border-radius : none |
如果你在 border-radius 屬性中只指定一個值,那麼就會產生 4 個 圓角。
但是,如果你要在四個角落一一指定,可以使用以下規則:
一:border-radius只有一個取值時,四個角具有相同的圓角設置,其效果是一致的:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo1 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 10px</span>; /*4个角的值相等*/
<span style="color: #008080;">7</span> }
二:border-radius有二個值時,左上角和右下角相同,右上角和左下角相同的:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo2 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px</span>;
<span style="color: #008080;">7</span> }
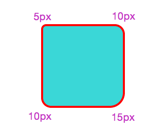
三:border-radius有三個值時,此時左上取第一個值,右上等於左下並且他們取第二個值,右下取第三個值:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo3 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px 15px</span>;
<span style="color: #008080;">7</span> }
四:border-radius設定四個值,此時左上取第一個值,右上取第二個值,右下取第三個值.左下取第四個值:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo4 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px 15px 20px</span>;
<span style="color: #008080;">7</span> }
如下圖,由左上開始1,2,3,4,四個角。不管是幾個值,從1開始對號入座,沒有值的取對角線值,當然1個值的時候就4個角都相等,這樣不論水平半徑和垂直半徑是否相等,都可以很好的理解,不容易出錯。

接下來看看細分了水平半徑和垂直半徑的情況:
先來個小demo吧----
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo5 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 20px / 40px</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">水平半径/垂直半径</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">7</span> }

可以看到,水平和垂直半徑的值分開設定了,不再一樣,還是可以1,2,3,4對號入座,只是水平和垂直半徑分開了而已。
20px / 40px 斜杠‘/’前面的是水平半徑的值,後面是垂直半徑的值。同樣,每個角的水平和垂直半徑也可以分別設定成不一樣的。
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo6 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 10px 20px 15px 30px / 40px 5px 30px 10px</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">水平半径/垂直半径</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">7</span> }
每個角落都設定了不同的水平和垂直半徑,各有風騷了。不管怎麼設定值,都可以從左上角開始一對一號入座,沒有取到值的,就取對角的值。
現在大家可以大開腦洞,設定不同半徑,製作特殊的圖案了,這裡就不費篇幅一一列出來了。
先來demo---
1.無邊框的圓形
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo7 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #008000;">/*</span><span style="color: #008000;">border: 2px solid #ff0000;</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">7</span> }

沒有邊框的圓,只需寬和高相等,border-radius為寬高的一半就可以了。
2.有邊框的圓形
有邊框的圓,就需要把邊框的寬度也考慮進去。先來反例:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo8 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 5px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">7</span> }
可以看到,忽略了边框的宽度,只设置border-radius为宽高的一半,出来的就不是圆了。
再看一个考虑了边框的demo
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo9 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 5px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 45px</span>;
<span style="color: #008080;">7</span> }
结果就显而易见了。所以在画圆的时候还要注意有无边框。
最后附上一个小demo。
<span style="color: #800000;"><!DOCTYPE html>
<html>
<head>
<style>
body
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#ffffff</span>;
}<span style="color: #800000;">
div.polaroid
</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;">
animation</span>:<span style="color: #0000ff;">localShine 2s linear infinite</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 8px
</span>}<span style="color: #800000;">
@keyframes localShine</span>{<span style="color: #ff0000;">
from {
box-shadow</span>:<span style="color: #0000ff;">0 0 0 0 #E6E6E6</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0 0 0 6px #cbcbcb</span>;
}<span style="color: #800000;">
}
</style>
</head>
<body>
<div class="polaroid">
</div>
</body>
</html></span>效果:





