border
簡單來說,就是我們常用的邊框,一個非常基礎的用法,就是
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
下面是示範的效果:

當然還可以定義很多奇形怪狀的邊框類型,例如圓角(例如圓角怪狀,可能相容性不是很好),橢圓(其實只要懂了橢圓,邊框就可以隨意繪製了)。
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
看了這麼多有意思的 DEMO,那麼對於邊框,你真的了解了嗎?
最近碰到一個有趣的 CSS 樣式,讓我對於邊框有了很深刻的了解。平常我們用邊框,基本上都要給邊框一個寬度,1px,偶爾2px,並沒有發現邊框與元素之間的關係,當我們把 border-width換大一點的值,問題就來了。
border: 20px solid gray;

並且,邊框是可以單獨設定 top,right,bottom,left 的值:
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

邊框與邊框的交界處該如何來判斷呢?
了解這一點非常重要,如果你也發現了這個問題,那麼下面有意思的東西就來了:
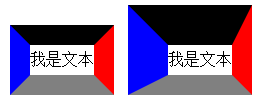
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

居然是內頂點與外頂點的連線把邊框分開了,如果把元素的元素的width 和 height 都設置成0,再加一個radius:
width: 0; height: 0; border-radius: 50%;

前面 border-radius 的原理你也應該懂了吧!
有關於border-radius 的選取,可以看下SF 上的這個提問border-radius內外半徑=<邊框寬度時,盒子內邊就成了直角怎麼一回事。 <边框宽度时,盒子内边就成了直角怎么一回事。
用border 實作箭頭
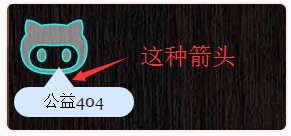
知道了一些border 的基本知識,我們就可以實現常見於對話框的箭頭,像下面這種:

這個需要藉助於CSS 中的透明 transparent
 這個需要藉助於CSS 中的透明我們需要一個向右的箭頭,參考上面width 和height 為0 時的例子,對應的邊框大小 15px,0px,15px,30px,先看下面這個例子
這個需要藉助於CSS 中的透明我們需要一個向右的箭頭,參考上面width 和height 為0 時的例子,對應的邊框大小 15px,0px,15px,30px,先看下面這個例子
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;
 這個時候需要把border-top 和border-bottom 的顏色設定成透明,
這個時候需要把border-top 和border-bottom 的顏色設定成透明,
border-color: transparent gray;
 那麼,對於的其他三個角度的箭頭也可以以同樣的方式設計出來:
那麼,對於的其他三個角度的箭頭也可以以同樣的方式設計出來:
總結
看了這篇文章,是不是覺得 border 的功能非常強大,其實我們常見的一些氣泡和形狀都可以用 border 來實現,哈哈,非常鄙視那些用圖片的同學。共勉。




