這篇文章主要介紹用JavaScript和jQuery、HTML、CSS以及用第三方聊天JavaScript(jsjac)框架建立一個BS Web的聊天應用程式。此程式可以和所有連接到Openfire伺服器的應用程式進行通訊、傳送訊息。如果要執行本程式還需要一個聊天伺服器Openfire,
以及需要用到Http方式和Openfire通訊的第三方函式庫(JabberHTTPBind)。
JabberHTTPBind是jabber提供的XMPP協定通訊的Http bind發送的形式,它可以完成WebBrowser和Openfire建立長連線通訊。
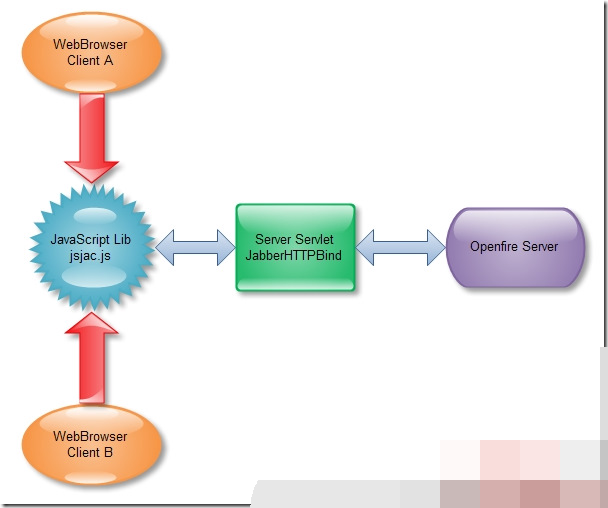
主要通訊流程如下圖所示:

用戶A透過JavaScript jsjac.js庫發送一則訊息到JabberHTTPBind這個Servlet容器,然後JabberHTTPBind的Servlet容器會傳送一封訊息到Opent; Openfire Server接收到封包後解析,然後傳送給指定的使用者B。 JabberHTTPBind取得到Openfire Server傳送的資料後,解析封包向目前Servlet容器中的連結的Session中找到指定的使用者再傳送資料給使用者B。
WebBrowser端用的是jsjac和JabberHTTPBind建立的連接,所有資料都要經過JabberHTTPBind解析/轉換發送給Openfire。
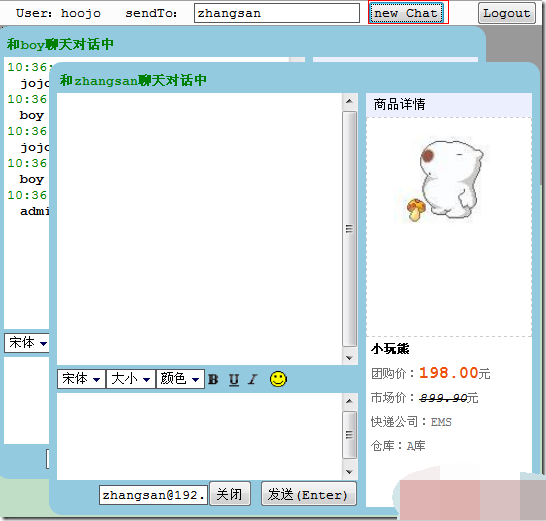
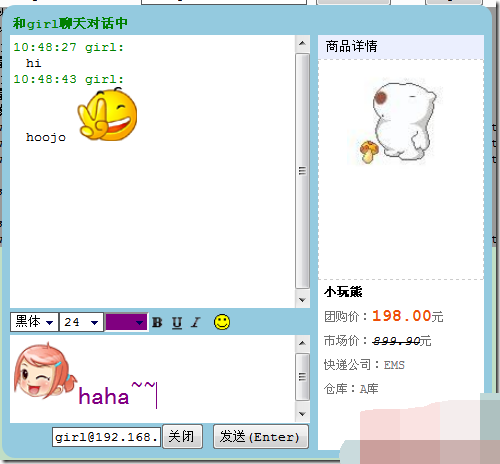
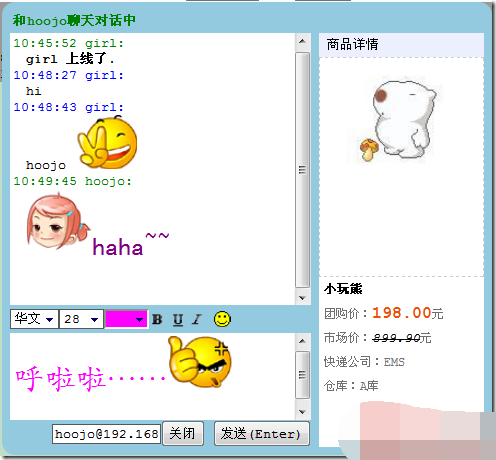
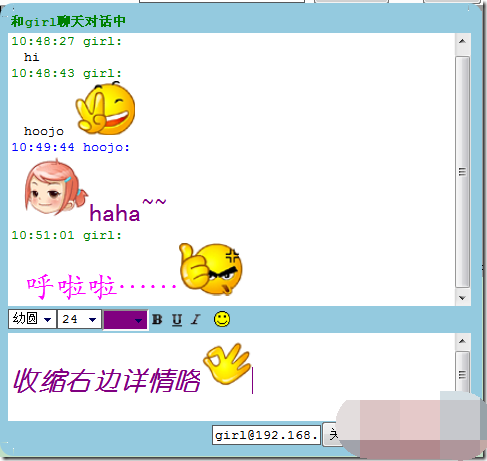
先上張圖看看效果,呵呵~這裡是用戶hoojo和girl的聊天畫面,雙方在進行互聊……

可以發送表情、改變字體樣式(對方也可以看到對方
 可以發送表情、改變字體樣式(對方也可以看到對方
可以發送表情、改變字體樣式(對方也可以看到對方


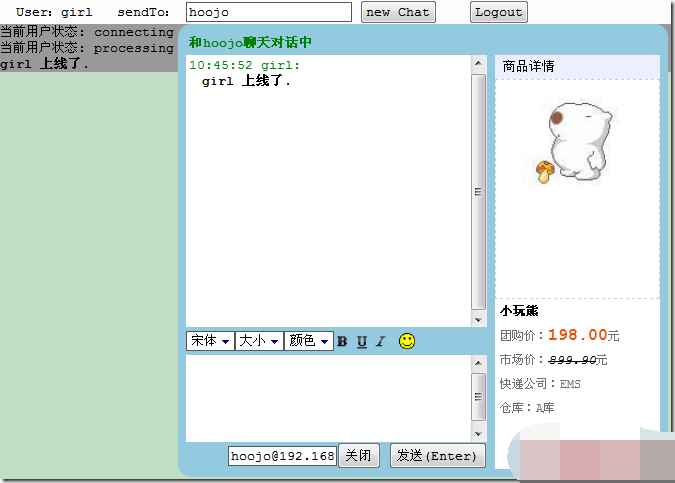
聊天介面部分截圖
聊天介面並且建立一個聊天視窗

登入成功後,你可以在日誌控制台看到你的登陸狀態、或是在firebug控制台中看到你的連線請求狀態

登陸失敗