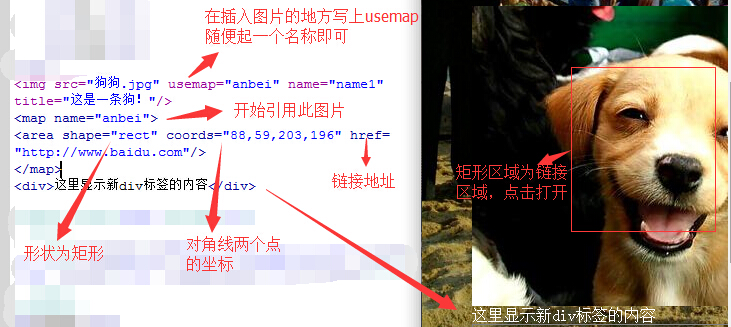
圖片熱點:
規劃出圖片上的一個區域,可以做出超鏈接,直接點擊圖片區域就可以完成跳轉的效果。

網頁劃區:
在一個網頁裡,規劃一個區域用來展示另一個網頁的內容。

網頁的拼接:
在一個網頁頁面內,規劃出多個頁面窗口,以表格拼接的形式展示出來。

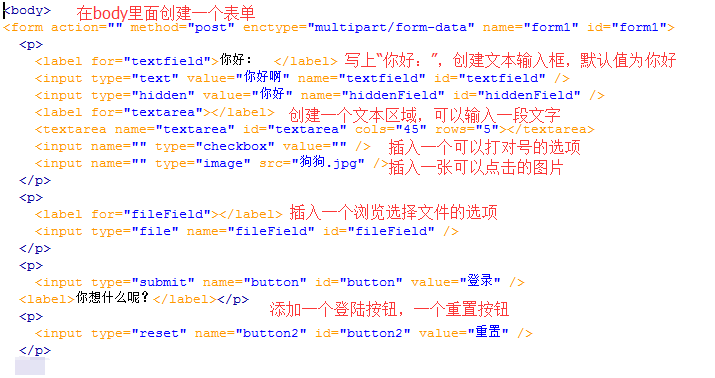
表單:
1.文字輸入
文字方塊
密碼框
文本域
隱藏域2.
按鈕
提交按鈕點擊後轉到form內的提交伺服器的地址 重置按鈕
普通按鈕
圖片按鈕" /> disabled使按鈕失效
enable使按鈕可用
3.選擇輸入
單選按鈕組
name的值用來分組,
value的值看不見,提交給程式用的,checked設定預設選項。 複選框組 檔案上傳 lable標籤為input元素定義標註。 lable元素不會呈現任何特殊效果,不過,他為滑鼠使用者改進了可用性。如果您在lable元素內點擊文本,就會觸發此控制項。 就是說,當使用者選擇標籤時,瀏覽器會 將焦點轉到和標籤相關的表單控制項上。 lable標籤的for屬性應與相關元素的id屬性相同。 4.下拉列錶框 --size為1時,為選單;>1時,為清單。 multiple為多選。
--selected,設為預設
5.標籤
字段集 (一堆label)
表單當中語句的使用範例:


以上語句呈現出的效果為:

快速製作網頁的方法:
利用Photoshop中的切片工具來規劃出要設定連結的位置,設定好後儲存為web可使用的html格式。
用DREAMWEAVER打開,打開設計頁面,選擇切片弄好的位置,在屬性中輸入超連結的網址即可。




