1.1 圓角屬性
CSS3提供了5種圓角屬性:
border-radius :同時設定4個邊框的圓角樣式。
border-top-left-radius :設定左上角邊框的圓角樣式。
border-top-right-radius :設定右上角邊框的圓角樣式。
border-bottom-left-radius :設定左下角邊框的圓角樣式。
border-bottom-right-radius :設定右下角邊框的圓角樣式。
範例:

1.2 瀏覽器支援情況
最小版本支援:IE 9 、Chrome 4
1.3 引用資料background/#the-border-radius
文件:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
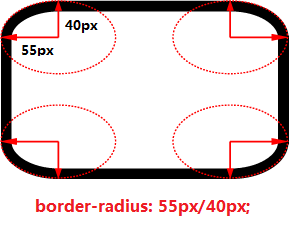
2. value值的格式和類型
order -*-radius屬性的值可分別設定水平半徑和垂直半徑;若省略垂直半徑,則垂直半徑預設為水平半徑的值。 而每個值,支援的單位有固定長度和百分比。若設定百分比格式,則水平半徑的百分比是指邊框的寬度,而垂直半徑的百分比是指邊框的高度。 組合如下(以border-radius為例):1) border-radius:20px; // 表示圓角的水平半徑和垂直半徑都為20px長度。 2) border-radius:20px/40px; // 表示圓角的水平半徑的長度為20px,垂直半徑的長度為20px。 3) border-radius:20%; // 表示圓角的水平半徑和垂直半徑皆為各自邊框長度的20%。 4) border-radius:20%/30%; // 表示圓角的水平半徑為邊框寬度的20%,垂直半徑皆為邊框高度的20%。 5) border-radius:20px/30%; // 表示圓角的水平半徑長度20px,垂直半徑皆為邊框高度的20%。 範例:3. border-radius 1~4個參數說明
3.2 參數個數:2

3.3 參數個數:3
說明:
第①參數:左上角邊框的圓角樣式。
第②參數:右上角和左下角邊框的圓角樣式。
第③參數:右下角邊框的圓角樣式。
範例:border-radius:20px 40px 60px; // 左上角:20px;右上角與左下角:40px;右下角:60px

3.4 參數個數:4參數:左上角邊框的圓角樣式。
第②參數:右上角邊框的圓角樣式。
第③參數:右下角邊框的圓角樣式。
第④參數:左下角邊框的圓角樣式。
範例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

第①參數:左上角邊框的圓角樣式。 第②參數:右上角邊框的圓角樣式。 第③參數:右下角邊框的圓角樣式。 第④參數:左下角邊框的圓角樣式。 範例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px4. 範例
4. 範例
reereee



