一、基本用法
var recognition = new webkitSpeechRecognition();
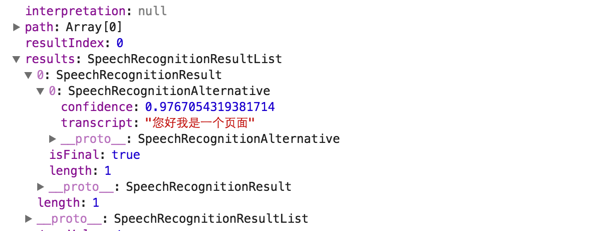
recognition.onresult = function(event) {
console.log(event)
}
recognition.start();
這裡操作實際會讓用戶授權頁面開啟麥克風,如果用戶允許的話,用戶可以開始說話了,如果你停說話了,onresult註冊的時間則會被觸發,並會講捕獲的音訊返回成一個JavaScript物件。
二、回應流
你需要等待使用者準備好對話,並且知道對話結束;
var recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function(event) {
console.log(event)
}
recognition.start(); 
這樣你可以在使用者開始講話時,提前渲染結果。
你可以自動以辨識的語言,預設為所在地區語言。
三、x-webkit-speech
Webkit 內核的瀏覽器支援語音輸入
<input type="text" x-webkit-speech />
它會辨識音訊下進行轉換為文字
每次都會提醒使用者去確認語音操作,然而https的頁面,沒有這樣一個麻煩的操作。




