1、現有兩物件間的繼承:Object.setPrototypeOf(child,father);

2、基於現有父物件建立子物件:var child=Object.create(father,{新屬性}) ;
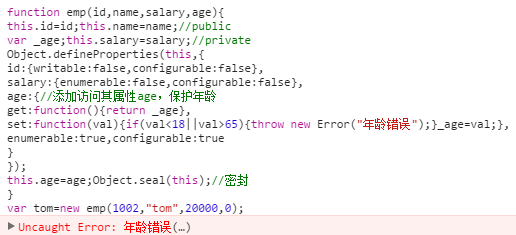
3、批次修改多個子物件的父物件:在建立第一個子物件前,修改建構函式的prototype為新物件;
4、兩種類型間的繼承:多個子類型之間包含相同屬性與方法;①抽象父型別:將相同屬性(方法)集中定義在父型別建構子(原型物件);②在子型別建構子中藉用父型別:父型別建構子.apply(this,arguments) ;③設定子類型原型對象繼承父類型原型對象:Object.setPrototypeOf(子類型原型對象,父類型原型對象);
5、數組API之判斷:
①查找指定元素位置:indexOf/ lastIndexOf;
②Array.isArray(obj);
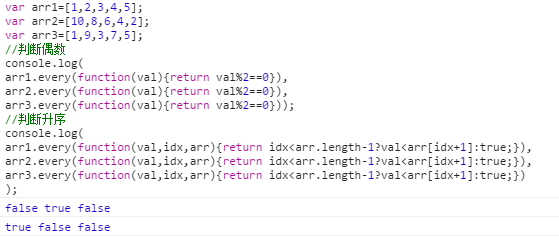
③判斷數組中每個元素是否符合要求:arr.every(function(val,idx,arr){return 判斷條件;});④是否包含滿足要求要求元素:arr.some(function(val,idx,arr){return 判斷條件;});*(* 其中val:自動取得目前元素值;idx:自動取得目前元素位置;arr:自動取得目前正在遍歷數組;return:判斷結果;)

6、陣列API之遍歷:
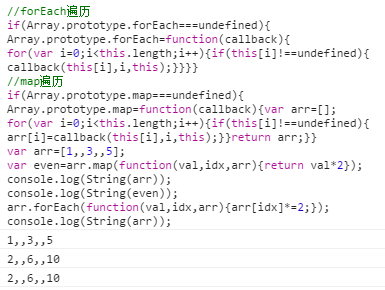
①對陣列中每個元素執行相同操作:arr.forEach(function(val,idx,arr){//對arr【 idx】的值做修改});
②基於原數組,將每個元素加工後產生新數組:arr.map(function(val,idx,arr){//根據val修改後回傳給新數組; return 新值;});

7、數組遍歷之過濾匯總:
①複製原數組中符合要求的元素組成新數組:var subArr=arr.filter(function(val,idx,arr) {return 條件;});
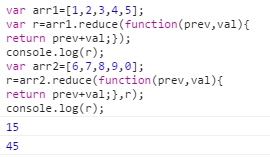
②將數組中每個元素值匯總出一個結果:var r=arr.reduce(function(prev,val,idx,arr){return prev和val的匯總值;},開始值);*( * 其中prev為目前截止的總和值;);

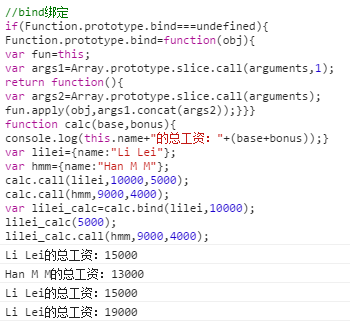
8、bind:基於現有函數,建立新函數,提前永久綁定函數中this為指定物件;
call和apply:強行借用函數,臨時替換函數中的this為指定物件(執行一個函數);
bind:建立新函數,永久綁定this和部分參數(建立新函數);