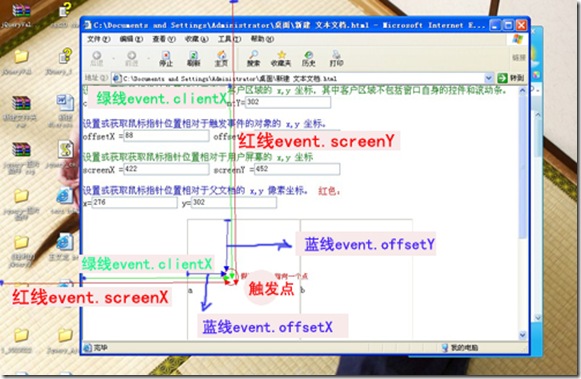
clientX 設定或取得滑鼠指標位置相對於視窗客戶區域的 x 座標,其中客戶區域不包括視窗本身的控制項和捲軸。
clientY 設定或取得滑鼠指標位置相對於視窗客戶區域的 y 座標,其中客戶區域不包括視窗本身的控制項和捲軸。
offsetX 設定或取得滑鼠指標位置相對於觸發事件的(this)物件的 x 座標。
offsetY 設定或取得滑鼠指標位置相對於觸發事件的(this)物件的 y 座標。
screenX 設定或取得取得滑鼠指標位置相對於使用者畫面的 x 座標。
screenY 設定或取得滑鼠指標位置相對於使用者螢幕的 y 座標。
x 設定或取得滑鼠指標位置相對於父文檔的 x 像素座標。
y 設定或取得滑鼠指標位置相對於父文檔的 y 像素座標。
如圖:圖片來自網路