前端一直是令眾等小牛們膽怯的領域,但一旦涉足,技術自然也是蹭蹭的往上漲,荷包也就自然的bingo了。
然而在這萬千世界加之資料滿街撒的時代,卻仍然在我們開發過程中總有那麼一丟丟的技術點難以找到合適自身的demo,故而引發了眾生牛牛們的不滿和抱怨,於是乎苦逼的從後端到前端的探險歷程,走上了一條漫漫人生路。
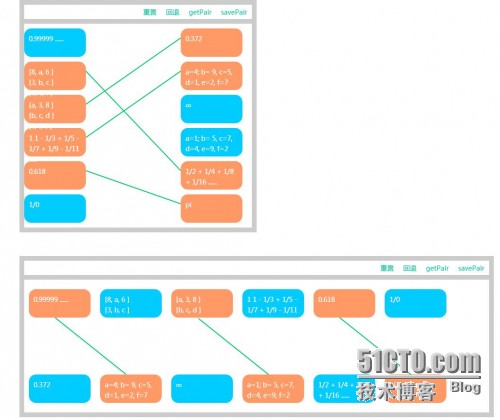
隨著我們商業應用場景的廣泛化,衍生了眾多華麗的前端藝術及產品,接下來則分享一份使用html5+canvas實現的草稿版連線題demo,希望有助於奮鬥在一線前端的開發人員們,也多多提供一些改良意見及多一份包涵。
首先功能點涉及重置、回退、取值(getPair)、答案(savePair)等四個按鈕操作。
1、重置按鈕,顧名思義為清除所以操作動作,清空畫板的功能;
2、回退按鈕,即返回上一步的意思,直至清空所有作答為止;
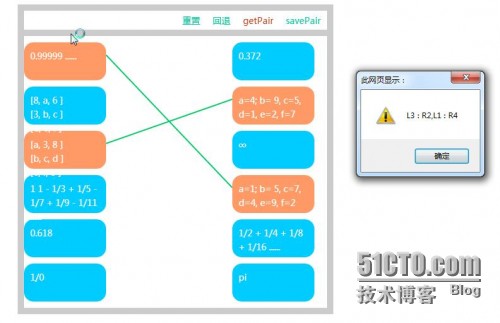
3、取值(getPair) ,案例截圖如下:

返回屬性格式及內建屬性key-value可自訂:
var idAttr = []; idStr = "key : value"; idAttr.push(idStr); alert(idAttr);
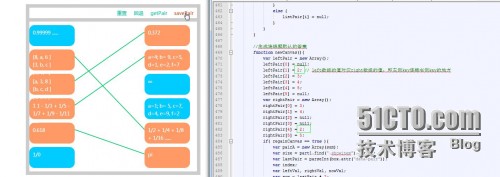
4、答案(savePair),案例截圖如下:

答案連線格式如綠色框所標註。