前面已經說了調試伺服器上的微信頁面,放連結:http://www.cnblogs.com/Gabriel-Wei/p/5977850.html 還有fiddler調試連結:http://www.cnblogs.com/ Gabriel-Wei/p/5961404.html
今天說一下使用eclipse+fiddler+微信web開發者工具來除錯我們本地的微信頁面。
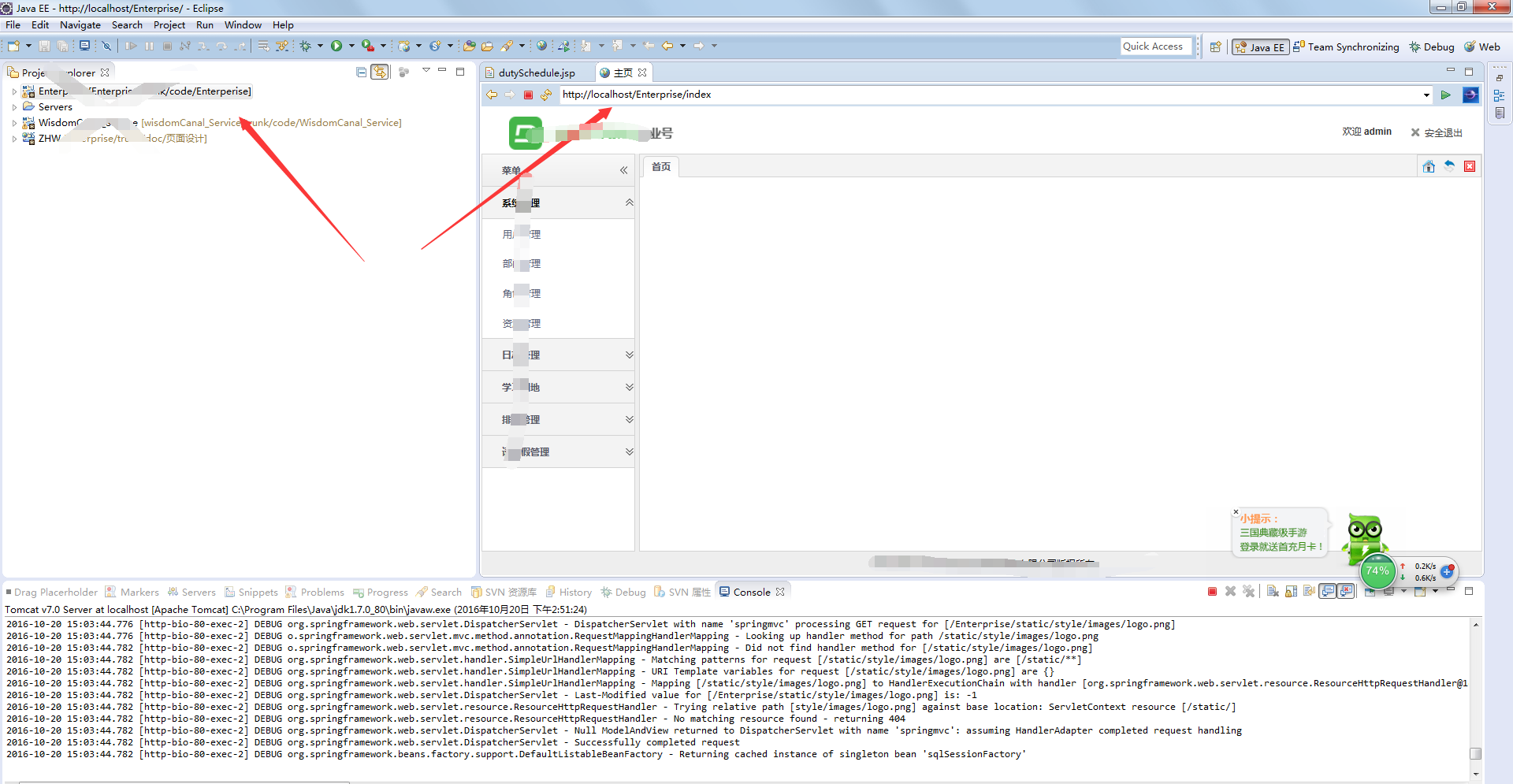
1.我的是微信頁面和後台頁面放在一起了,微信這個項目要在eclipse裡面跑起來,否則在手機微信的頁面會報錯----》由於目標計算機積極拒接,無法鏈接。 192.168........

2.啟動我們的fiddler,連接埠還是8888(fiddler設定在前面的文章說過)。
3.手機用數據線連結我們的電腦,並將手機開發者選項--USB調試模式開啟。
4.設定手機代理。手機代理位址是我們目前電腦的ip:192.168.1.36(手機代理的設定方式前面也有講),我的如圖,埠號是Fiddler的8888(記得不是微信調試工具的)

5.修改我們的host文件,將我們的要存取的網址指向我們的本機。

5.開啟微信web調試工具,進入如下頁。選擇我箭頭標的選項。

6.點擊開始調試。就可以調試我們本地儲存的微信頁面了。用我們的手機隨意點開一個我們微信企業號裡面的頁面,會出現下圖,點擊inspect就可以看到我們本地調試的頁面了,這個方法不用提交到伺服器,挺好用的。

7.點選inspect,如圖,我們手機上面的頁面,會時時反應到我們的調試工具裡面。非常棒。





