rem這個單位對於行動端來說是比較強大的,所以這裡給大家介紹sublime text 3將px換算為rem的插件的安裝及使用,只要安裝了這個插件,輸入多少px,sublime就會提示相應的rem值,就不用自己去計算了! !
1.首先在這個網址:https://github.com/hyb628/cssrem.git 下載外掛程式

2.將下載的插件將其解壓縮,並且打開sublime,找到:Sublime Text -> Preferences -> Browse Packages,將解壓縮好的文件夾放入打開的文件下

3.這時候插件就安裝好了,再css中輸入一個我們想要的數值,就會有對應的提示:

enter之後就自動換算:

4.這裡的40是插件預設的基準值,我們可以依照自己的需求來改:
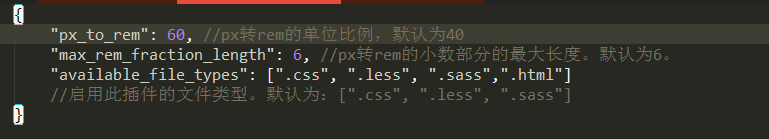
在Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user中設置,輸入以下參數配置,可以修改基準數和換算後的小數的多少:
{
"px_to_rem": 60, //px轉rem的單位比例,預設為40
"max_rem_fraction_length": 6, //px轉rem的小數部分的最大長度。預設為6。
"available_file_types": [".css", ".less", ".sass",".html"]
//啟用此外掛程式的檔案類型。預設為:[".css", ".less", ".sass"]
}
如圖:
修改之後基準數就改變了:




