JavaScript原型繼承簡介
AngularJs中是雙向資料綁定,但並不是每次修改都會產生對應的效果,有些時候傳基礎類型的值就有可能存在這種情況。 JavaScript本身應該也會存在這種情況的,先挖個坑,待我好好學JavaScript之後再來填。

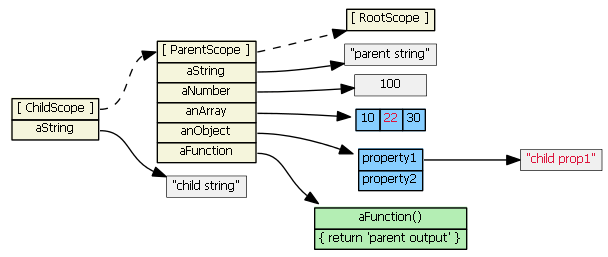
上圖是JavaScript的原型繼承圖,子類別會繼承父類別的屬性,讀子類別從父類別繼承的屬性的值時會去存取原型鏈,也就是一層一層向上直到找到父類別中的屬性。但是如果直接給子類別中基礎類型的屬性賦值的話不會存取原型鏈,也就是會在子類別中建立一個同名的新屬性,再次存取時父類別中的屬性就不會被存取到了。存取物件中從父類別繼承的物件時都會去存取原型鏈。
childScope.aString === 'parent string' //true 访问了原型链 childScope.aNumber === 100 //true 访问了原型链 childScope.aNumber = 20 //不访问原型链,子类中将增加一个新属性,值为20 childScope.aString = 'child string' //不访问原型链,子类中将增加一个新的属性,值为 child string childScope.anArray[2] = 100 //访问了原型链,父类中的anArray对象中第三个值被修改
AngularJS中ng-repeat、ng-switch和ng-include測試
<!DOCTYPE html>
<html ng-app="TestScopeModule">
<head>
<script src="**/angular.js"></script>
<script src="scopeTest.js"></script>
<script type="text/ng-template" id="login">
<button ng-click="login()">login</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout">
<button ng-click="logout()">logout</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="login1">
<button ng-click="login1()">login</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout1">
<button ng-click="logout1()">logout</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
</head>
<body>
<div ng-controller="TestScopeCtrl">
<div ng-repeat="item in list1">
<label>Input {{$index+1}}</label>
<input type="text" ng-model="item"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list1}}
</div>
<hr/><hr/>
<div ng-repeat="item in list2">
<label>input{{$index+1}}</label>
<input type="text" ng-model="item.text"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list2}}
</div>
<hr/><hr/>
<div>
<a href="#" ng-click="showScope($event)">parent scope</a>
</div>
<hr/><hr/>
<div ng-switch on="loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout'">
</div>
<a href="#" ng-click="showScope($event)">parent scope, not switch scope</a>
</div>
<hr/><hr/>
<div ng-switch on="parent.loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login1'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout1'">
</div>
</div>
</div>
</body>
</html>
var TestScopeModule = angular.module('TestScopeModule', []);
TestScopeModule.controller('TestScopeCtrl',['$scope',function ($scope) {
$scope.list1 = ['value1','value2', 'value3'];
$scope.list2 = [{text : 'value1'},{text : 'value2'},{text : 'value3'}];
$scope.showScope = function (e) {
console.log(angular.element(e.srcElement).scope());
};
$scope.loginData = false;
$scope.parent = {};
$scope.parent.loginData = false;
$scope.login = function () {
$scope.loginData = true;
};
$scope.logout = function () {
$scope.loginData = false;
};
$scope.login1 = function () {
$scope.parent.loginData = true;
};
$scope.logout1 = function () {
$scope.parent.loginData = false;
};
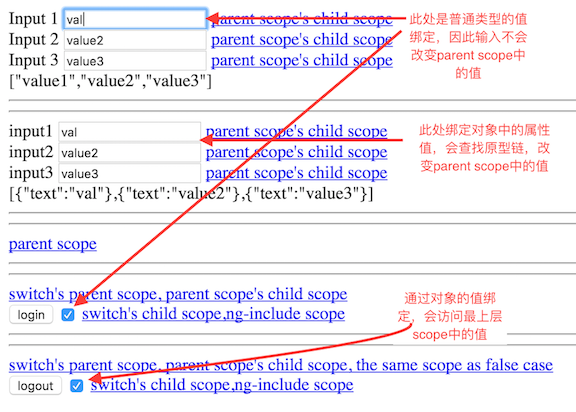
}])以上是一小段測試程式碼,分別測試了ng-repeat、ng-switch和ng-include,程式碼中標出了測試結果,也就是子scope和父scope的範圍。


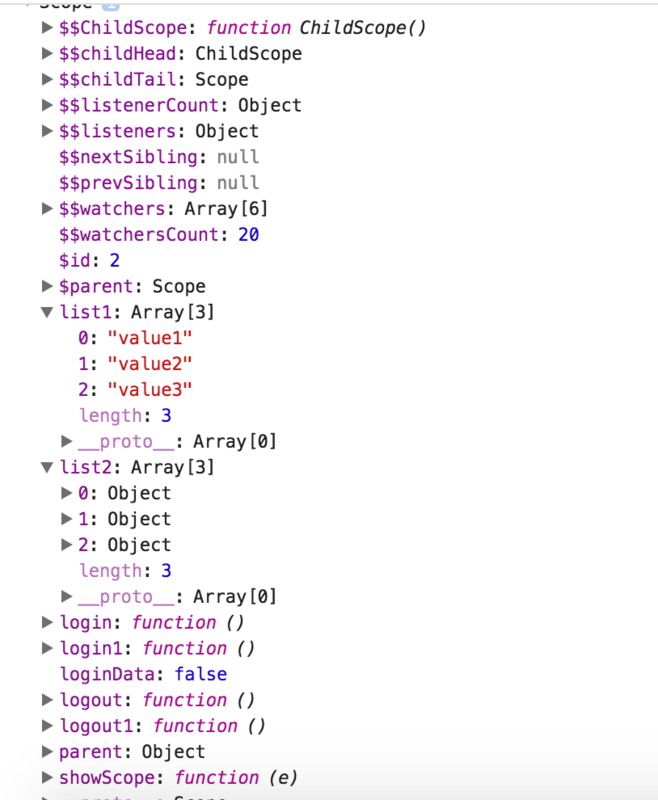
parent scope中的屬性和值

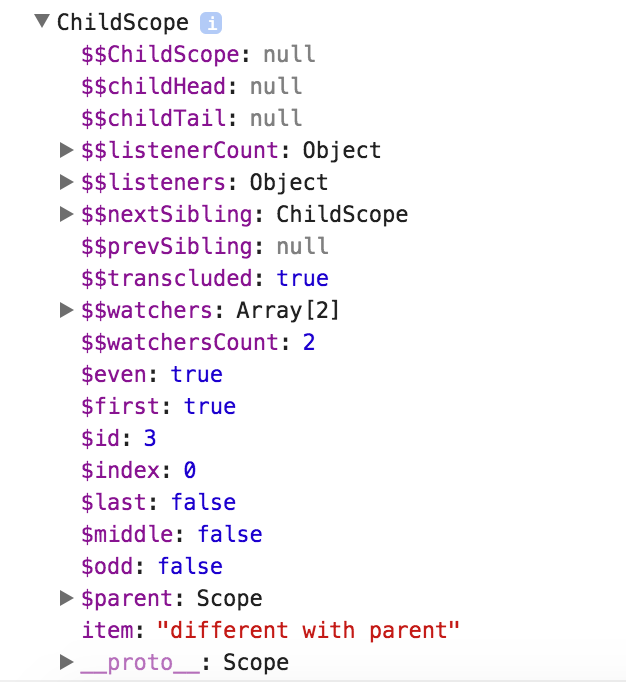
第一個ng-repeat中第一個child scope,scope中有自己的數據類型,改變值時不會存取原型鏈,因此和parent scope中的值不一樣。 ng-repeat會產生多個child scope,而每個child scope中都會有自己的item屬性。

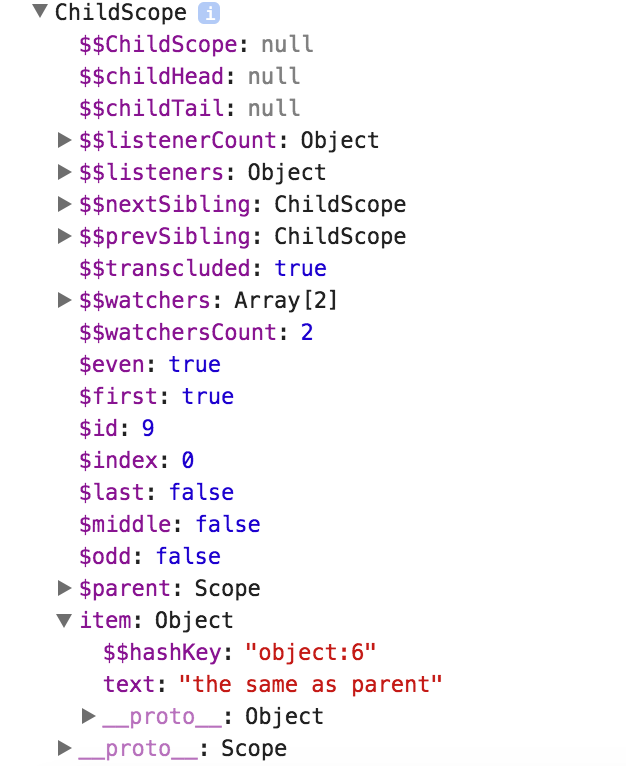
第二個ng-repeat中第一個child scope,scope中有自己的item屬性和值,此處item是對象,因此改變item對像中的value時會先去訪問原型鏈,因此和parent scope中的值一樣

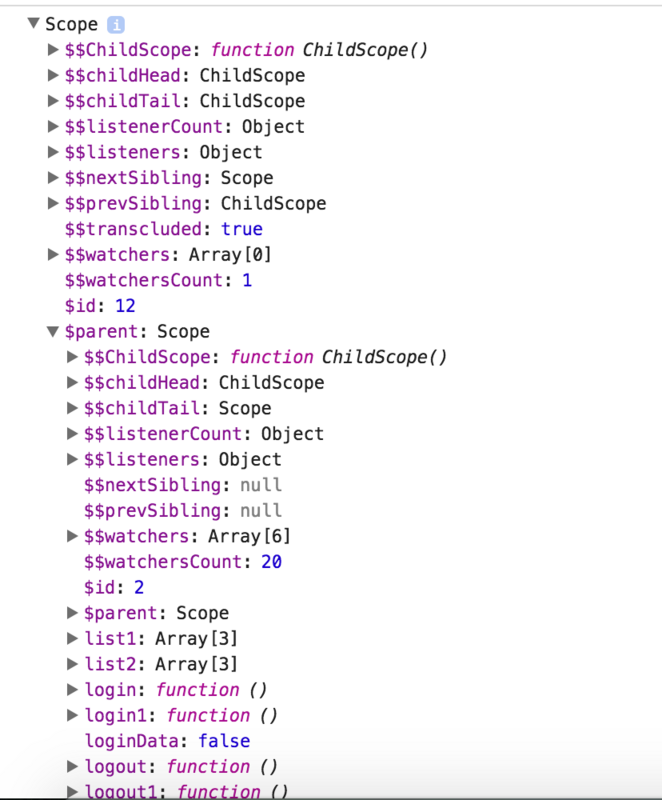
ngswitch 產生的child scope,可以看到$parent中是parent scope。因為此處ngswitch中混合用了nginclude,nginclude也會產生自己的scope,因此有childHead和childTail。 ngswitch在true和false兩種情況下會分別產生scope,是兩個不同的scope,id號不同。

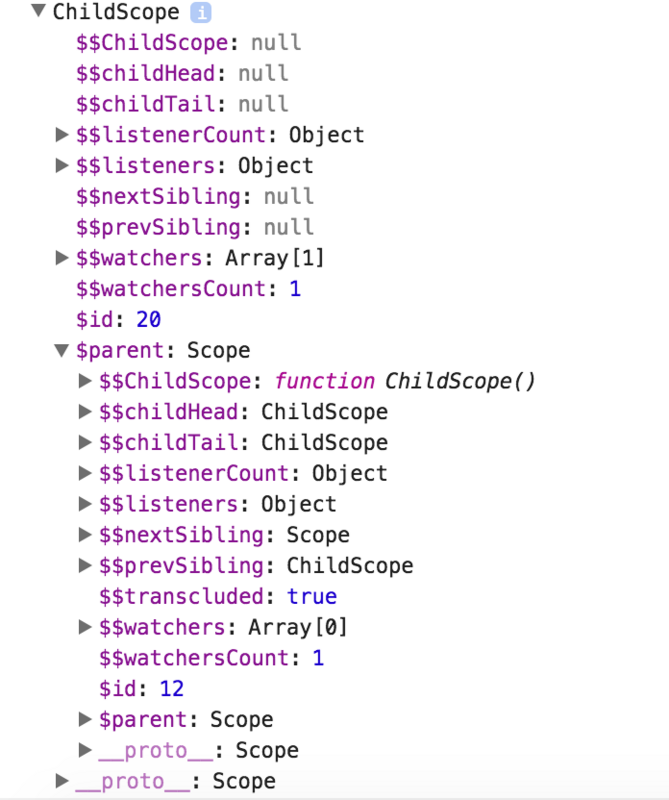
這是ngswitch中nginclude產生的child scope,可以看到$parent的$id是12,也就是ngswitch產生的scope的id。




