某些瀏覽器下元素層級遮蓋存在bug;
某個元素z-index設的太大,導致始終無法被遮蓋;
js動態計算z-index,導致元素覆蓋關係部可控

vc+hozxicj4KPGJyPgo8YnI+CmZmL2Nocm9tZSB6LWluZGV4IElFNi83IElFOC85IDxicj4KsrvJ6NbDICAwICBhdXRvICBhdXRvICA8YnI+Cm51bWJlciAgbnVtYmVyICBudW1iZXIgIG51bWJlciAgPGJyPgo8YnI+Cjxicj4KsuO8trnYz7W1xLHIvc+jujxicj4KPGJyPgrPyL+0vLi1473hwtujujxicj4KPGJyPgoxLiC21NPazay8ttSqy9ijrMSsyM8ou/Jwb3NpdGlvbjpzdGF0aWMpx+m/9s/CzsS1tcH3uvPD5rXE1KrL2LvhuLK4x8eww+a1xDs8YnI+Cjxicj4KMi4gttTT2s2svLbUqsvYo6xwb3NpdGlvbrK7zqpzdGF0aWPH0notaW5kZXi05tTatcTH6b/2z8J6LWluZGV4tPO1xNSqy9i74biyuMd6LWluZGV40KG1xNSqy9ijrLy0ei1pbmRleNS9tPPTxc/IvLbUvbjfOzxicj4KPGJyPgozLiBJRTYvN8/CcG9zaXRpb26yu86qc3RhdGljo6zH0notaW5kZXiyu7Tm1NrKsXotaW5kZXjOqjCjrLP9tMvWrs3itcTkr8DAxvd6LWluZGV4zqphdXRvPGJyPgo8YnI+CjQuIHotaW5kZXjOqmF1dG+1xNSqy9iyu7LO0+uy47y2udjPtbXEsci9z6Os08nP8snPsenA+tbBtMvH0notaW5kZXiyu86qYXV0b7XE1KrL2MC0ss7T67HIvc+hozxicj4KPGJyPgrU2snPw+YyteO94cLbtcS7+bShyc+ jrM7Sw8fS/cjrobC2qM67yvehsSi3x3czY7nZt720yrvjKbXEuMXE7sC01/ay47y2tcSxyL3PoaM8YnI+Cjxicj4K1Nq20M67yvfV4r5 GjrLP9wcvJ+rPJZG9tyvfWrs3io6y7ubvhuPm+3WRvbcr31tC1xLaozrvUqsvYKHBvc2l0aW9usrv c/T0LrsyavUssimtcSx7cq+uMPUqsvYcG9zaXRpb26yu86qc3RhdGljKaO6PGJyPgogIDxicj4KPGltZyBzcmM9"http://www.2cto.com/uploadfilej4KPGltZyBzcmM9"http://www.2cto.com/uploadfile/Collf1205140215014025/uploadfile/Collf12501402515025012502501250159750250139750002512500125975025002512505025025013975000251250139759969969996999699999693999639963996396390000 ">

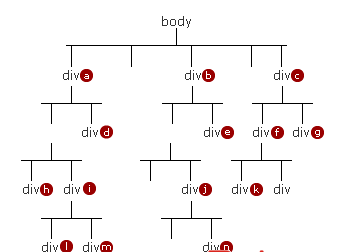
可以這樣理解:定位樹包含了dom樹中position不為staitc的全部元素。非同級元素比較層級關係可以這樣比較:
1. 向上遍歷定位樹的父節點直到2個元素為同級元素。
2. 根據上面的結論來最最後的比較。層級高的元素會越靠近使用者的顯示器並能覆蓋層級低的元素。
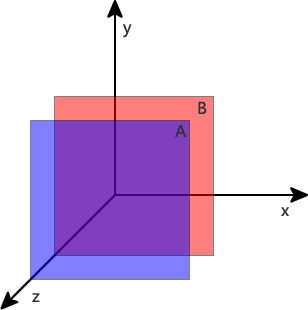
實例一:假設上圖中所有標紅色元素position都不為static;且z-index=1,根據上面的比較規則可以知道:
1. c > (b && b *) > (a && a *) 即元素c及c的所有定位元素層級比a、b高
2. m > h、 g > k、d > m
實例二:假設a的position不為static,z-index屬性不存在,定位樹中a的子元素z-index一次分別為1,2,3,4...其它定位元素z-index:1:
1. 根據結論三有:IE6/7下b > (a && a *) 即元素b的層級比a及a的所有定位元素層級高,其它瀏覽器下:i > h > b > d 轉載請註明來源:css定位z-index問題




