前言
一個比較完整的CRM,銷售漏斗不可或缺。它能直觀的透過圖形方式,指出公司的客戶資源從潛在客戶階段,發展到意向客戶階段、談判階段和成交階段的比例關係,或者說是轉換率。這些資訊對於任何一個銷售者都是無比重要的,傳統方式使用紙和筆計算統計出來,費時費力,不直觀。銷售漏斗的出現就是要解決這樣一個問題的。那麼,銷售漏斗要怎麼實現呢?這應該是大家比較關心的問題,聽我一一講述。
需求分析
透過Highcharts外掛程式實現銷售漏斗圖。 (這是Yii2的插件,大家自行下載安裝,文章結尾我會附上下載地址)
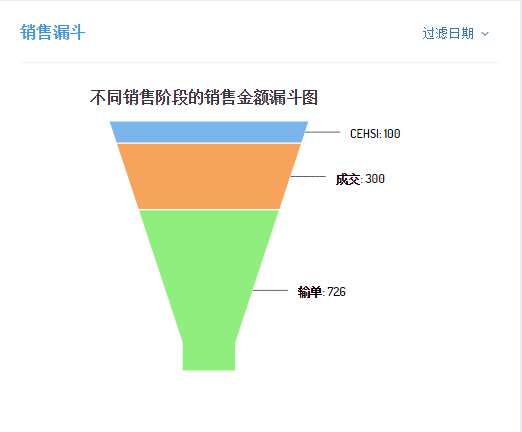
效果圖
實現思路
網上查過資料,沒有找到任何一篇文章是直接說明銷售漏斗的PHP用法,都是說Js用法的。沒有母本參照,只能自己下功夫。靈機一動,我把百度找來的Js用法的陣列格式轉換成了PHP語言,成功了。插件雖語言不同,但用法還是共通性的哈哈。
程式碼分析
1、插件需求陣列的參考格式。
$funnel=['0'=>[
'name'=> 'Unique users',
'data'=> [
['Website visits', 15654],
['Downloads', 4064],
['Requested price list', 1987],
['Invoice sent', 976],
['Finalized', 846]
]
]
];2、依照插件需求的陣列格式群組陣列。
public function actionIndex()
{
$company_id=isset(Yii::$app->user->identity->attributes['company_id'])?Yii::$app->user->identity->attributes['company_id']:"-1";
$company=Company::getAllN($company_id);
$funnel=[];
$_time=$this->currentMonth();
//调用销售漏斗方法
$funnel=$this->actionCountMoney($_time['begin_time'],$_time['end_time']);
return $this->render('index', [
'funnel'=>$funnel,
'company'=>$company,
]);
} /*
*销售漏斗
*按公司按销售阶段统计线索的销售金额
*/
public function actionCountMoney($begin_time,$end_time)
{
$company_id=isset(Yii::$app->user->identity->attributes['company_id'])?Yii::$app->user->identity->attributes['company_id']:"-1";
$uids=UserService::getCUser($company_id);
$query = new Query();
$query->select([
'sell_status.status as status',
'sum(`money`) as count_money'
])
->from('t_chance')
->groupBy([
'status'
])
->join('left join','sell_status','t_chance.status = sell_status.id')
->orderBy('status');
//匹配公司所有员工
$query->andWhere(['in','owner_id',$uids]);
//按本月、本季度、本年查找
$query->andWhere(['between','end_date',strtotime($begin_time),strtotime($end_time)]);
$data=$query->all();
//销售漏斗的主要数组格式部分(重点)
$_data=[];
if(!empty($data)){
foreach ($data as $k => $val) {
$data1[0]=$val['status'];
if(empty($val['status'])){
$data1[0]=Yii::t('yii','Not status');
}
$data1[1]=(int)$val['count_money'];//数字部分必须转为整型(int)才行
$_data[]=$data1;
}
}else{
$_data[]=[Yii::t('yii','Not status'),0];
}
$data2['name']=Yii::t('yii','Sales amount');
$data2['data']=$_data;
$_data2[0]=$data2;
return $_data2;
}3、視圖呼叫。
<?php use yii\helpers\Html; use hr\assets\AppAsset; use miloschuman\highcharts\Highcharts; use yii\web\JsExpression; ?>
<?php
//这部分参设置的数组格式就是我前面说的仿造Js格式来的。
echo Highcharts::widget([
'id'=>'funnel_highcharts', //定义一个唯一的id
'scripts' => [
'modules/funnel',
'themes/funnel.src',
],
'options'=>[
'chart'=>[
'type'=> 'funnel',
'height'=>300, //设置图表的高度
'marginRight'=>100
],
'title'=> [
'text'=>Yii::t('yii','Funnel chart of sales amount in different sales stages'),
'x'=>-50
],
'plotOptions'=>[
'series'=> [
'dataLabels'=> [
'enabled'=>true,
'format'=>'<b>{point.name}</b>: {point.y:,.0f}',
'color'=> '(Highcharts.theme && Highcharts.theme.contrastTextColor) || black',
'color' => new JsExpression('(Highcharts.theme && Highcharts.theme.contrastTextColor) || "black"'),
'softConnector'=> true
],
'neckWidth'=>'15%',
'neckHeight'=>'12.5%'
],
'funnel'=>[
'height'=>250, //设置漏斗的高度
'width' => 200
],
],
'legend'=>[
'enabled'=>false
],
'series'=> $funnel,
]
]);
?>注意事項
1、為插件定義一個唯一的id,避免一個頁面多次使用同樣的插件造成衝突。
2、依照插件需求的陣列格式群組數組,格式必須一致,數字部分必須轉換為整數(int)。




