1. JavaGUI主要開發工具 -- Swing類別函式庫的誕生與功能
一個合格的Java Developer,不僅要掌握技術,還要有一定的Java歷史背景知識儲備。所以先簡單介紹一下用於JavaGUI開發的主要類別庫:Swing。
在Java 1.0時代便有設計GUI的基本類別庫Abstract Window Toolkit,簡稱AWT。 AWT庫運作原理是將處理使用者介面元素的任務委派給目標平台(作業系統)的本機GUI工具箱,由本機GUI工具箱負責使用者介面元素的建立和動作。這種運作方式是有利也有弊,先說下利處:
處理速度可能要快一點。
可以適應不同的平台,「一次編寫,隨處使用」。
弊處:
觀感依賴目標平台。
有些平台並沒有像Windows或Mac這樣豐富的介面組件(早期)。所以把AWT的設計工作限制在了「最小公分母」。
不同平台存在不同的bug。
1996年,Netscape創建了另一種GUI庫IFC,他的工作方式是 將使用者介面元件繪製在空白視窗上,而對等體只需要負責建立和繪製空白視窗。 Sun和Netscape合作並完善了這種方式,創建了名為Swing的使用者介面庫,這就是Swing的誕生。
但是Swing並沒有完全取代AWT,到目前Java SE 8中依舊有AWT與Swing兩個功能類別庫:
AWT import java.awt (java為核心包)
Swing import javax.為功能擴充包)
Swing沒有完全取代AWT的原因是:Swing是基於AWT的架構之上,Swing只是提供了更強大的使用者介面元件。在Swing編寫的程式中,還是需要AWT進行事件處理。簡單說就是,Swing是使用者介面類,AWT是底層機制。

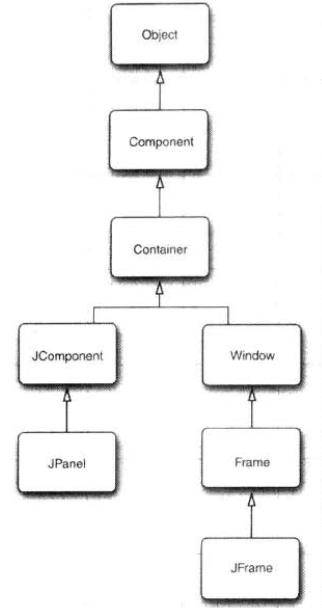
2.建立JFrame框架
Frame意為框架,也就是最頂層的窗口,可以在框架裡添加組件。我們創建一個視窗首先要建立一個框架。

註:Swing元件類別都以「J」開頭,如 JButton,JFrame等,AWT元件不含「J"。如果Swing元件和AWT元件一起使用可能會導致視覺和行為的不一致。
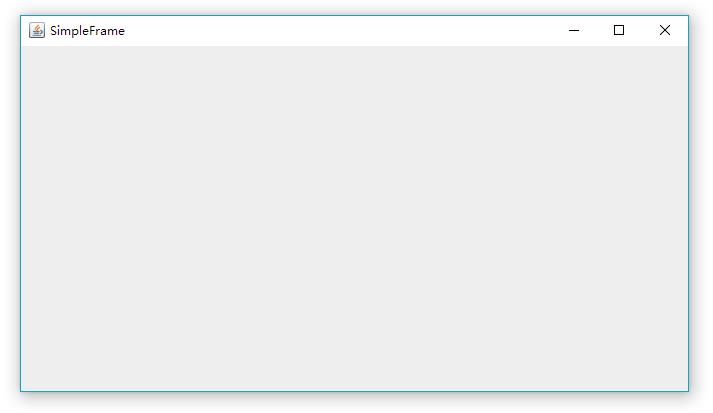
現在,我們來建立一個空白框架:
package simpleFrame;
//会用到awt和swing的类,先import。
import java.awt.*;
import javax.swing.*;
//创建一个SimpleFrame的类,里面只有一个main函数,main函数里有个事件分派线程。
public class SimpleFrame {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new SizedFrame(); //new一个SizeFrame对象给frame变量管理,这便有了框架。SizeFrame是JFrame的子类。
frame.setTitle("SimpleFrame"); //设置框架的标题.
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设定关闭按钮。
frame.setVisible(true); //设定框架可见。
}
});
}
}
//其实到这里为止,我们可以在第12行直接new一个JFrame交给frame,但是JFrame默认框架大小是0×0,没什么实际意义。
//所以我们选择继承JFrame做一个子类起名SizedFrame,在这个类里做一个构造器来设定框架的大小。
class SizedFrame extends JFrame {
//构造器
public SizedFrame() {
//下面四行代码为获取你pc屏幕的高度和宽度,交给int变量screenHeight和screenWidth。
Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width;
//setSize方法由父类Component类(GUI对象的祖先)继承而来。设定框架长宽都为屏幕的1/2.
//setLocationByPlatform由Window类(Frame类的父类)继承而来。由平台(操作系统)来选择一个合适的显示位置。
setSize(screenWidth/2,screenHeight/2);
setLocationByPlatform(true);
//setIconImage方法由Frame类继承而来,设置框架图标。
Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img);
//当然,事件分派线程里的设定标题、设定关闭按钮、和设定框架可见操作,也可以放在构造器里来做。
}
}Windows 10下運行:

3.在框架中加入元件JComponent




