CSS(Cascading Style Sheet,疊層樣式表),作用是美化HTML網頁。
/*註解區*/ 此為註解語法
一、樣式表
(一)樣式表的分類
1.內聯樣式表
和HTML合併顯示,控制精確,但是可重複使用性差,且冗餘較多。
例:
內嵌樣式表
2.內嵌樣式表
作為一個獨立區域內嵌在網頁裡,必須寫在head標籤裡面。
p //格式對p標籤起作用
{
樣式;
}
3.外部樣式表
新建一個CSS文件,用來放置樣式表。如果要在HTML檔案中呼叫樣式表,需要在HTML檔案中點右鍵→CSS樣式表→→→CSS樣式表→→→→CSS
樣式表→→→→CSS
樣式表 →→
→→
→CSS
樣式表
→→→→CSS樣式表→→
→→CSS樣式表→→一般用
link
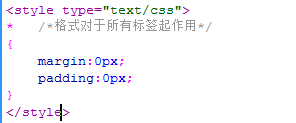
有些標籤有預設的邊距,一般寫樣式表程式碼的時候都會先去除(也可以設定其他的樣式),如下:

(二)選擇器
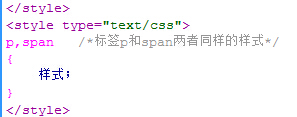
1.標籤選擇器。用標籤名做選擇器。
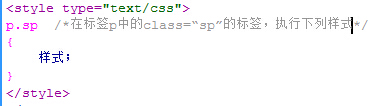
2.class
選擇器。都是以 「.」
「.」
開頭。
3.ID選擇器。以「#」開頭。
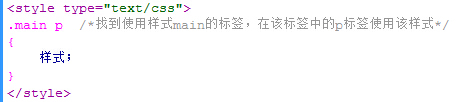
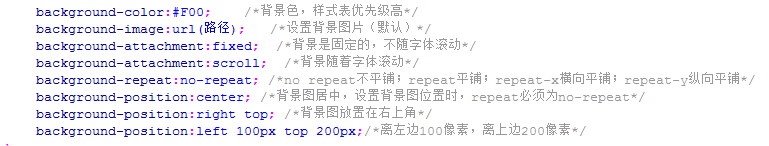
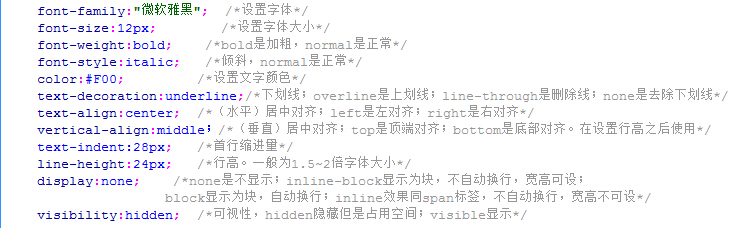
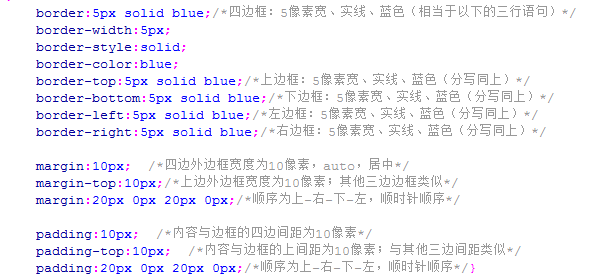
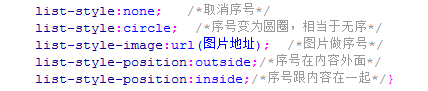
(2)用空格隔開,表示後代。 (3)篩選「.」。 二、樣式屬性 (一)背景與前景 1.背景: 2.前景字體: (二)邊界和邊框 border(表格邊框、樣式等)、margin(表外間距)。 padding(內容與單元格間距)。 (三)列表與方塊 width、height、(top、bottom、
連結的 :
a:link 超連結被點前狀態
a:visited 超連結點擊後狀態
a:hover 懸停在超連結時
a:active 點選超連結時
在定義這些狀態時,有一個順序l v h a