WebUploader是由Baidu WebFE(FEX)團隊開發的一個簡單的以HTML5為主,FLASH為輔的現代文件上傳組件,下文來為各位演示一下關於jquery WebUploader文件上傳組件的用法。
使用WebUploader還可以批量上傳文件、支援縮圖等等眾多參數選項可設置,以及多個事件方法可調用,你可以隨心所欲的定制你要的上傳組件。

接下來我以圖片上傳實例,跟大家講解如何使用WebUploader。
HTML
我們先將css和相關js檔案載入。
<link rel="stylesheet" type="text/css" href="css/webuploader.css"> <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="js/webuploader.min.js"></script>
然後我們需要準備一個按鈕#imgPicker,和一個用來存放新增的文件資訊清單的容器#fileList,在body中加入以下程式碼:
<div id="uploadimg"> <div id="fileList" class="uploader-list"></div> <div id="imgPicker">选择图片</div> </div>
RIP Web Uploader實例:
var uploader = WebUploader.create({
auto: true, // 选完文件后,是否自动上传
swf: 'js/Uploader.swf', // swf文件路径
server: 'upload.php', // 文件接收服务端
pick: '#imgPicker', // 选择文件的按钮。可选
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
接著監聽fileQueued事件,也就是當有檔案加入的時候,透過uploader.makeThumb來建立圖片預覽圖。
uploader.on( 'fileQueued', function( file ) {
var $list = $("#fileList"),
$li = $(
'<div id="' + file.id + '" class="file-item thumbnail">' +
'<img alt="jquery元件WebUploader檔案上傳用法詳解" >' +
'<div class="info">' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
// $list为容器jQuery实例
$list.append( $li );
// 创建缩略图
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr( 'src', src );
}, 100, 100 ); //100x100为缩略图尺寸
});
最後是上傳狀態提示了,當檔案上傳過程中, 上傳成功,上傳失敗,上傳完成都分別對應uploadProgress, uploadSuccess,
uploadError, uploadComplete。// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress span');
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo( $li )
.find('span');
}
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file, res ) {
console.log(res.filePath);//这里可以得到上传后的文件路径
$( '#'+file.id ).addClass('upload-state-done');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('<div class="error"></div>').appendTo( $li );
}
$error.text('上传失败');
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').remove();
});
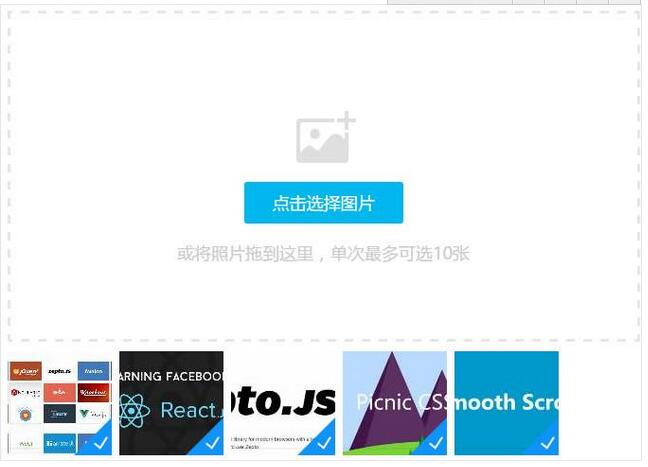
到這裡,我們實現了一個簡單的圖片上傳實例,點擊「選擇圖片」會彈出檔案選擇對話框,當選擇圖片後,即進入上傳圖片流程,會將圖片對應的縮略圖現實在列表裡。
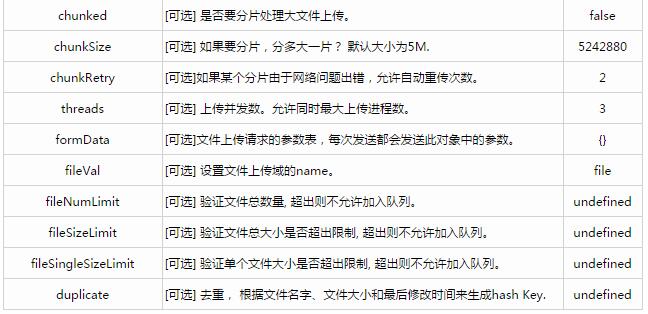
Web Uploader提供了豐富的API選項設定與事件呼叫。
常用的事件說明: