1、可能已經用過visibility上千遍了,最常用的是visible和hidden,用來讓元素顯示或隱藏。
還有第三個很少被用到的值是collapse,除了在表格的行,列中使用有差異外,他和hidden的作用是等同的。
下面讓我們看看在表格元素中,collapse是怎麼運作的,不過前提是table的border-collapse需要設定成separate才會有效果哦!
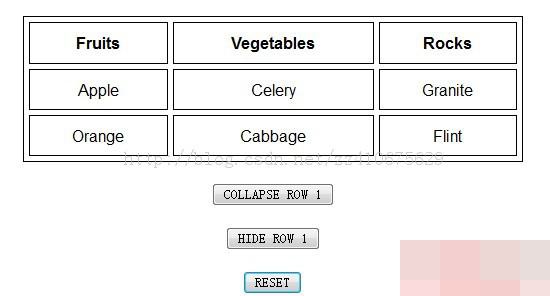
下面直接上demo:
其中主要()程式碼如下:
<table cellspacing="0" class="table">
<tbody><tr>
<th>Fruits</th>
<th>Vegetables</th>
<th>Rocks</th>
</tr>
<tr>
<td>Apple</td>
<td>Celery</td>
<td>Granite</td>
</tr>
<tr>
<td>Orange</td>
<td>Cabbage</td>
<td>Flint</td>
</tr>
</tbody></table>2.js檔案如下:
var btns = document.getElementsByTagName('button'),
rows = document.getElementsByTagName('tr');
btns[0].addEventListener('click', function () {
rows[1].className = '<a href="http://www.php1.cn/">vc</a>';
}, false);
btns[1].addEventListener('click', function () {
rows[1].className = 'vh';
}, false);
btns[2].addEventListener('click', function () {
rows[1].className = '';
}, false);3、css檔案如下:
body {
text-align: center;
padding-top: 20px;
font-family: Arial, sans-serif;
}
table {
border-collapse: separate;
border-spacing: 5px;
border: solid 1px black;
width: 500px;
margin: 0 auto;
}
th, td {
text-align: center;
border: solid 1px black;
padding: 10px;
}
.vc {
visibility: collapse;
}
.vh {
visibility: hidden;
}
button {
margin-top: 5px;
}預設的輸出為:M ROW1 時,顯示如下:

當點擊HIDE ROW1,顯示如下:

雖然collapse有hidden的特性,但是表現的形式卻與hidden有很大的區別;現在你可以根據自己的區別需要,做出選擇了。




