簡介
對於ASP.NET開發人員來說,管理專案中的JavaScript都很隨意:

我想這很大程度可能是因為網路上沒有如何妥善處理ASP.NET中JavaScript的可靠資訊。此文的目的是提供一個最佳方案,用於管理ASP.NET中的JavaScript。此方案將能解決以下問題:
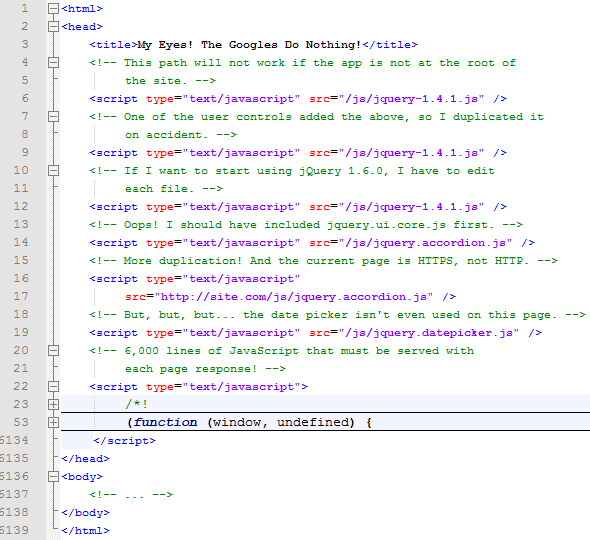
內聯JS:把JS直接放在頁面中將導致頁面臃腫不堪。
發布JS:常常忘記發布JS文件。
錯誤引用:在其它Web程式中引用JS時經常失敗。
依賴性:需要記住JS文件中錯綜複雜的依賴關係。
無效引用:頁上引用的JS從來沒有被用到。
HTTP/HTTPS:跨HTTPS頁引用HTTP的JS。
重構:重構一個新版本將花費大量時間。
冗餘:多次引用統一個JS檔。
預備知識
確保已安裝Visual Studio 2010。 Express版可能不支援此文涉及到的一些概念。
概述
大部分上述問題是由把JS或JS檔案引用直接放到ASPX頁面所引起的。幾乎所有上述問題的解決方法是使用ASP.NET的內建功能來嵌入JS檔案到一個DLL,然後動態引用這些檔案。本文將示範這些功能,以及一些充分使用它們的技巧。接下來我們將逐步介紹如何實現。
開始
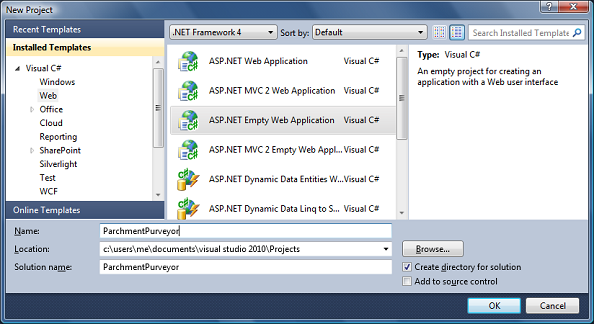
第一步,啟動Visual Studio 2010,並新建一個名為ParchmentPurveyor的空Web程式。

接下來加入一個窗體:Default.aspx,並加入一些簡單的HTML程式碼。大致如下:




