很多時候頁面都需要一個或多個小型三角形!多數人直接用PS扣圖片
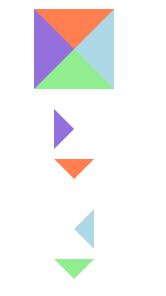
下面用CSS簡單畫幾個最終效果如下圖

<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-all-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-left-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-top-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-right-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-bottom-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #800000;">.border-all-color </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 40px solid coral</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 40px solid lightblue</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 40px solid lightgreen</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 40px solid mediumpurple</span>;
}<span style="color: #800000;">
.border-left-color,
.border-top-color,
.border-right-color,
.border-bottom-color</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 20px solid transparent</span>;
}<span style="color: #800000;">
.border-left-color</span>{<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #9370DB</span>;
}<span style="color: #800000;">
.border-top-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #FF7F50</span>;
}<span style="color: #800000;">
.border-right-color</span>{<span style="color: #ff0000;">
border-right-color</span>:<span style="color: #0000ff;"> #ADD8E6</span>;
}<span style="color: #800000;">
.border-bottom-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #90EE90</span>;
}




