一、javascript原型認識
很多程式語言都有類別的概念,我們可以拿原型和類別來比較,看看它們之間的差異以及相同點在哪裡。
1、類別:類別是一個具體事物的抽象所以類別是一個抽象的東西,在物件導向中類別可以用來建構對象,這就是一個抽象—具體的過程。在現實生活中就好比:圖紙造汽車。
2、原型:javascript中用原型來建構物件是一個具體—具體的過程。在現實生活中就好比某品牌車子—其他牌子汽車。
二、設定對象的原型
1、Object.create(proto[,propertiesObject])
proto一個對象,作為新創建對象的原型。
實例:
//新建一个原型对象car
var car = {
name:'car',
start: function(){
console.log(this.logo);
}
}
//使用原型对象创建新的对象
var Bensz = Object.create(car);
Bensz.logo = 'bensz';
//用新的对象Bensz调用start方法
Bensz.start();上述程式碼運行結果是印出了‘bensz’。
2、建構子
建構子可以用prototype屬性設定原型,使用new建立物件。
實例:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
var bensz = new Car('bensz');
bensz.strat();上述程式碼也能列印中'bensz'
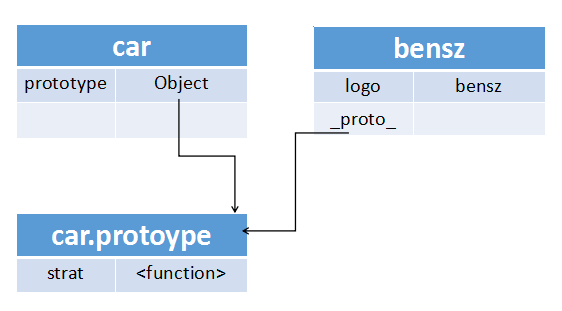
圖解過程:

在用newbenz。 1.建立新物件bensz 2、設定bensz的_proto_ ,這是_proto_屬性是指向car.prototype,3、Car.apply(bensz,[]),bensz執行Car上的logo賦值操作,這時bensz物件有了logo屬性。
三、原型鏈
實例:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
//创建一个构造函数bensz
function Bensz(serialno){
this.serialno = serialno;
}
//设置bensz的prototype属性 为了一个car类型的对象
Bensz.prototype = new Car('bensz');
var bensz1 = new Bensz(12345);
//定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。過程:1.建立一個Car建構函數,並設定它的prototype屬性。 2.建立一個Bensz建構函數,它的prototype屬性是Car型別的對象,這個時候由於是new關鍵字建立的對象,這個對象就具有了_proto_屬性,這個屬性就指向Car.prototype。 3.建立一個bensz1對象,也是由於是new關鍵字創建,它也有一個_proto_屬性,這個屬性就指向建構子Bensz的prototype屬性,也就是Bensz.prototype。
除此之外,我們可以發現Car.prototype可以利用new Object創建,因為它本身就是一個對象,所以它也具有_proto_屬性,並且指向的是Object.prototype。
所以整個原型鍊是:1、bensz1._proto_ —— 2、Bensz.prototype(new Car('bensz')) , Bensz.prototype._proto_—— 3、Car.prototype,Car.prototype._proto_— —4、Object.prototype。
存取屬性:先在本身的物件上找,如果沒有沿著原型鏈往上找
修改與刪除屬性:只能修改並刪除物件本身的屬性




