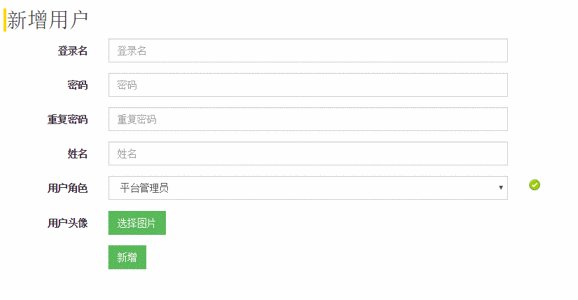
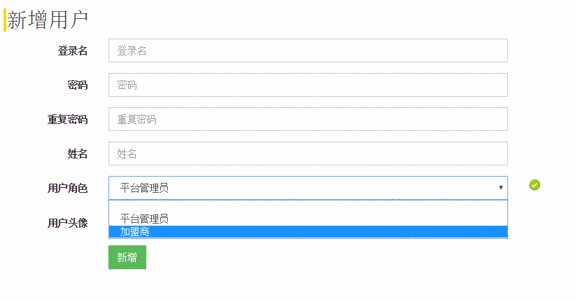
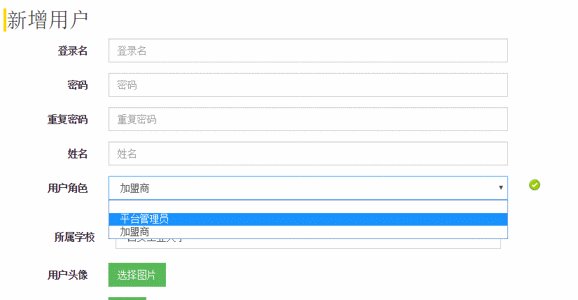
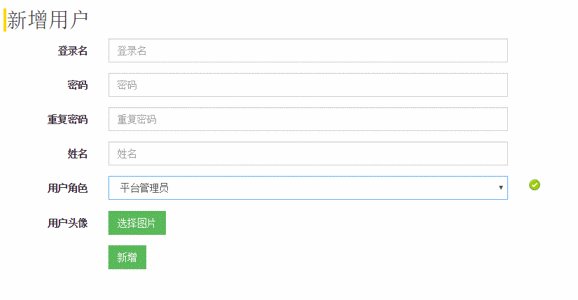
現在的需求是:下拉框中要是選擇加盟商讓其繼續選擇學校,要是選擇平台管理員則不需要選擇學校。隱藏選擇下拉清單。
選擇列舉值:
/// <summary>
/// 平台角色
/// </summary>
public enum AdministratorRole
{
[Display(Name = "平台管理员")]
PlatformAdministrator = 1,
[Display(Name = "加盟商")]
JoiningTrader = 10
}選擇列舉值:
<div class="form-group">
@Html.LabelFor(x => x.AdministratorRole, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.EnumDropDownListFor(x => x.AdministratorRole, new { @class = "form-control", onChange = "showSchool(this.value)", placeholder = Html.DisplayNameFor(x => x.AdministratorRole) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.AdministratorRole)</div>
</div>
</div>
<div class="form-group" style="display:none" id="schoolSelect">
@Html.LabelFor(x => x.SchoolId, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.DropDownListFor(x => x.SchoolId, Model.Schools, new { @class = "form-control", placeholder = Html.DisplayNameFor(x => x.SchoolId) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.SchoolId)</div>
</div>
</div><script type="text/javascript">
function showSchool(v){
if (10 == v) {
document.getElementById("schoolSelect").style = "display:inline";
} else {
document.getElementById("schoolSelect").style = "display:none";
}
}
</script>
: 我們利用下拉框的onChange事件來讓其執行設定的方法showSchool(),這裡面的參數是我們選擇的值,this代表的AdministratorRole。
js程式碼: rrreee
rrreee




