JQuery學習總結【一】
一:JQuery
1 JQuery知識
*:就是讓我們學會呼叫JQ插件,其實內部就是對JS的封裝。
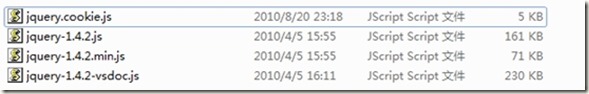
*:jquery裡面有三個文件,

第2個和第3個其實裡面的內容是一樣的,只是第三個對其進行了壓縮,使瀏覽器對其的訪問時間變短。
我們在使用的時候將Jquery-1.4.2.js和jquery.1.4.2-vsdoc,js放在一起,其實vsdoc.js是對於前面的解釋說明,它是讓我們在編寫程式碼的時候可以點操作出來。
*:練習《點擊按鈕彈出對話框的內容》 《點擊網頁裡面的文字使文字一行一行消失》(“$”這個其實是個函數)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>2 JQuery裡面的Ready 《在網頁剛開始就彈出內容》
$(dounction).ready(function(){alert(“加載完成”);})
其實還可以這樣子寫
$(function(){alert(“加載完成”);} );
<解析:”$”這個函數將匿名函數function()註冊為Ready執行。 >
3 jquery內建函數
.map(array,fn)對陣列中array中的每一個元素呼叫fn函數進行處理,fn函數將處理返回,最後得到一個新的陣列。 .map(array,fn)對數組中array中的每一個元素調用fn函數進行處理,fn函數將處理返回,最後得到一個新的數組。 map不能處理Dictionary風格的陣列。要用下面的$.each來處理。
$.each(array.fn)對數組arr每個元素呼叫fn函數進行處理,沒有回傳值。
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});4 JQuery對象,Dom對象
Jquery物件就是透過jquery包裝Dom物件後產生。而且jquery物件只能呼叫jquery物件封裝的方法。不能呼叫Dom物件的方法。
$(function(){$(“#id”).css(“background”,”red”)});
上面的程式碼是複製,就是將背景色設為紅色,若.css中的屬性為一個則為得到值,2個即為設定值。
5 jquery選擇器
*id選擇器
$(“#div”).html();
*TabName選擇器<標籤選擇器>
$(“div”).click(function( ){alert(“你好我是p”);});
這裡就是將網頁中所有的div標籤都選擇了,都向其添加了click事件。
* css選擇器
同時選擇多個樣式,就是給制定樣式的添加。
$(“div”).click(function(){alert(“這是信息”)});
6 多條件選擇器/層次選擇器

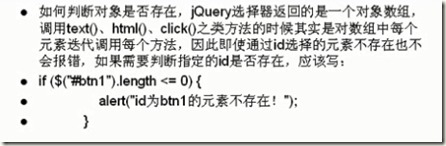
7 jquery的迭代
就是裡面的錯誤程式不會給提示出錯,我們自己要加入if/elae語句來判斷。

8 jquery的節點遍歷
就是運用next(),nextall()方法來進行遍歷的。就好像在數組那裡的遍歷是一樣的。 這裡只是得到它的下一個元素的值。
Siblings():取得所有元素的同儕元素(兄弟節點)。
*:jquery的鍊式程式設計
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});就是很容易的透過點操作子來操作。
//這裡是鍊式操作,減少了使用if/else等操作。改變了編程風格。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="JQuery學習總結" >")
.mouseover(function () {
$("#tables td") .html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="JQuery學習總結" >");
$(this).nextAll().html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>9 :基本的過濾器

這裡可以將其寫在一起,例如選擇器和過濾器,這樣子就會很強大。
不僅可以使用選擇器進行絕對定位,還可以進行相對定位,只要在$()指定第二個參數,第二個參數為相對的元素。
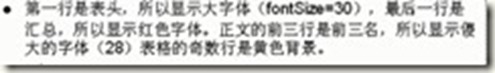
案例:

(相對定位)

:這裡的元素就是在定位#tables tr

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
</html>



