Javascript嵌入式
註解
//或/*內容*/
變數
Document.write(變數名)
window.alert(變數名稱)
算數運算子
a++;a--
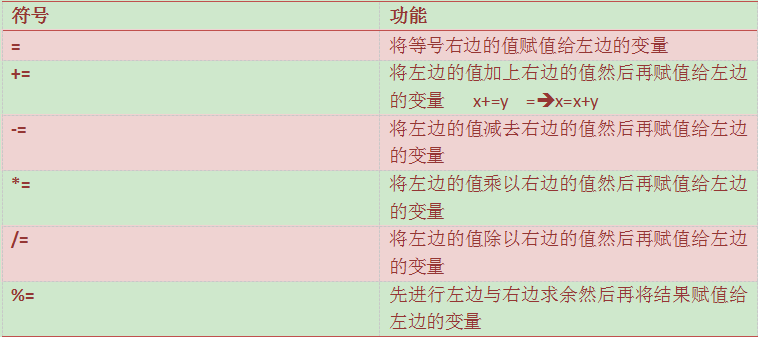
賦值運算子比較掜。運算符
三目運算子格式:表達式?值1:值2
 例如:(a>b? a:b)
例如:(a>b? a:b)
邏輯運算子

//語句區塊 }
多分支
格式:if( 條件表達式 ){ //語句區塊 }else{ //語句區塊 }else{ //語句區塊 }
for
。變數初始化;條件式;變數更新){ //迴圈體 } 迴圈中斷-break到break關鍵字以後那麼就會中斷整個迴圈 迴圈不會繼續往下執行! 用戶輸入對話框格式:window.prompt(text,defaultText)text:提示的資訊 defaultText:可選var 變數名稱 = [陣列元素1,陣列元素2]格式2:var 變數名稱 = new Array(陣列元素1,陣列元素2);=varo
格式:元素1,陣列元素2]for(var i=1;arr[i]arr[i]}組
多維數組}
組變量
多維數組
}一維數組的下標][二維數組元素的下標];
定義函數
格式:function 函數名稱(參數1,參數2,參數n){ //函數體 }
呼叫函數
格式:函數名稱()
Return關鍵字
return是「回傳」的意思!
return它是寫在函數體內的!
return關鍵字有兩層意義
匿名函數的自呼叫
格式:(function(){})()




