。推播服務就會有很多2B、2C的平台,這就是管理型的。


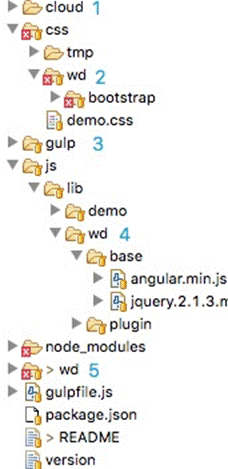
上圖是個推雲組件採用的目錄結構,用的是gulp打包,CSS裡面有wd資料夾,主要放了一些第三方的函式庫。更關鍵主要還是下面,JS也是一樣,wd是基礎函式庫。第五個是最重要的,所有元件都放在這個資料夾下,每個元件包含自己專屬的三大件——模板、邏輯、互動、效果和樣式。
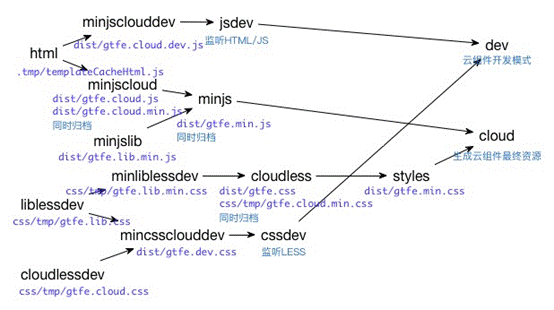
基於gulp的打包

雲組件展示站點
雲組件的使用人員主要分為三大類,第一類是前端用戶(包括泛前端人員),他們需要學習如何使用,快速用組件(須知道Angular的一些基本概念和用法)。第二類是UI設計師、專案和產品等,需要觀察效果是否是適合的,並根據庫去設計新的這類系統。第三類是遊客和其他人員。
關於雲組件的新的思考
雲組件牽一發會動全身,如果雲組件機制運用不好比如一個老的組件更新出了個bug,會產生很多負面影響,這時該怎麼辦?
回到雲的初始之處我們不難發現,當資源隔絕便不會產生這種影響了(雲組件正是利用其反向思維達到的便捷),那麼我們相對將雲組件資源封閉便可以降低這個影響了。這便是版本控制,不同項目引用對應的雲,以達到剛才講的兩者之間的平衡,從而成效最優化。
所以,只有合理控制住才能真正發揮雲組件的優勢。
多個版本下,我們的開發模式便是就某個專案的雲端組件升級由該專案決定。因為如果雲端組件一發版,所有的專案都升級雲端元件那這個回測的代價就很高了,況且原有的雲端元件版本也是夠之前已經上線的專案的目前版本用了。
個推的專案體系圖

實際使用中的問題
雲組件的發版有一定的周期性,但實際專案中的需求要快速回應,這時需要採用雲組件模組(模式)開發:基於雲端組件開發本專案的組件層級的模組,對雲端組件進行擴展或專案化自訂。
四、關於AngularJS的經驗與總結
第一、模組化:隨時準備模組化抽象,這是一個動態的過程。
第二、多想想週邊的,超過所止的部分 —— 換位思考,方便下游,倒推上游。
第三、沒有實現不了的效果,只有承受不了的代價。
第四、方法很多,時間允許的話都可以試試。




