本文主要描述在網站的不同的並發訪問量級下,Mysql架構的演變
可擴展性
架構的可擴展性往往和並發是息息相關,沒有並發的增長,也沒有必要做高可擴展性的架構,這裡對可擴展性進行簡單介紹一下,常用的擴展手段有以下兩種
Scale-up : 縱向擴展,透過替換為更好的機器和資源來實現伸縮,提升服務能力
Scale -out : 橫向擴展, 透過加節點(機器)來實現伸縮,提升服務能力
對於互聯網的高並發應用來說,無疑Scale out才是出路,透過縱向的買更高端的機器一直是我們所避諱的問題,也不是長久之計,在scale out的理論下,可擴展性的理想狀態是什麼?
可擴展性的理想狀態
一個服務,當面臨更高的並發的時候,能夠透過簡單增加機器來提升服務支撐的並發度,且增加機器過程中對線上服務無影響(no down time ),這就是可擴展性的理想狀態!
架構的演變
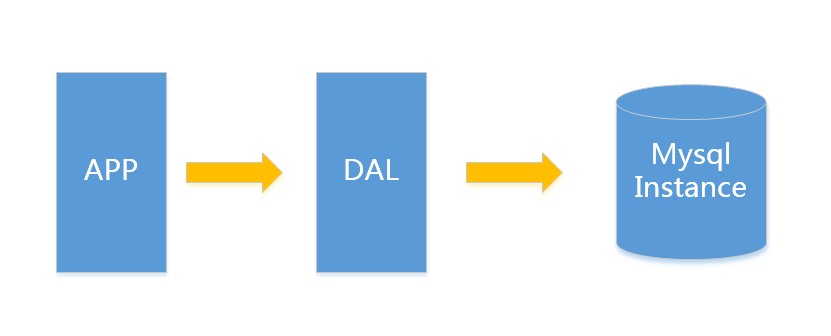
V1.0 簡單網站架構
一個簡單的小型網站或者應用背後的架構可以非常簡單, 資料儲存只需要一個sqlmy instance資料備份的實例了),處於這個時間段的網站,一般會把所有的資訊存到一個database instance裡面。

在這樣的架構下,我們來看看資料儲存的瓶頸是什麼?
1.資料量的總大小 一個機器放不下時
2.資料的索引(B+ Tree)一個機器的內存放不下時
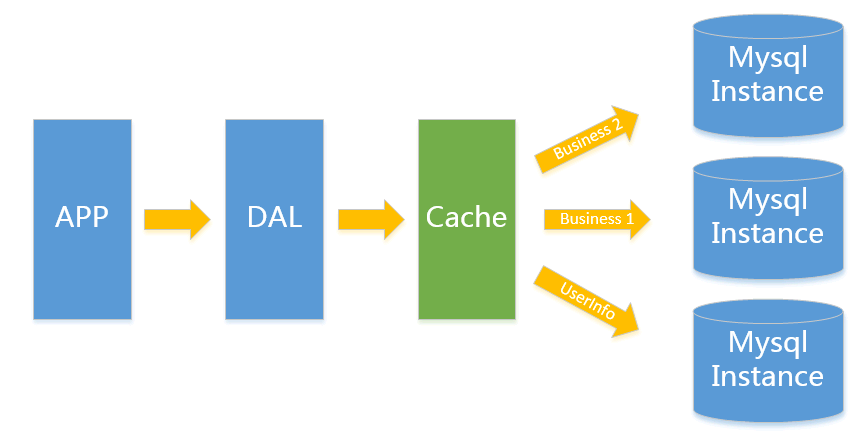
㟎 3.只有當以上3件事情任何一件或多件滿足時,我們才需要考慮往下一級演進。 從此我們可以看出,事實上對於許多小公司小應用,這種架構已經足夠滿足他們的需求了,初期資料量的準確評估是杜絕過度設計很重要的一環,畢竟沒有人願意為不可能發生的事情而浪費自己的經驗。 這裡簡單舉個我的例子,對於用戶資訊這類表(3個索引),16G內存能放下大概2000W行數據的索引,簡單的讀和寫混合訪問量3000/s左右沒有問題,你的應用場景是否 V2.0 垂直分割 一般當V1.0 遇到瓶頸時,首先最簡單的拆分方法就是垂直拆分,何謂垂直?就是從業務角度來看,將關聯性不強的資料拆分到不同的instance上,以達到消除瓶頸的目標。以圖中的為例,將使用者資訊數據,和業務數據拆分到不同的三個實例上。對於重複讀取類型比較多的場景,我們也可以加一層cache,來減少對DB的壓力。在這樣的架構下,我們來看看資料儲存的瓶頸是什麼? 
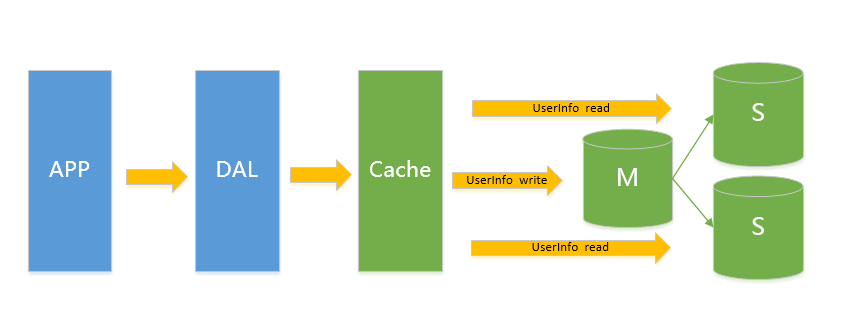
V3.0 主從架構
此類架構主要解決V2.0架構下的讀取問題,透過給Instance掛資料即時備份的思路來遷移讀取的壓力,在Mysql的場景下就是透過主從結構,主庫抗寫壓力,透過從函式庫來分擔讀取壓力,對於寫少讀多的應用,V3.0主從架構完全能夠勝任

在這樣的架構下,我們來看看資料儲存的瓶頸是什麼?
1.寫入量主庫不能承受
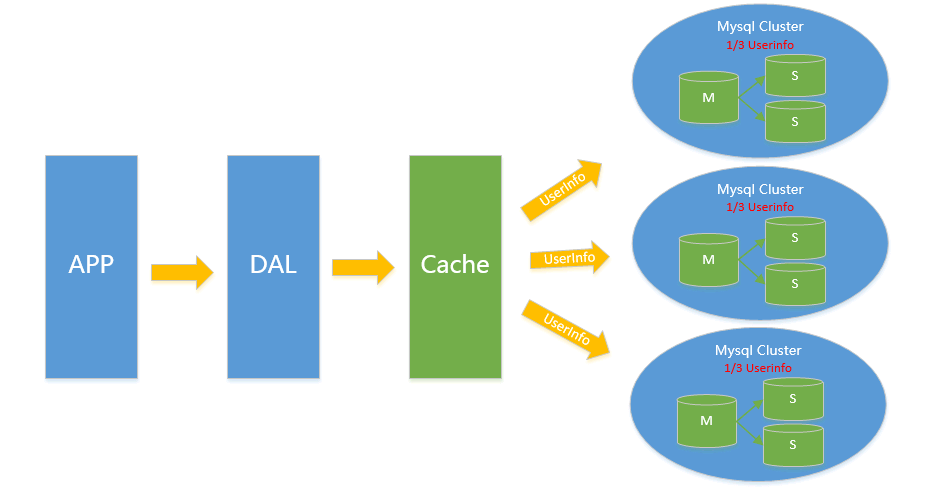
V4.0 水平分割
對於V2.0 V3.0方案遇到瓶頸時,都可以透過水平分割來解決,水平分割和垂直分割來解決,水平分割和垂直分割有較大差異,垂直拆分拆完的結果,在一個實例上是擁有全量數據的,而水平拆分之後,任何實例都只有全量的1/n的數據,以下圖Userinfo的拆分為例,將userinfo拆分為3個cluster,每個cluster持有總量的1/3數據,3個cluster數據的總和等於一份完整數據(註:這裡不再叫單一實例而是叫一個cluster 代表包含主從的一個小mysql叢集)

資料如何路由?
1.Range拆分
sharding key按連續區間段路由,一般用在有嚴格自增ID需求的場景上,如Userid, Userid Range的小例子:以userid 3000W 為Rangecluster userid 1-3000W 2號cluster userid 3001W-6000W
2.Listid 3001W-6000W
2.Listid 3001W-6000W
2.List




