本文實例講述了AngularJS中watch監聽用法。分享給大家供大家參考,具體如下:
ANGULAR 監聽使用:
當angular資料模型發生變化時,我們需要如果需要根據他的變化觸發其他的事件。
$watch是一個scope函數,用於監聽模型變化,當你的模型部分發生變化時它會通知你。
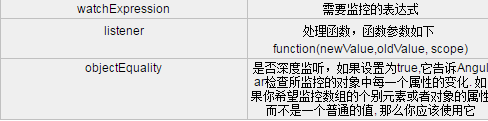
$watch(watchExpression, listener, objectEquality);

<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.name = "Angular";
$scope.updated = -1;
$scope.$watch('name', function(newValue, oldValue) {
if (newValue === oldValue) { return; } // AKA first run
$scope.updated++;
});
var i=0;
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
此程式碼監控$scope的name值的變化,如果發生變化則觸發監聽。
監控對象:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
});
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
這裡我們點擊按鈕會發現監控並不會觸發,原因是我們監控了user對象,這個user對象沒喲發生變化,只不過屬性值發生了變化。
如果我們希望監控user物件屬性發生變化,有兩種做法。
1.使用深度監控。
方法如下:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
設定為深度監控,只要物件發生變化,那麼監聽就會觸發。
2.直接寫物件的屬性值路徑。
var watch=$scope.$watch('user.name', function(newValue, oldValue) {
//具体代码就不全部写了。
消除監聽
系統中太多的監聽會影響系統的效能,我們可以在滿足某些條件後,去掉監聽。
去掉監聽方法如下:
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//去掉监听。
watch();
在系統中使用事件廣播。
例如在監聽時,我們對外廣播一個事件,
在控制其中寫監聽的處理方法:
實例如下:
$scope.$broadcast('userUpdate', newValue.name);
好使用在指令中,指令中廣播事件,在控制器中實現監聽。好處在於實作程式碼的重用。
希望本文所述對大家AngularJS程式設計有所幫助。




