Css樣式的使用大致分為三種
咱們先來看看一張總括圖

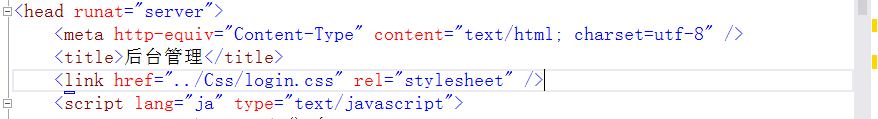
1 使用連接的形式呼叫
link標籤
將樣式規則寫在.Css的樣式文件中,再以標籤引入
如法如下:
通常是直接將css檔案拖曳到html頁的方法
集中rel="stylesheet"指這個link和href之間的關聯樣式為樣式表檔案。 Type=「text/css」指的是文件類型是樣式表
放置的位置通常是在網頁的
部分之中。 B 使用@import導入 就如導入命名空間一樣。放在zai中
就如導入命名空間一樣。放在zai中
STYLETYPE="text/css">
例如:
[html]
下面我們來用一個範例示範一下。




