今天幫人看程式碼的時候,遇到一點小問題。使用 jQuery 上傳有檔案的表單時,會有些問題。
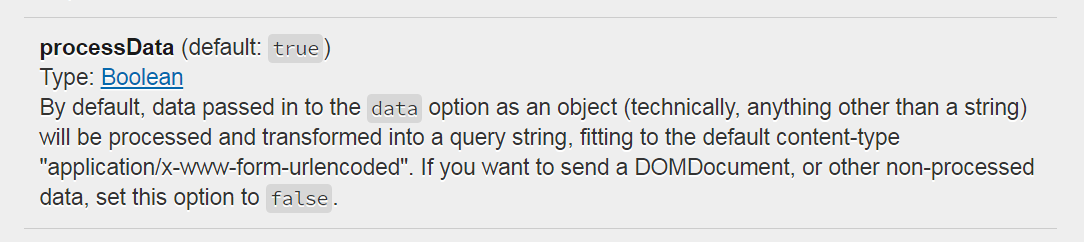
首先,因為使用的是 FormData,所以必須在傳入 $.ajax 的參數中配置 processData: false。
否則將會拋出 Illegal invocation 的異常,因為 jQuery 預設是會對傳入的 data 欄位的資料進行處理的。
官方文件是這麼解釋的:

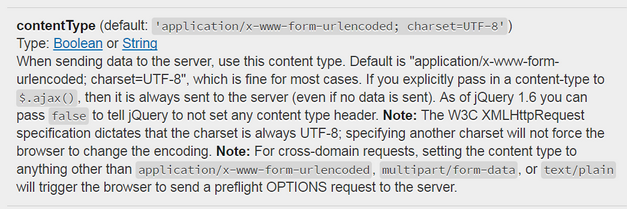
其次,注意請求的Content-Type 首部,預設是application/x-www-form-urlencoded; charset=UTF-8,也就是我們通常見的“a=A&b=B” 這種格式。但使用 FormData 時,就不行了。
對參數添加 contentType 字段,將其值設為 false 即可。如果 jQuery 版本小於 1.6,則手動設定為 multipart/form-data。具體說明請見文件說明:

我以前通常都是使用原生的 XMLHttpRequest,所以倒也沒有遇到這種問題。既然遇到了,就得解決。因此記錄下來,以備日後查找。




