在網頁中table是一種很好的展示資料的標籤。預設情況下,table是沒有border的,但我們為了好看,常常要給table加上border。而且IE7/8/9下border的顏色還不一樣,下面我們就來看看如何用css來控制table的border的顯示。
首先,我們建立一個簡單的table,程式碼如下:
[html]
td>
second row |
second row |
>很簡單🎠 ]
.my-table {
border: 1px solid #ccc;
}
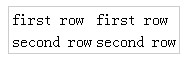
這時候,table在各個瀏覽器下面表現幾乎一致,我選取了chrome下的截圖
行都加上border呢,該怎麼做?聰明的你,應該想到了tr標籤吧,沒錯,我們來試試看,改寫css如下:
[css] .my-table { border: 1px solid #ccc;  }
}
.my-table tr border: 1px solid blue;
}
然後刷新下頁面,很遺憾,什麼都沒有發生。說明,在tr上面寫border是沒有作用的。那麼,我們再來試試td標籤吧,說不定會有驚喜哦,改寫css如下:
[css]
.my-table {
border: 1px solid #ccc;
} order.my-table td { : 1px solid blue;
}
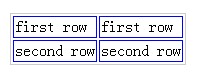
這下子我們能看到新的變化咯,各瀏覽器表現基本一致,但美中不足的是,td的border之間有空格:
為了美觀,我們還得為了美觀,我們還得為了美觀,我們還得為了美觀,我們還得為了美觀,我們還得為了美觀,我們還得為了美觀去掉儲存格之間的空白,使用border-collapase:collapase,改寫css如下:
[css]
.my-table {
border: 1px solid #ccc;
} border: 1px solid #ccc; } table td {  border: 1px solid blue;
border: 1px solid blue;
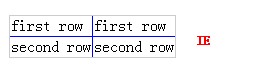
} 看看現在的table是什麼個樣子,不同瀏覽器下表現不一樣咯。我們從下圖可以看到,在chrome和FF下面,td的邊框會取代table外面的邊框,而IE下面table的外框沒有變化,下次用點艷麗的顏色來標識更明顯。
那麼,要怎麼達到一致呢?我發現,如果將table的外邊框的寬度增大就可以;嚴格說來,應該遵循這麼一個規則,外邊框的寬度和td的寬度比較,哪個寬則顯示該邊框。
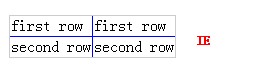
例如我分別設定table和td的border寬度為2px和1px,然後再設定一個5px和4px來對比看看(注意,我已經把顏色換得更醒目咯其實)

 其實,透過實驗我們發現,這時候各個瀏覽器下面,table的表現是一致的。平常在寫css的時候,使用上面的程式碼,就能保證大部分瀏覽器的相容性啦,包括IE6。
其實,透過實驗我們發現,這時候各個瀏覽器下面,table的表現是一致的。平常在寫css的時候,使用上面的程式碼,就能保證大部分瀏覽器的相容性啦,包括IE6。




