第一步:準備
首先我們要做的是在我們的專案中引入我們所需要的依賴,假設你已經在你的電腦上已經安裝好了node與cnpm只需要利用控制台在你的專案目錄下使用以下指令
1. cnpm install angular --save 2. cnpm install echarts --save
在安裝完畢後你將會得到一個命名為node_modules的資料夾,而我們需要的東西都在裡面,當一切準備完畢後我們就可以開始我們的開發了。
第二步:開發
我認為在angular中使用其他插件的最好方法是使用指令的形式在專案中引入,這樣做有許多好處,其中最明顯的好處便是當專案中需要引入多種插件時可以使用各種不同的指令將他們分開並且還具有一次開發各處使用的組件化特點。
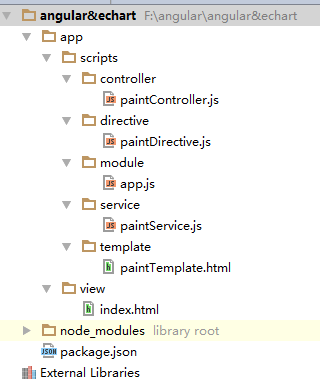
首先我創建瞭如下目錄的angular的項目

其中index.html作為主要頁面我們需要在其中利用script標籤引入所有會被用到的依賴,但是過多script標籤會拖累整個頁面的載入速度,需要優化的話可以使用webpack對他們進行打包,這個有興趣的可以下去自行了解。對於angular來說其項目會自動產生一個作用域,當你想要在angular項目中使用其他獨立的插件時通常我們做的第一件事是將這個插件引入到angular的作用域中,因此在項目中我創建了一個factory用於將echart傳入到angular的作用域內
.factory('echarts',function(){
return echarts;
});
這時只需要在創建的指令中直接引用之前創建的名為echarts的factory我們就可以在指令內直接引用使用echarts的這一插件了。
測試時的程式碼如下
.directive('paintDirective',['echarts',function(echarts){
console.log(echarts);
return {
restrict:'E',
controller: ['$scope','$rootScope',function($scope,$rootScope){
console.log('123');
}],
templateUrl:'../scripts/template/paintTemplate.html',
}
}]);
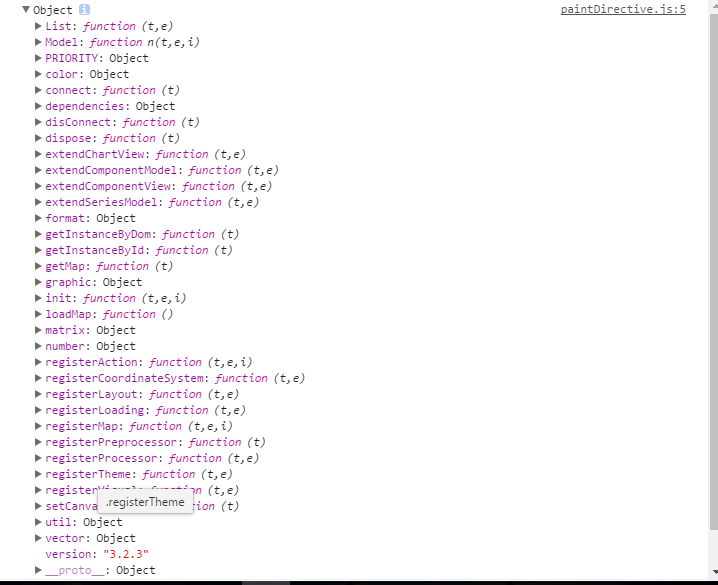
從控制台中的輸出我們很容易的就可以看到echarts被引入到了指令內,這個時候我們就可以利用echarts在angular的項目中進行操作了。