CSS中的級聯(cascade)在同一時間可謂是幸福的,也可以說是痛苦不堪的。通常能工作得非常好,但有問題的時候,也讓人都很激動,甚至事件中也離開不CSS。我們所涉及的不僅是CSS的級聯也涉及CSS的權重。不是說碰到特殊問題才顯得困難,可以說CSS的困難無所不在。
在這篇文章中,我將透過一些範例來向大家展示一些CSS的小技巧,讓你知道如何使用CSS的級聯能變得更友好,也減少一些不必要的需求,從而也減少權重上遇到的麻煩。
技巧一
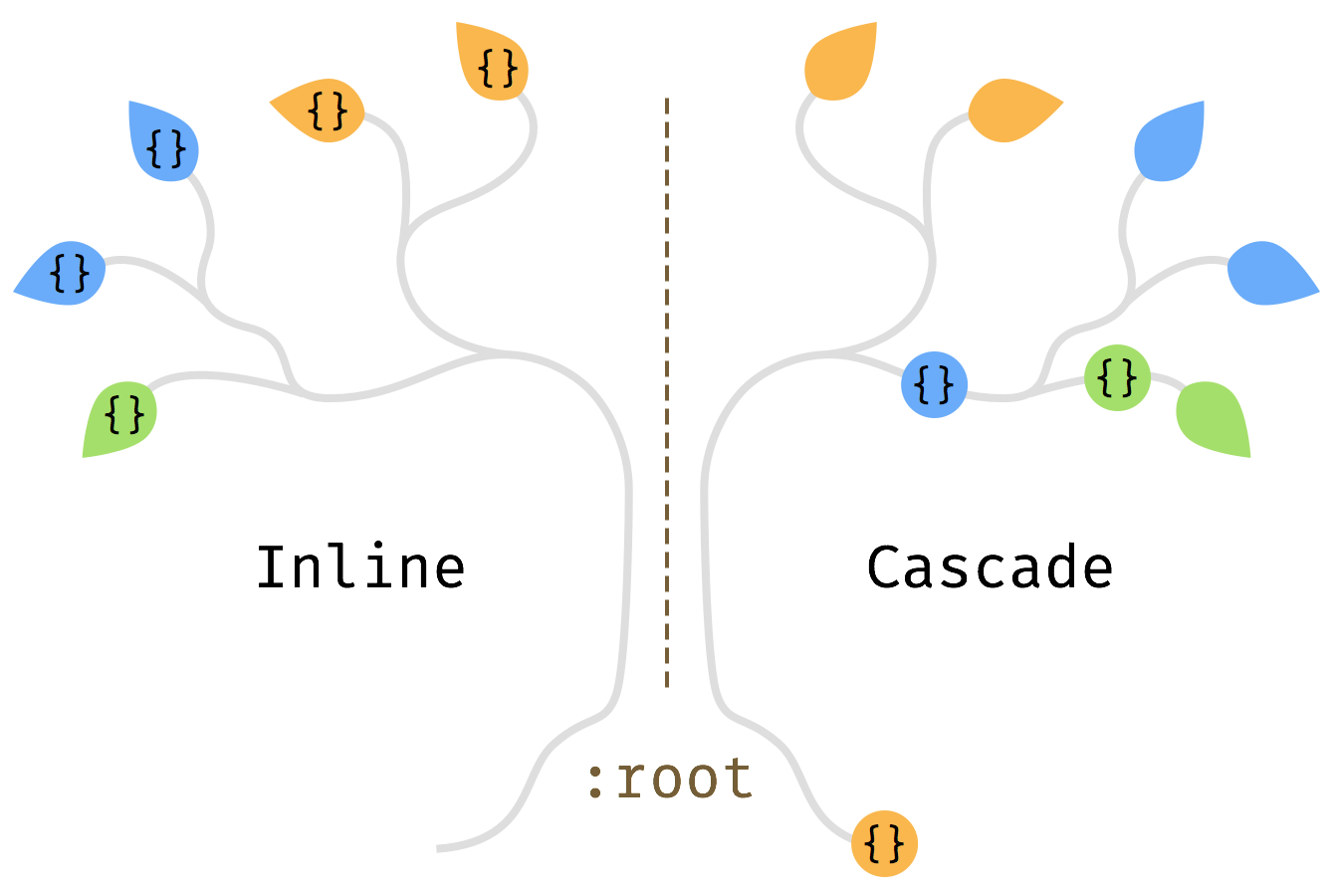
每當你寫CSS時,你想盡可能的回到樹形頂部。換句話說,回到:root。
例如,我們的網站有一個側邊欄,希望在這個側邊欄上添加一個簡短的個人介紹。其HTML的結構看起來可能會像這樣:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>CSS是這樣寫的:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}這樣寫是能正常運作的,並不存在樣式上的問題。但是,側邊欄還有一個導航nav,很有可能他們有一些樣式是相同的。在我們這個範例中font-size和color都是相同的。讓我們把這些屬性從nav和.Bio中提取出來,並且將它們添加到其父元素.SideBar中:
.SideBar {
font-size: .8em;
color: #888;
}事實證明,在.Posts中已經設置了line-height:1.5;。似乎整個頁面都使用了相同的行高,那麼我們可以將.Bio和.Posts中的line-height移到根元素中:
:root {
line-height: 1.5;
}這看起來是一個CSS常識,但他也不會太關注兄弟元素定義同樣的事情。這也讓你發現,有一些程式碼產生重複。其實這並不可怕,因為我們只需要花點時間重新重構程式碼,但這樣保持了CSS的程式碼處理健康狀態。

在樹支上寫樣式,而不應該在樹葉上寫樣式
技巧二
樣式總是作為特定屬性組合出現
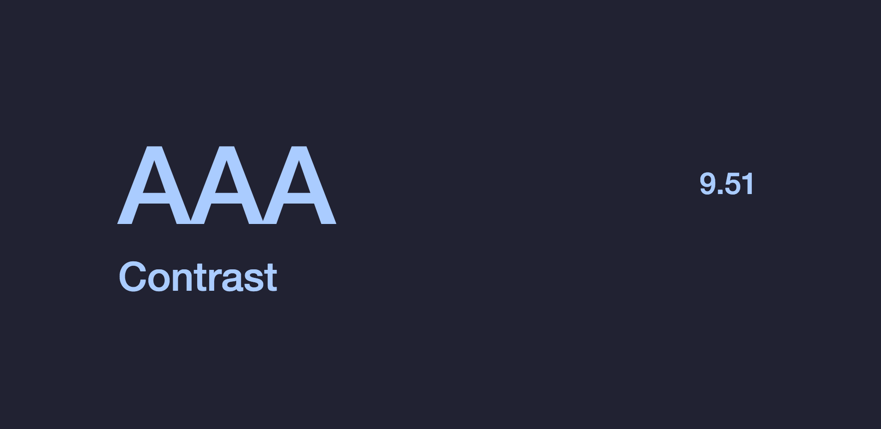
一個很好的例子就是color和bakground-color的組合。除非你只做小調整,不然你需要一起調整他們。當為一個元素添加背景顏色時,它可能不包含任何文本,但可能會有一些子元素。因此,我們一起設定前景色(color)和背景色(background-color),我們總是可以確定這些元素不會遇到任何易讀性和對比問題。下次我們改變背景色時,不需要到處尋找需要修改的文字顏色,因為他們都以一個組合的形式出現在一起。

技巧三
使用動態值,例如currentColor和em等
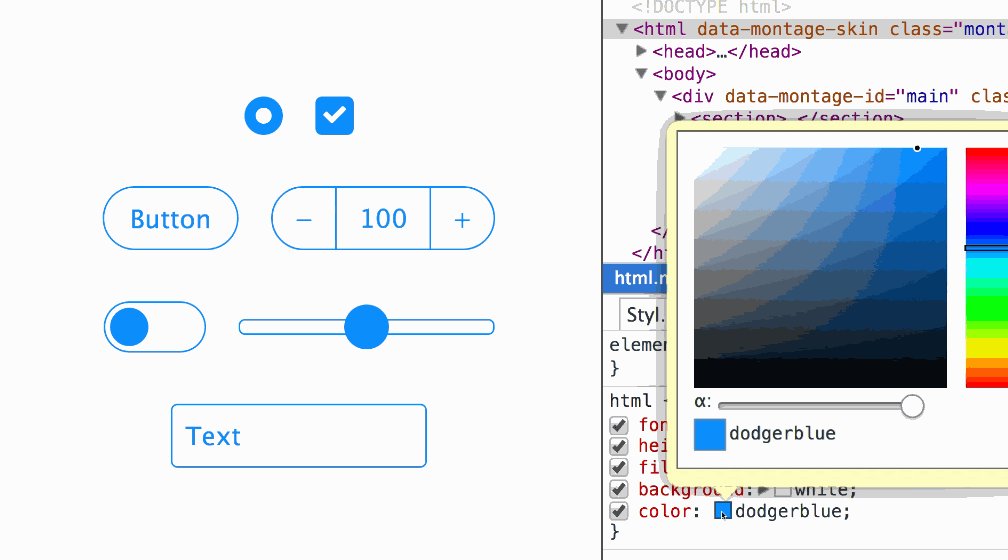
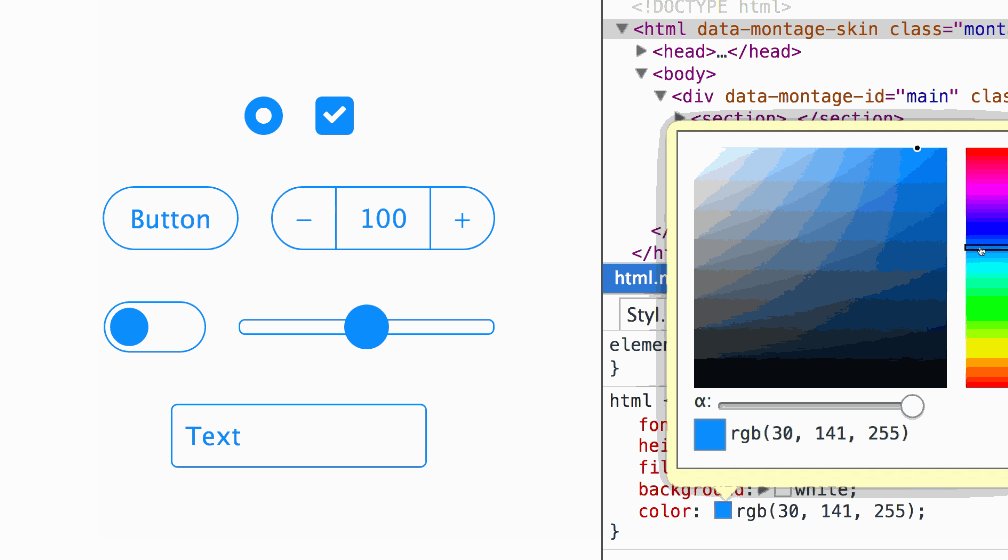
有時候文字顏色也會使用在其他屬性上。比如說border、box-shadow或SVG圖示中的fill上。定義相同顏色有替代方案,可以直接使用currentColor。預設情況下,color是可以繼承的,你只需要在一個地方修改就可以改變其他屬性的顏色。
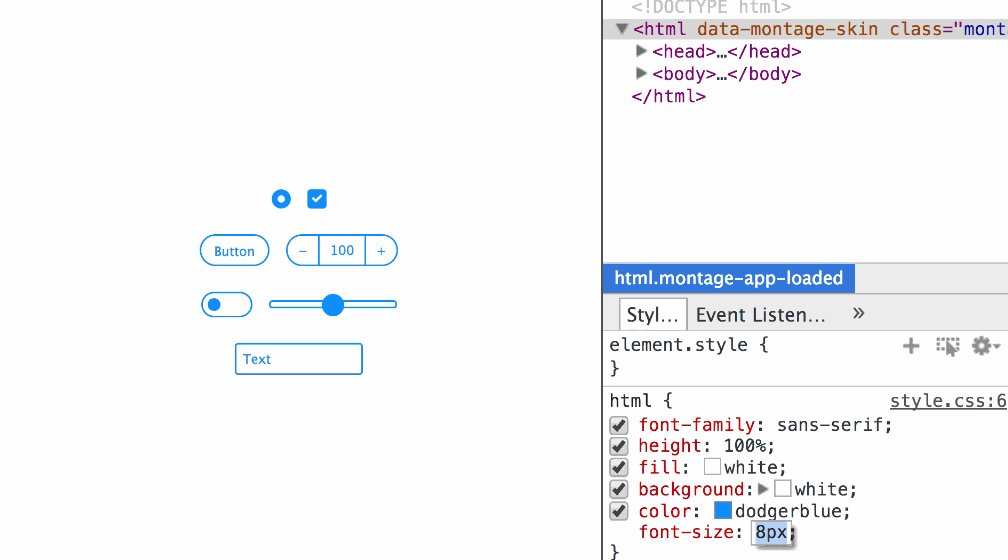
同樣的,給font-size屬性使用em單位,允許你只修改:root的font-size就可以改變元素的盒子模型大小。
有關於這方面更多的細節,可以查閱《使用字串(STRINGS)設定樣式》一文。

技巧四
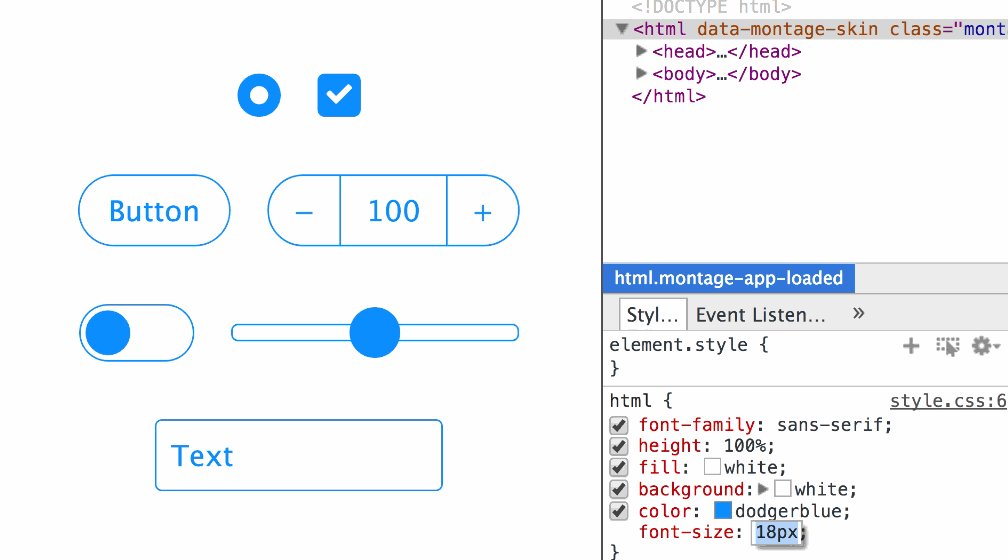
使用inherit屬性值繼承其父元素樣式來覆蓋UA自帶樣式。
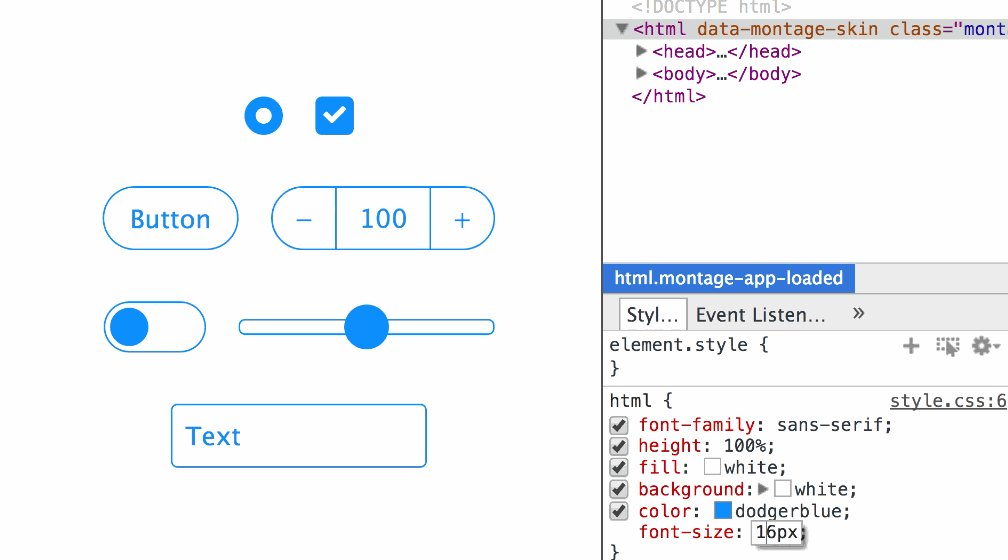
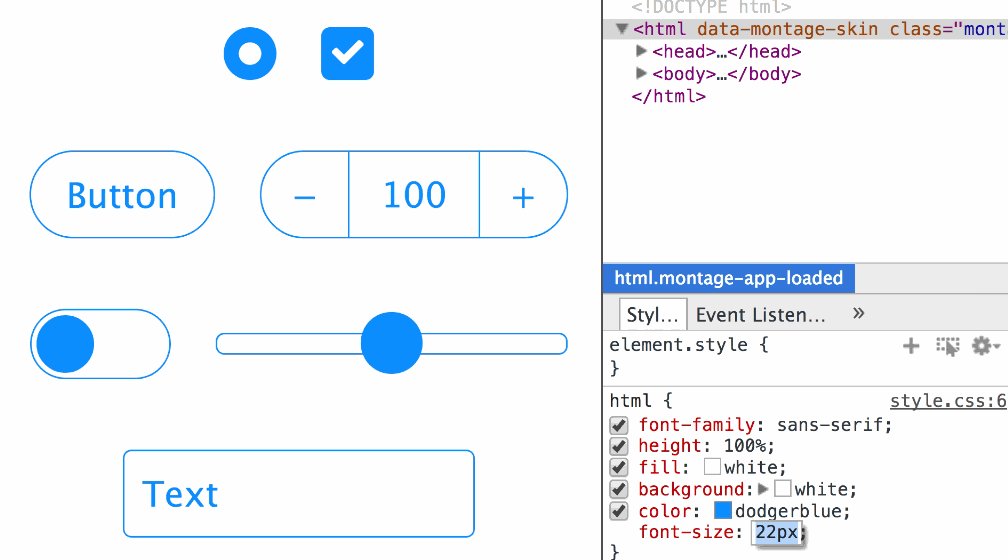
像button、input這樣的表單控件,不同的瀏覽器都會有自己的樣式風格(UA樣式)。我們可以使用inherit繼承其父元素樣式,從而覆寫瀏覽器的UA樣式。
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}上面範例程式碼取自sanitize.css。 normalize.css也是這樣使用的。如果你不是這樣使用,表示你已經...
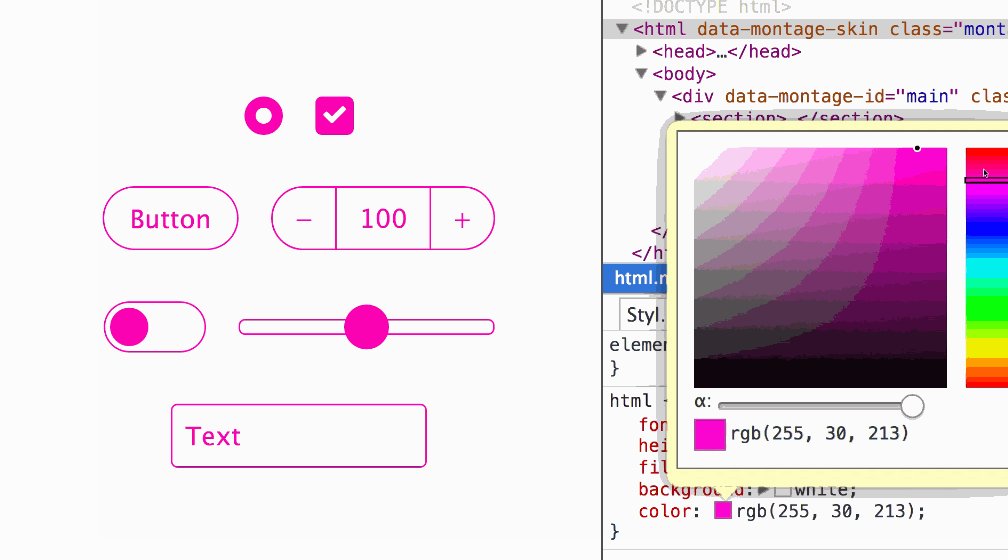
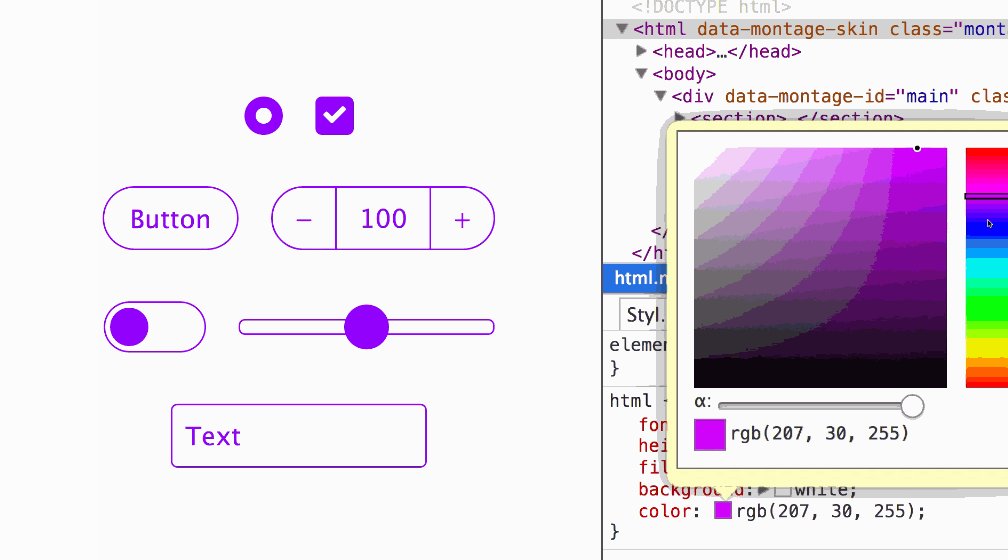
你也可以嘗試在input[type="range"]、input[type="radio"]和input[type="checkbox"]等元素上直接使用前面介紹的currentColor屬性自動匹配顏色。或許你不需要改變什麼,可以把一個亮色系變成一個暗色系。

總結
這些都是好東西,當然並不是強迫大家使用。我想說,這些小技巧,簡單實用,讓你的Web網站能獲得最大的好處。即使你使用一個CSS預處理器,他們也不會有損代碼的輸出量減少,甚至可以少設定幾個變數。
也適合單一類名,例如像Tachyons。或許還能減少複雜性和所需的類。
另外一個有趣的事情即將到來,那麼在CSS中也可以自訂屬性,也就是CSS變數。與預處理器不同,覆蓋自訂屬性時,它只會影響目前的選擇範圍。所以從某種意義上來說,他們是「層疊變數」。




