現在很多類似以微博發布動態的效果,下面為一個用JavaScript寫的小小的類似微博發布信息的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微博发布</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.box {
width: 600px;
height: auto;
border: 1px solid #ccc;
margin: 100px auto;
text-align: center;
padding: 30px 0;
background-color: rosybrown;
}
.box textarea {
width: 450px;
resize: none; /*设置文本不能过拖动*/
}
.box li {
width: 450px;
line-height: 30px;
border-bottom: 1px dashed #ccc;
margin-left: 80px;
text-align: left;
}
.box li a {
float: right;
}
</style>
<script type="text/javascript">
window.onload = function (){
//获取数组的第一个
var btn = document.getElementsByTagName("button")[0];
var txt = document.getElementsByTagName("textarea")[0];
var ul = document.createElement("ul");
btn.parentNode.appendChild(ul); //添加子节点
btn.onclick = function (){
//1.需要判断文本中是否有内容
if(txt.value == ""){
alert("亲!内容不能为空哦!!");
return false; //让操作就在这个地方终止
}
var newli = document.createElement("li"); //创建一个新的li标签
newli.innerHTML = txt.value +"<a href='javascript:;'>删除</a>"; //给新的标签添加内容,并拼接删除已连接
ul.appendChild(newli);
//清空输入框
txt.value = "";
var aa = document.getElementsByTagName("a");//获取所有的a标签
for(var i = 0;i<aa.length;i++){ // 遍历点击删除
aa[i].onclick = function () {
this.parentNode.remove();
}
}
}
}
</script>
</head>
<body>
<div class="box">
微博发布:<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
</div>
</body>
</html>
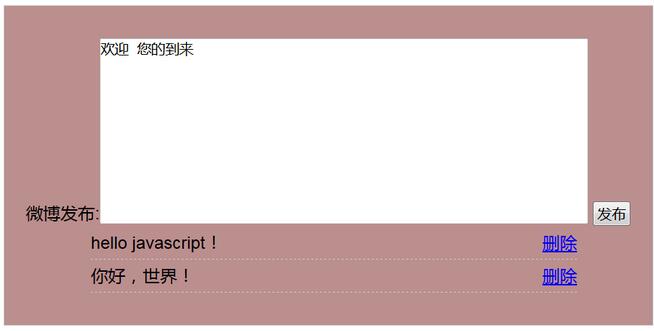
佈局出來的樣式,點擊藍色的刪除鏈接,會刪除對應的那一行內容。

陌陌說:重要知識點:取得輸入框的數值,建立子節點和給子節點新增內容,刪除對應的節點。




