「人活一世,有人成了面子,有人成了裡子,都是時勢使然。」--《一代宗師》
如果重構分裡子與面子的話,那麼html應該是負責裡子的,而css就是負責面子了。來說下css,這次我們從可變與不變的角度來分析。
一個面試題
首先這是一個面試題,其次反正我是沒做過這個面試題,最後忘了是哪個廠的面試題。
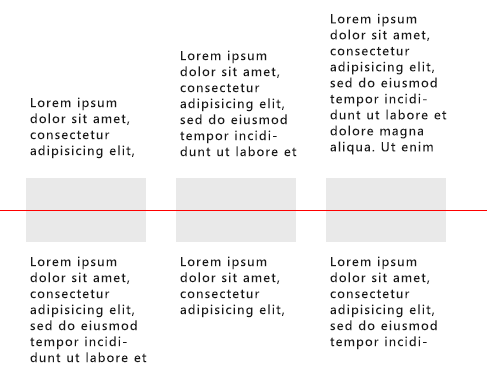
具體的要求我忘了,大概的意思就是要這個內容在視窗內垂直方向居中,以圖片為參考,文字上下延伸,上面文字多了向上撐開,下面文字多了向下撐開,圖片大小固定,文字多少不固定(紅線是我加的,作為垂直方向的中間線,以輔助說明)。這裡文字屬於可變因子,而圖片屬於固定因子。

思路分析
首先,我們看到這裡的圖片都在同一水平線上,文字的多少根本不能影響圖片,所以我們得出可能的兩種方案,第一種文字正常文檔流,圖片絕對定位;第二種文字絕對定位,圖片正常文檔流。
其次,因為上面的文字延伸方向是朝上,本身就違反了正常的文檔流方向(正常的應該是隨著文字的增加向下延伸高度),所以得出上面的文字部分必然得絕對定位,設定bottom值
最後,結合上面兩個原因,我們先採用第二種方案試驗,文字絕對定位,圖片正常文檔流。
這裡,我們使用上篇文章中拆的思想得到html結構如下:
ul.demo
li
.text-top
img.img-center
.text-bottom主要css代碼如下:
.demo{ position:absolute; top: 50%;
} .demo li{ float: left; width: 120px; margin: 0 20px; position: relative;
} .text-top{ position: absolute; bottom: 90px; left: 0;
} .img-center{ margin-top: -34px; width: 120px; height: 68px;
} .text-bottom{ position: absolute; top: 50px;
}常見實例
內容流體佈局
這裡選擇邊欄固定,內容為剩餘寬度的流體佈局。邊欄為固定因子,內容為可變因子。
section.section-main
.inner-center.clearfix
.main>.content
aside.aside-right.main{ float: left; width: 100%;
} .main .content{ margin-right: 320px;
} .aside-right{ float: left; width: 300px; margin-left: -320px;
}圖文混排
還是之前的那個圖文混排,一般來說圖片是固定寬度的,而文字部分是不設定寬度的。固定因子為圖片的寬度,可變因子為文字的寬度。
.imgtext-mix
a.mix-img-link>img.mix-img
.mix-text
h3.mix-tt>a.mix-tt-link
.mix-intro.mix-img-link{ float: left; width: 200px; margin-right: 20px;
} .mix-text{ overflow: hidden;
}容器寬度不定,但寬高比一定
具體可參考:css中如何做到容器按比例縮放,這裡就不展開細說了,這個不變的因子是寬高比,可變的因子是寬度。
行動端的可變與不變
有很多剛入門行動端重構的人一般都會問一個問題,行動端是不是都要用百分比啊。其實拋開那些新的單位rem、vw、vh等,移動端除了百分比,px也是可以用的,根本不是你想像的那樣。用什麼單位,最主要的還是要把握可變與不可變。如果你把握好了,那行動端重構其實跟pc也是一樣的。當然如果你習慣pc上的動不動就設定一個固定的寬高,那估計就得受挫了。
全屏的圖片滾動
全屏的這個東西,在vw還不能使用的情況下,那非100%莫屬了(這裡的全屏是指寬度鋪滿整個屏幕,不包括高度)。
ul.imgslide
li*4>img// float布局
.imgslide{
width: 400%;
}
.imgslide li{
width: 25%;
float: left;
}
// absoulte布局
.imgslide{
width: 100%;
height: 100px;
position: relative;
}
.imgslide li{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.imgslide li:nth-child(n+1){
transform: translate(100%, 0);
}圖文混排列表
還是前面的圖文混排,哈哈,對於pc也許你可以無視右邊文字的可變直接設定width,但是移動端那就對不起了,必須要考慮這個可變因子。
这个估计90%的移动端都有这个效果,当然不可能设计给你的是375px的稿子,然后你就做了个375px宽度的效果。但是如果按照设计稿的比例,然后设置图片和宽度的百分比呢,这种情况图片宽度的改变,当然会影响图片高度的改变(如果是固定的高度那图片估计就没法看了,各种被拉伸或是变形),而图片高度的改变就会影响整体行的改变,那估计拿着不同的手机,看到的右边的文字内容或高或低也是醉了。
百分比效果大概如下图:

所以这里一般设计的是图片固定大小不变,右边文字可变,占满其余空间。实现跟上面的图文混排一样,当然技术上可以使用很多方法如flex,absolute,float等
单行列表
同样单行列表,标题因为长度不一属于可变因子,不宜直接控制其宽度。而右侧的一些按钮或辅助信息相对来说使用绝对定位在右边比较合理。
ul.line-list
li
p.title+i.icon-xxx.line-list li{
position: relative;
padding-right: 40px;
line-height: 40px;
}
.line-list li .icon-xxx{
position: absolute;
right: 10px;
top: 50%;
tranform: translate(0, -50%);
}
// 如果文字比较长,需要做超出省略截断
.line-list li .title{
padding-left: 10px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}等分
这里的等分指水平的等分,可以使用的技术有flex,float,table-cell等,其中float应该是最low的,因为你必须要设置item的宽度,三等分设置33.33%,四等分设置25%等,这种重复利用性太low,已经不适合更高级的移动端了,所以flex和table-cell是不错的选择,根本不需要在意item的个数(当然得确定一行能显示下,显示不下那也是悲催)。所以这种情况下连单位都是多余的。
ul.equal-list
li*n// flex
.equal-list{
display: flex;
}
.equal-list li{
flex: 1;
}
// table-cell
.equal-list{
display: table;
table-layout: fixed;
width: 100%;
}
.equal-list li{
display: table-cell;
}translate
translate中使用的百分比单位是针对自己宽高的百分比,所以对于未知宽高的计算来说,是非常大的优势,尤其用在水平和垂直居中上。
.center-translate{ position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%);
}当然这些变与可变的还有很多,总之,在移动端的可变因子比pc上更多,更多的对宽度或高度的不确定,就需要各种方法去避免直接设置死宽度或高度,当然庆幸的是,css3的支持让这些不确定因素的控制变得趋向简单。
变与不变之道
最后不管是移动端还是pc端,对于动不动就设置一个具体width或height的方式注定可扩展性欠缺。所以尤其是在做通用组件的时候,一定要进一步深挖掘,了解更多的使用场景,每个场景的一些特殊特征,甚至于对未来的修改都有可预见性。
可能这里说得更多的是宽度方面的控制,其实对于方法的选择也一样,同一种效果,可能有很多方法去实现,而每种方法都有各自的利弊,所以也要根据实际情况去灵活变通使用,这同样也属于可变的。如果你所有的都是一刀切,那就是固定的一个思维了,无所谓变通了。
如果从一个更高的角度来说,没有什么是恒定的不变,一切皆可变。也许这个站点的不可变,到了那个站点就得变,所以拒绝教条主义,一切从实际情况出发,根据需求分析,得出一个合理的实践。




