關於Bootstrap,話不多說,直接進入主題:
安裝
可以透過bootstrap官方網站下載安裝
可以透過Bower安裝(關於bower一種套件管理器,本文不做詳解)
bower install bstrapowerbower install
可以透過npm安裝(關於npm可以閱讀)
npm install bootstrap
專案中引入Bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootstrapDemo</title> <!--step1:设置viewport--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--step2:引入Bootstrap--> <link rel="stylesheet" href="css/bootstrap.css"> </head>
<div class="container"> </div>
.container-fluid 類別用於100%寬度,佔據全部視口(viewport)的容器
<div class="container-fluid"> </div>
的流式柵格系統, 隨著螢幕或視口(viewport)尺寸的不同, 系統會自動的分成12份;柵格系統是透過一系列的行(row)和列(column)的組合來建立頁面佈局;「行(row)」必須包含在.container或.container-fluid容器中,柵格系統中的媒體查詢
柵格系統中的參數
柵格系統中的參數案例代碼<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
</body>
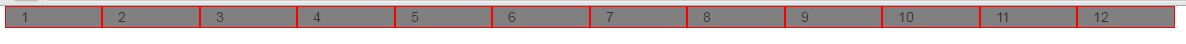
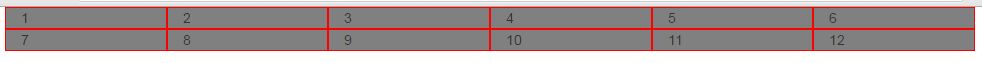
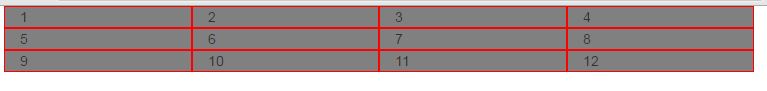
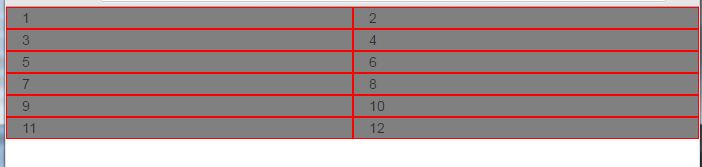
頁效果會隨著螢幕的大小col-lg-, col-md- ,col-sm-,col-xs- 顯示不同的效果

col-lg-offset-
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-offset-11 col-lg-1">row - col -1</div>
</div>
</div>
</body> 

<div class="container"> <div class="row"> <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 <div class="row"> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> </div> </div> </div> </div>
 效果如下
效果如下
流式佈局容器




