1、轉換屬性:transform:取值:transform-function(轉換函數);
2、轉換原點:預設元素的中心處;更改轉換原點:transform-origin:取值:數字/百分比/關鍵字;
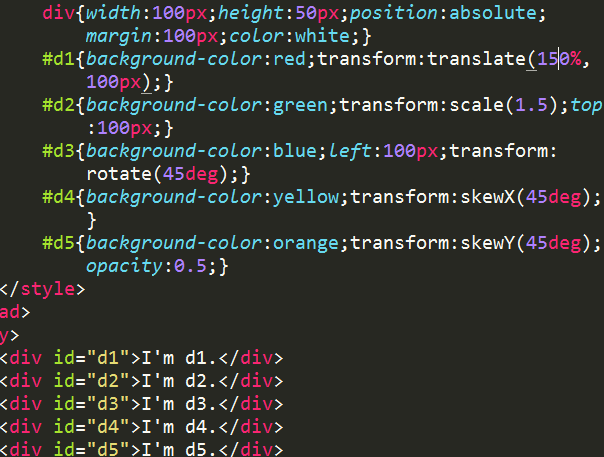
3、2D轉換:屬性:transform:取值:①位移:translate X(x)/translate Y(y)/translate(x,y);(* 位移函數,數值或百分比,x正右移,y正下移;);②縮放:scale(value)/scale(x,y)/scale X(x)/scale Y(y);(* 縮放函數,0~1縮小,>1放大;);③旋轉:rotate(n deg);(* n正順時針,旋轉後座標軸改變;);④傾斜:skew(x deg,y deg)/skew X(x deg)/skew Y(y deg);


4、3D轉換之父屬性:perspective:取值:px;(* 人眼到投射平面的距離,作用於父元素以及空間元素,使子元素獲得3D透視效果;);
5、3D轉換:屬性:transform:取值:①3D旋轉:a、rotate X(x deg)/rotate Y(y deg)/rotate Z(z deg);b、rotate3d(x,y,z,n deg);(* x,y,z取值0或1;);②3D位移:translate Z(z)/translate3d(x,y,z);③3D顯示:transform-style:取值:a、flat(默認,2D形狀;);b、preserve-3d(轉換為3D元素狀態;)(* 使用於空間元素);


6、過渡:①過渡屬性:transition-property:取值:property(css屬性名稱,多個逗號分隔;);②過渡時間:transition-duration:取值:s/ms;③過渡時間速度曲線函數:transition-timing-function:取值:a、ease(默認,慢快慢;);b、linear(勻速;);c、ease-in(慢快;);d、ease-out(快慢;); e、ease-in-out(慢快慢慢;);④過渡延遲時間:transition-delay:取值:s/ms;⑤簡寫:transition:property duration timing-function delay;


7、動畫:①聲明動畫:@keyframes 名稱{ 0%{動畫開始的狀態}…50%{}…100%{動畫結束的狀態}}(* 相容性:@-webkit-keyframes 名稱{ });②調用動畫:a、調用動畫名稱屬性:animation-name:;b、動畫執行時長屬性:animation-duration:;c、動畫速度時間曲線函數:animation-timing-function:;d、動畫延遲:animation-delay:;動畫播放次數:animation-iteration-count:值:數值/infinite(無限次);e、動畫播放方向:animation-direction:值:normal(正向)/reverse(反向) /alternate(奇正偶逆);③動畫綜合:animation:name duration timing-function delay iteration-count direction;④動畫播放前後填充狀態:animation-fill-mode:取值:none/forwards(完成後保持最後一個狀態)/backwards(延遲時間保持第一個狀態)/both;⑤動畫播放狀態:animation-play-state:取值:paused(暫停)/running(播放);








